一、調(diào)優(yōu)的必要性
一直不愿意寫優(yōu)化的內(nèi)容出來分享��,實在是不知道該如何取寫����。因為,寫不好就會被各種慰問����,今天終于還是寫了,因為有太多人私信或在群里問我或者讓給分享經(jīng)驗���,我還是從了����。
在聊調(diào)優(yōu)之前���,我們先要知道為何調(diào)優(yōu)�����,業(yè)務(wù)運行和調(diào)優(yōu)的關(guān)系���。

- 業(yè)務(wù)運行:線上業(yè)務(wù)正常運行���,承載了公司業(yè)務(wù)。
- 監(jiān)控業(yè)務(wù):通過監(jiān)控業(yè)務(wù)對線上業(yè)務(wù)進行監(jiān)控��,及時發(fā)現(xiàn)問題��。
- 優(yōu)化業(yè)務(wù):通過監(jiān)控分析�����,發(fā)現(xiàn)業(yè)務(wù)問題或者瓶頸��,及時對業(yè)務(wù)或者軟件就行調(diào)整�、優(yōu)化。
- 測試優(yōu)化:優(yōu)化完成后�,需要對現(xiàn)有的優(yōu)化進行測試,保證業(yè)務(wù)在當前優(yōu)化模式中穩(wěn)定�、高效,能夠解決當前問題��。
這就是業(yè)務(wù)運行的一個流程,也是我們保證業(yè)務(wù)穩(wěn)定�、高效、高可用的運維之道�����。
二��、調(diào)優(yōu)的維度和見解分歧
調(diào)優(yōu)類的文章是最難寫的��,因為我只能告訴你調(diào)優(yōu)的選項��,無法告訴你具體的閾值��,因為不同的業(yè)務(wù)運行在不同的機器����,所消耗的資源是不同的����;又因為場景不同,對應(yīng)的調(diào)優(yōu)項及閾值是千變?nèi)f化的�����,就好比你和你上鋪的兄弟都是感冒了,去醫(yī)院看病開的藥卻是截然不同的����。正是如此,才會出現(xiàn)當很多人看到調(diào)優(yōu)的文章�����,看到了具體的調(diào)優(yōu)項或者閾值就會浮現(xiàn)出兩個字���,我不好意思說�����,配個圖吧��!大家意會就好���。

三、Nginx調(diào)優(yōu)
- nginx并發(fā)數(shù)
- nginx進程優(yōu)化
- nginx壓縮
- nginx本地緩存
1���、nginx并發(fā)數(shù)設(shè)置
worker_processes 1;
這是用來配置nginx啟動幾個工作進程的����,默認為1。而nginx還支持一個名為worker_cpu_affinity的配置項�����,也就是說����,nginx可以為每個工作進程綁定CPU。我做了如下配置:
events {
worker_connections 1024;
}
2�����、nginx將進程綁定在固定核
worker_cpu_affinity 0010 0100 1000;
worker_processes 3;
worker_cpu_affinity 0010 0100 1000;
#這里0010 0100 1000是掩碼��,分別代表第2��、3����、4顆cpu核心�����。
重啟nginx后�����,3個工作進程就可以各自用各自的CPU了。
ps -eo psr,pid,arg 查看
nginx的并發(fā)=worker_processes*worker_connections
3�、nginx 壓縮功能
壓縮功能對于WEB服務(wù)器來說太重要了,主要體現(xiàn)在以下兩個方向:
1)提升用戶體驗:傳輸數(shù)據(jù)變小�����,用戶等待時間變短��。
2)節(jié)省公司帶寬成本:壓縮后傳輸����,傳輸數(shù)據(jù)變小,帶寬占用的更少�。
既然能給用戶好的體驗,又能給公司省錢��。這么好的事情何樂不為呢�,所以這個是工作中必備配置神器。
但是配置壓縮需要更大家說一下注意事項:
1)圖片�、音視頻不要壓縮
2)小于1K的不要壓縮,否則越壓越大
3)壓縮級別越大�,就越消耗CPU
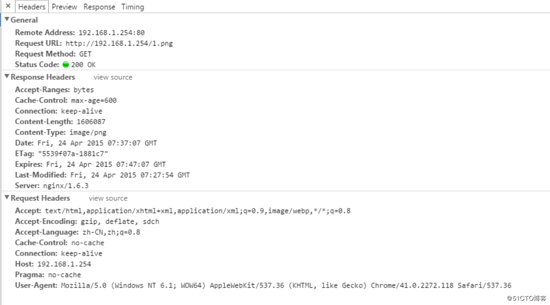
未開啟壓縮

