JSON(JavaScript Object Notation) 是一種輕量級的數(shù)據(jù)交換格式�����。它基于ECMAScript的一個子集�。 JSON采用完全獨立于語言的文本格式,但是也使用了類似于C語言家族的習慣(包括C���、C++���、C#、Java�����、JavaScript��、Perl�����、Python等)。這些特性使JSON成為理想的數(shù)據(jù)交換語言��。 易于人閱讀和編寫�����,同時也易于機器解析和生成(一般用于提升網(wǎng)絡傳輸速率)����。
json簡單說就是javascript中的對象和數(shù)組���,所以這兩種結構就是對象和數(shù)組兩種結構��,通過這兩種結構可以表示各種復雜的結構��。
1���、對象:對象在js中表示為“{}”括起來的內容,數(shù)據(jù)結構為 {key:value,key:value,...}的鍵值對的結構��,在面向對象的語言中���,key為對象的屬性����,value為對應的屬性值,所以很容易理解����,取值方法為 對象.key 獲取屬性值,這個屬性值的類型可以是 數(shù)字�����、字符串�����、數(shù)組�����、對象幾種�����。
2���、數(shù)組:數(shù)組在js中是中括號“[]”括起來的內容���,數(shù)據(jù)結構為 ["java","javascript","vb",...]�,取值方式和所有語言中一樣����,使用索引獲取,字段值的類型可以是 數(shù)字���、字符串、數(shù)組���、對象幾種�����。
經(jīng)過對象����、數(shù)組2種結構就可以組合成復雜的數(shù)據(jù)結構了���。
使用JSON前需要先的導入json.jar包

傳輸單個對象:
新建一個 servlet
package com.itnba.maya.a;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
/**
* Servlet implementation class C
*/
@WebServlet("/C")
public class C extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public C() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//模擬從數(shù)據(jù)庫中查處
Dog a=new Dog();
a.setName("小黃");
a.setAge(5);
a.setZl("哈士奇");
JSONObject obj=new JSONObject();
obj.put("name", a.getName());
obj.put("age", a.getAge());
obj.put("zl", a.getZl());
JSONObject bb=new JSONObject();
bb.put("obj", obj);
response.getWriter().append(bb.toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
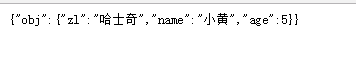
效果如下:

jsp頁面
%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>Insert title here/title>
script type="text/javascript" src="js/jquery-1.11.1.min.js">/script>
script type="text/javascript">
$(document).ready(function(){
$("#k").click(function(){
$.ajax({
url:"C",
data:{},
type:"POST",
dataType:"JSON",
success:function(httpdata){
$("#x").append("li>"+httpdata.obj.name+"/li>");
$("#x").append("li>"+httpdata.obj.age+"/li>");
$("#x").append("li>"+httpdata.obj.zl+"/li>")
}
})
});
});
/script>
/head>
body>
span id="k">查看/span>
h1>
ul id="x">
/ul>/h1>
/body>
/html>
效果如下:

傳輸集合或數(shù)組:
servlet:
package com.itnba.maya.a;
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONObject;
/**
* Servlet implementation class D
*/
@WebServlet("/D")
public class D extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public D() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
//模擬從數(shù)據(jù)庫中查出
Dog a1=new Dog();
a1.setName("小黃");
a1.setAge(5);
a1.setZl("哈士奇");
Dog a2=new Dog();
a2.setName("中黃");
a2.setAge(6);
a2.setZl("泰迪");
Dog a3=new Dog();
a3.setName("大黃");
a3.setAge(7);
a3.setZl("京巴");
ArrayListDog> list=new ArrayListDog>();
list.add(a1);
list.add(a2);
list.add(a3);
JSONArray arr= new JSONArray();
//遍歷集合
for(Dog d:list){
JSONObject obj=new JSONObject();
obj.put("name", d.getName());
obj.put("age", d.getAge());
obj.put("zl", d.getZl());
arr.put(obj);
}
response.getWriter().append(arr.toString());
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
效果如下:

jsp頁面:
%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
html>
head>
meta http-equiv="Content-Type" content="text/html; charset=utf-8">
title>Insert title here/title>
script type="text/javascript" src="js/jquery-1.11.1.min.js">/script>
script type="text/javascript">
$(document).ready(function(){
$("#k").click(function(){
$.ajax({
url:"D",
data:{},
type:"POST",
dataType:"JSON",
success:function(httpdata){
for(var i=0;ihttpdata.length;i++){
var n=httpdata[i].name
var a=httpdata[i].age
var z=httpdata[i].zl
var tr="tr>"
tr+="td>"+n+"/td>"
tr+="td>"+a+"/td>"
tr+="td>"+z+"/td>"
tr+="/tr>"
$("#x").append(tr)
}
}
})
});
});
/script>
/head>
body>
span id="k">查看/span>
h1>
table width="100%" id="x" border="1px">
/table>
/h1>
/body>
/html>
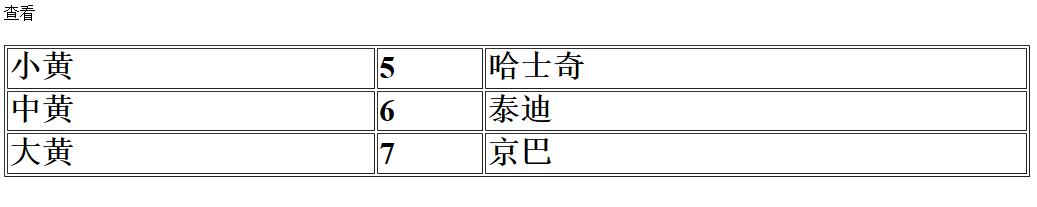
效果如下:

以上就是本文的全部內容��,希望本文的內容對大家的學習或者工作能帶來一定的幫助����,同時也希望多多支持腳本之家!
您可能感興趣的文章:- Ajax如何傳輸Json和xml數(shù)據(jù)
- $.ajax json數(shù)據(jù)傳遞方法
- jQuery Ajax異步處理Json數(shù)據(jù)詳解
- jquery的ajax異步請求接收返回json數(shù)據(jù)實例
- 淺析ajax請求json數(shù)據(jù)并用js解析(示例分析)
- jquery的ajax和getJson跨域獲取json數(shù)據(jù)的實現(xiàn)方法
- jQuery中使用Ajax獲取JSON格式數(shù)據(jù)示例代碼
- 詳談 Jquery Ajax異步處理Json數(shù)據(jù).
- jquery序列化form表單使用ajax提交后處理返回的json數(shù)據(jù)
- AJAX如何接收JSON數(shù)據(jù)示例介紹