今天給大家講解下ASP.NET mvc的客戶端驗(yàn)證.通常情況下����,我們在頁面中對輸入的內(nèi)容多要進(jìn)行客戶端驗(yàn)證����,客戶端驗(yàn)證一般使用JS進(jìn)行,這里咱們講解下使用jquery.validate插件進(jìn)行客戶端驗(yàn)證��。
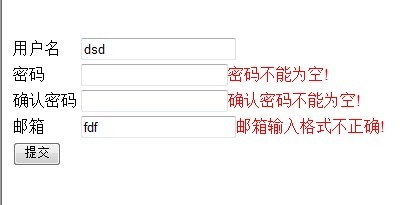
首先咱們看下注冊頁面的驗(yàn)證效果

以上驗(yàn)證主要包括
1.用戶名不能為空
2.密碼不能為空���,密碼長度不能小于5位數(shù)
3.確認(rèn)密碼不能為空����,確認(rèn)密碼長度不能小于5位,確認(rèn)密碼必須和密碼文本框輸入的一致
4.郵箱格式必須正確��。
以下是使用jquery.validate插件進(jìn)行驗(yàn)證的代碼
[html]
%@ Page Language="C#" Inherits="System.Web.Mvc.ViewPageMvcLogin.Models.RegisterModel>" %>
!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
html xmlns="http://www.w3.org/1999/xhtml" >
head runat="server">
title>注冊頁面/title>
script type="text/javascript" src="../../Scripts/jquery-1.4.1-vsdoc.js">/script>
script type="text/javascript" src="../../Scripts/jquery.validate.js">/script>
script type="text/javascript">
$().ready(function () {
$("#form1").validate(
{
rules:
{
UserName:
{
required: true
},
UserPwd:
{
required: true,
minlength: 6
},
ConfirPwd:
{
required: true,
minlength: 6,
equalTo: "#UserPwd"
},
Email:
{
email: true
}
},
messages:
{
UserName:
{
required: "span style='color:red'>用戶名不能為空! /span>"
},
UserPwd:
{
required: "span style='color:red'>密碼不能為空!/span>",
minlength: jQuery.format("span style='color:red'>密碼長度不能小于{0}個(gè)字符!/span>")
},
ConfirPwd:
{
required: "span style='color:red'>確認(rèn)密碼不能為空!span>",
minlength: jQuery.format("確認(rèn)密碼長度不能小于{0}個(gè)字符!"),
equalTo: "span style='color:red'>兩次輸入密碼不一致!/span>"
},
Email:
{
email: "span style='color:red'>郵箱輸入格式不正確!/span>"
}
},
onkeyup: false
});
});
/script>
/head>
body>
div>
br />
p style="font-size:12px;color:red">
%if (ViewData["msg"] != null)
{%>
%:ViewData["msg"]%>
%} %>
/p>
br />
%Html.BeginForm("Register", "user", FormMethod.Post, new { name="form1",id="form1"}) ; %>
table>
tr>
td>%: Html.LabelFor(m => m.UserName) %>/td>
td> %: Html.TextBoxFor(m => m.UserName) %>/td>
/tr>
tr>
td> %: Html.LabelFor(m => m.UserPwd) %>/td>
td> %: Html.PasswordFor(m => m.UserPwd) %>/td>
/tr>
tr>
td> %: Html.LabelFor(m => m.ConfirPwd) %>/td>
td> %: Html.PasswordFor(m => m.ConfirPwd)%>/td>
/tr>
tr>
td> %: Html.LabelFor(m => m.Email) %>/td>
td> %: Html.TextBoxFor(m => m.Email) %>/td>
/tr>
tr>
td> input type=submit value="提交" />/td>
td>/td>
/tr>
/table>
%Html.EndForm(); %>
/div>
/body>
/html>
$("#form1").validate主要包括規(guī)則rules和提示信息messages兩部分.
例如
rules:
{
UserName:
{
required:true
},
}
表示ID為UserName的文本框輸入內(nèi)容不能為空.
messages:
{
UserName:
{
required:"span style='color:red'>用®?戶¡ì名?不?能¨¹為a空?! /span>"
},
表示ID為UserName的文本框內(nèi)容如果為空的話��,給出提示信息.
以上就是使用jquery.validate插件進(jìn)行客戶端驗(yàn)證的全部過程�,希望對大家的學(xué)習(xí)有所幫助。
您可能感興趣的文章:- asp.net之生成驗(yàn)證碼的方法集錦(一)
- 詳解ASP.NET七大身份驗(yàn)證方式以及解決方案
- ASP.NET中驗(yàn)證控件的使用方法
- ASP.NET MVC3網(wǎng)站創(chuàng)建與發(fā)布(1)
- ASP.NET MVC3模板頁的使用(2)
- ASP.NET MVC4之js css文件合并功能(3)
- Asp.Mvc 2.0實(shí)現(xiàn)用戶注冊實(shí)例講解(1)
- Asp.Mvc 2.0實(shí)現(xiàn)用戶登錄與注銷功能實(shí)例講解(2)
- 創(chuàng)建第一個(gè)ASP.NET應(yīng)用程序(第1節(jié))
- ASP.NET網(wǎng)站模板的實(shí)現(xiàn)(第2節(jié))
- ASP.NET網(wǎng)站聊天室的設(shè)計(jì)與實(shí)現(xiàn)(第3節(jié))
- ASP.NET實(shí)現(xiàn)用戶注冊和驗(yàn)證功能(第4節(jié))
- ASP.NET在線文本編輯控件的使用(第6節(jié))
- ASP.NET實(shí)現(xiàn)數(shù)據(jù)的添加(第10節(jié))
- ASP.NET用戶注冊實(shí)戰(zhàn)(第11節(jié))
- Asp.Mvc 2.0用戶服務(wù)器驗(yàn)證實(shí)例講解(4)
- Asp.Mvc 2.0用戶的編輯與刪除實(shí)例講解(5)
- ASP.NET對大文件上傳的解決方案
- Asp.Net上傳圖片同時(shí)生成高清晰縮略圖
- ASP.NET MVC5添加驗(yàn)證(4)