網(wǎng)上搜索Angular 項目編譯后部署到 Nginx 中的方法�,多數(shù)文章都介紹了需要在 Nginx 中的配置文件的 location 中特別指定跳轉到首頁來避免刷新導致404的問題,那么完整的server 代碼是:
server {
listen 80;
server_name 192.168.190.131;
#sendfile on;
#charset koi8-r;
access_log /var/log/nginx/host.access.log main;
location / {
root /chanchaw/app/angular;
index index.html index.html;
try_files $uri $uri/ /index.html;
}
error_page 404 /index.html;
location = /index.html {
root /chanchaw/app/angular;
}
}
上面的 server_name 后面是 CentOS7.3 的IP地址����,后面的 location 中要特別注意:try_files $uri $uri/ /index.html,這里是防止瀏覽器中刷新導致404�,那么重點來了,部署到Nginx 后瀏覽器測試出現(xiàn)下面的問題:

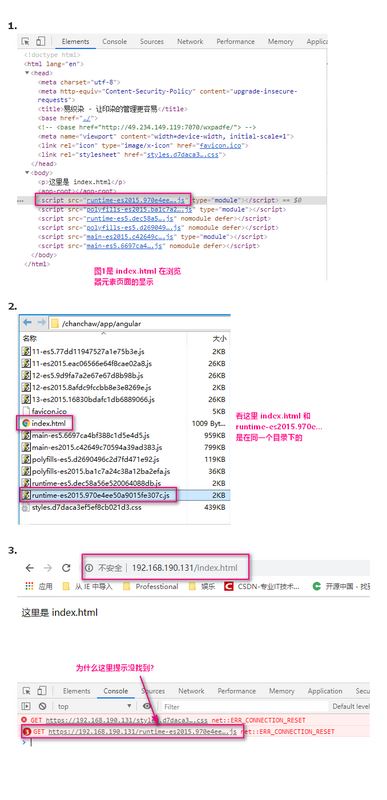
明明index.html 和 js 文件是在同一個目錄下為什么會找不到�����?chrome 這樣����,firefox 也這樣,好吧,換換IE試試吧���。
解決
原來chrome 和 firefox 都會自動將 http 轉換為 https 來發(fā)出請求��,而自己試驗用的 CentOS 是安裝在虛擬機中的�,壓根就沒想過要部署 ssl ��,由于 ie 不會轉換協(xié)議��,所以 ie 上測試是沒問題的�����。