我們在進行初期的網站設計時��,總會糾結這樣一個問題:我應該從哪開始做起呢?我們總是想著創(chuàng)造一些特別的樣式但是結果往往又與易用性和可測試性相違背��。實際上���,有一些網站的版式從來都沒有過時�,它們已經被用戶普遍的接受而且?guī)缀踹m用于任何類型的網站�,這些版式不僅框架緊密,邏輯清晰�,而且版式簡約時尚�,充滿現代感;今天我們就以下面的五個案例展開�,一起來看看如何在你的下一個項目中充分的利用它們。
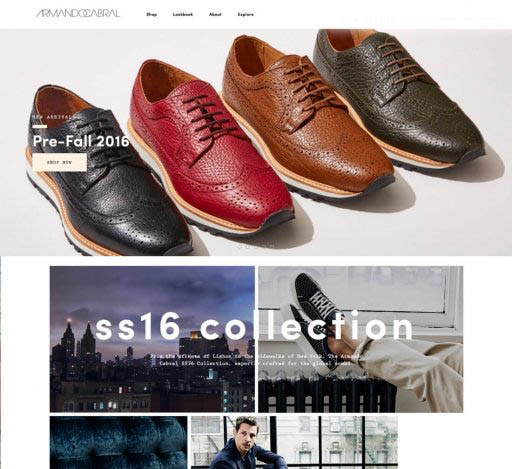
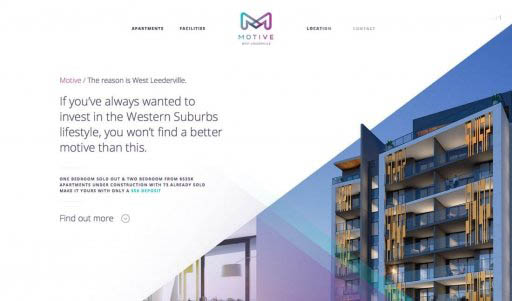
1. 廣告主圖搭配簡潔的格柵系統(tǒng)

無論屏幕尺寸大小如何�,這種結構緊密的版式都會給用戶提供豐富的內容,以便快速預覽或進一步的深入了解;雖然這種布局的實際尺寸會隨著設備的類型有所變化�����,但是從整體上看還是大致一樣的�。
網站主導航
主圖和標題
2-4列附有小標題信息元素的模塊
主體內容區(qū)域
底部
這種布局方式簡約時尚,不僅為用戶建立了強烈的視覺秩序�,并且它自身的代碼結構非常適合響應式網站設計。此外�,你也可以改變主導航的樣式,或者把主圖換成短視頻都是可以的����。

工作原理:每一個視覺元素與對應的文字內容都有屬于自己的位置,并且按照重要等級及邏輯流順序整齊排列;主圖作為用戶進入網站第一眼看到的畫面應該具有強烈的視覺沖擊力����,其他的輔助信息則需具有激起用戶點擊的沖動的作用。
設計趨勢:在排列整齊的信息元素上添加明度較高的彩色圖標���,或者為矩形圖片添加描邊��,除此之外�����,在整個設計中可采用扁平化的設計語言來統(tǒng)籌用戶界面��。
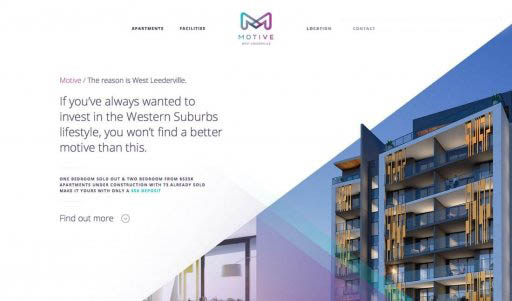
2. 一頁��,一列

當網站的內容比較少或只有一個焦點信息的時候����,把所有的內容合理分布在一個頁面是最好的布局方式;信息簡單���,沒有復雜的邏輯關系���,那我們就不用把頁面分割成許多模塊,只需要一個頁面�,橫向分割各內容區(qū)域,不僅層次分明��,同時適當的留白�����,搭配合適的配圖,尤其顯高端大氣上檔次�。
主導航
圖文結合的主體內容區(qū)域
底部
當采用這種版式的時候,空間的規(guī)劃是一項很重要的內容�����。我們要確保內容之間有充足的留白�����,這個需求可以通過加大內容邊緣間的間距來實現;但這種方法也會帶來一些隱患���,如果間距設置的較小或者間距不均等�����,則會使整個頁面顯得擁擠和混亂����。
工作原理:單頁的網頁排版適用于小型網站����,它能夠充實內容匱乏或者結構簡單的網頁;這種排版同時也適用于簡單的博客或只有一種內容樣式重復排列的網頁。
設計趨勢:為單一的頁面添加視覺錯差效果來吸引用戶繼續(xù)滾動頁面,這些簡單有趣的交互效果能使用戶充滿興趣地進一步了解�,同時也豐富了網站的內容(就好像用戶每滾動一次鼠標就是一個新頁面一樣)。
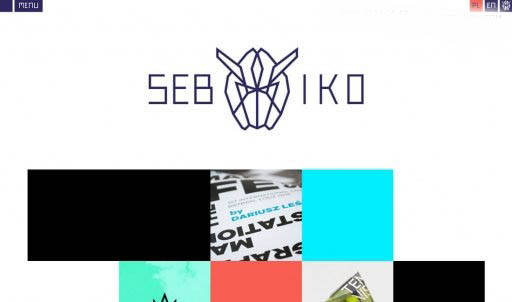
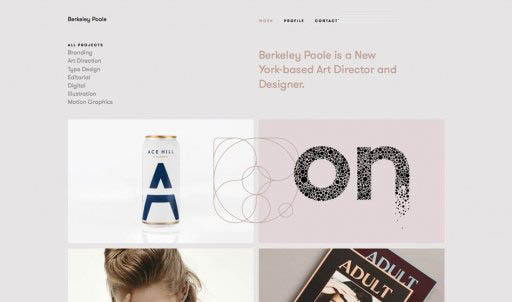
3. 網格版式