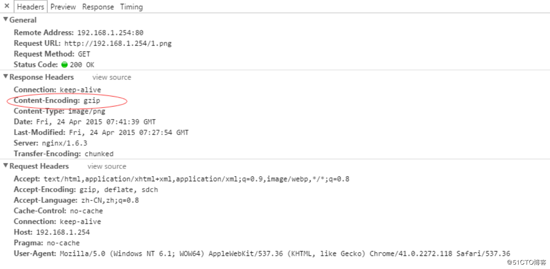
開啟壓縮
代碼如下:
gzip on; (啟用 gzip 壓縮功能)
gzip_http_version 1.1; 它的默認值是HTTP/1.1,就是說對HTTP/1.1協(xié)議的請求才會進行g(shù)zip壓縮
gzip_disable "MSIE [1-6].";設(shè)置是禁用IE1-6版本的gzip壓縮
gzip_proxied any; (nginx 做前端代理時啟用該選項����,表示無論后端服務(wù)器的headers頭返回什么信息�����,都無條件啟用壓縮)
gzip_min_length 1024; (最小壓縮的頁面�,如果頁面過于小�,可能會越壓越大,這里規(guī)定大于1K的頁面才啟用壓縮)
gzip_buffers 4 8k; (設(shè)置系統(tǒng)獲取幾個單位的緩存用于存儲gzip的壓縮結(jié)果數(shù)據(jù)流 按照原始數(shù)據(jù)大小以8K為單位申請4倍內(nèi)存空間)
gzip_comp_level 3; (壓縮級別�,1壓縮比最小處理速度最快,9壓縮比最大但處理最慢�,同時也最消耗CPU,一般設(shè)置為3就可以了)
gzip_types text/plain text/css application/x-javascript application/javascript application/xml; (什么類型的頁面或文檔啟用壓縮)
開啟壓縮驗證

4、nginx 本地緩存功能
瀏覽器緩存(Browser Caching) 是為了加速瀏覽并節(jié)約網(wǎng)絡(luò)資源���,瀏覽器在用戶磁盤上對最近請求過的文檔進行存儲����。
客戶端緩存和壓縮有本質(zhì)的區(qū)別��,用戶第一次下載數(shù)據(jù)后會被保存在客戶本地硬盤�����,下次在使用的時候����,只要本地資源沒有過期,就直接從本地硬盤讀取了�,速度最快,因為不用去找WEB服務(wù)器拿數(shù)據(jù)了�。同樣它優(yōu)化了用戶體驗和節(jié)省了公司帶寬成本
需要注意的是:
緩存一般緩存的是圖片、網(wǎng)站框架��、音視頻等不常變化的數(shù)據(jù)�。應(yīng)用最好的就是百度首頁,大家有沒有發(fā)現(xiàn)有時候你沒網(wǎng)都能打開百度首頁啊�����,那就是看的你本地緩存����。
nginx本地緩存配置指令
nginx可以通過 expires 指令來設(shè)置瀏覽器的Header
語法: expires [time|epoch|max|off]
默認值: expires off
作用域: http, server, location
使用本指令可以控制HTTP應(yīng)答中的“Expires”和“Cache-Control”的頭標,(起到控制頁面緩存的作用)�。
可以在time值中使用正數(shù)或負數(shù)?!癊xpires”頭標的值將通過當前系統(tǒng)時間加上您設(shè)定的 time 值來獲得。
epoch 指定“Expires”的值為 1 January, 1970, 00:00:01 GMT�����。
max 指定“Expires”的值為 31 December 2037 23:59:59 GMT�����,“Cache-Control”的值為10年。
-1 指定“Expires”的值為 服務(wù)器當前時間 -1s,即永遠過期
緩存案例
圖片緩存30天
location ~.*\.(jpg|png|jpeg)$
{
expires 30d;
}
js css緩存一小時
location ~.*\.(js|css)?$
{
expires 1h;
}
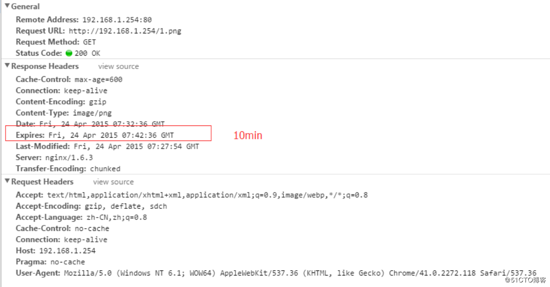
緩存驗證

以上就是本文的全部內(nèi)容���,希望對大家的學習有所幫助,也希望大家多多支持腳本之家����。