整齊簡潔的網格排布(類似九宮格)樣式從來都沒有過時過����,不管它是否按照柵格系統(tǒng)精細的劃分了板塊還是僅僅只有4X4的塊狀結構,一排排整齊的網格方塊從一開始就清晰的為你展示了網站的內容框架����,它們經過了高度的總結概括,開門見山的讓你看到了網站的大體輪廓���,從而發(fā)現自己感興趣的板塊����。
網格版式在設計師中非常的流行���,他們常用來制作個人網站,通過網格的樣式錯落有致的展示自己的視覺作品���,讓觀者有種走進畫廊的感覺�。
網格版式還可以以彩色色塊或容器與文本結合的樣式呈現�����,網格分割線根據實際情況可有可無。有很多參數需要考慮���,記住要科學規(guī)劃每個格子的大小�����,以及網格間的間距�,這些細節(jié)都是影響整個設計是否成功的重要因素��。
工作原理:一個功能良好的網格版式是無與倫比的����,它能夠讓用戶不費吹灰之力便能找到并且深入了解自己感興趣的內容,同時整個頁面在視覺上也會更加的和諧統(tǒng)一�����。
設計趨勢:在網格中使用簡單的交互動畫��,當鼠標滑過或者點擊的時候���,網格翻轉顯示輔助信息���,想要其他的選擇嗎?可以參考谷歌的Material Design���,采用紙片樣式代替網格。
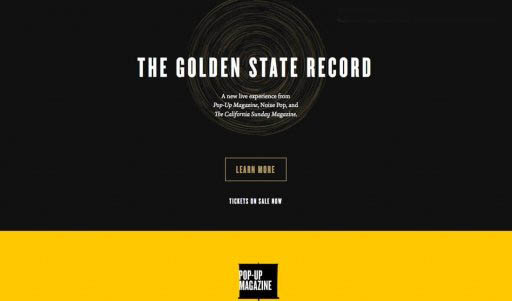
4. 經典的F模式

研究表明�,人們在查看一個網站的時候眼睛滾動的區(qū)域呈現出特定的F模式。首先會查看網站頂部的導航�,然后從左到右的閱讀,之后垂直向下移動���,直到底部的輔助信息�����。
根據F模式我們就可以把用戶感興趣的內容放到最合適的位置��。同時���,根據這個概念就可以把內容的順序有序的排列下來。
頭部和導航
左邊欄作為主要內容區(qū)
右側側邊欄可以放相關鏈接和一些輔助性的信息��,側邊欄的高度適中即可����,不必延伸到底部。
底部內容
工作原理:人們是習慣性的生物��,這個測試顯示出人們的思維方式以及瀏覽網站的習慣�����。把這種習慣充分應用到網站設計中�����,就能夠設計出很棒的作品�。
設計趨勢:側邊欄導航,點擊翻轉顯示全部導航信息��,或者在F模式上面添加廣告主圖��。
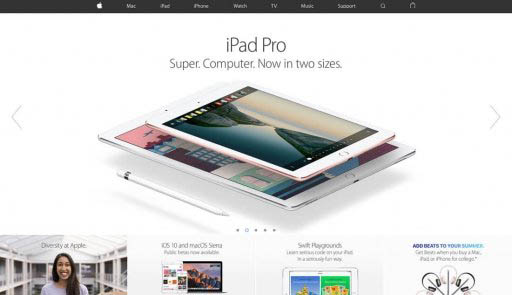
5. 最小分層

這種方式重點是突出最小分層的內容區(qū)域��,純色的大背景讓用戶感到很放松�,這樣所有的精力都會集中對焦點信息瀏覽上了。大空間中排列著看似簡單整齊的圖層�����,但是這些圖層集合的信息卻并不簡單��,它們可能比你想象更加復雜,而它的樣式也相對更加的精致�����。
這種把商業(yè)目的和簡約設計有機融合在一起的方式在許多的項目類型中得到了應用���,它的可行性和可塑性都是很高的���。這就使用戶能夠不花費任何學習成本就能習慣性的完成訂單的購買,例如Apple官網就是一個很好地例子���。

工作原理:分層布局可以按照視覺元素的重要等級依次排列����,尤其適用于簡約風格的網站���,圖層上非常精煉的把商品的特點用文字描述出來���,再配合精致的圖片,極大的促進了用戶的購買欲望�。
使用細微的漸變和陰影來定義不同圖層內容的差異性,雖然這種方式已經很落伍了���,但是使用得當效果還是不錯的�。這些細微的變化是只有用戶在進行操作時才能察覺到的交互細節(jié)���。谷歌的Material Design就是把現實的真實體驗帶入二唯空間的最好的例子����。
總結
當我們在糾結使用哪種風格進行網頁設計的時候�,最好的方法就是先要搞清楚項目最基本的目的是什么,然后再根據經典的設計思維和原則決定如何設計�����。
從諸多優(yōu)秀網站案例中我們可以看出���,版面簡潔�,容易閱讀并且整體設計風格統(tǒng)一是它們的共性�����。一旦我們把網站的基本框架設計完之后��,就可以將當下流行的設計元素融合到版式當中�����。使用這些版式布局的方法指導設計,會幫你創(chuàng)建一個經得起時間考驗的時髦的網站����。