下面通過圖文并茂的方式給大家展示下��,具體實現(xiàn)步驟請看下文�。
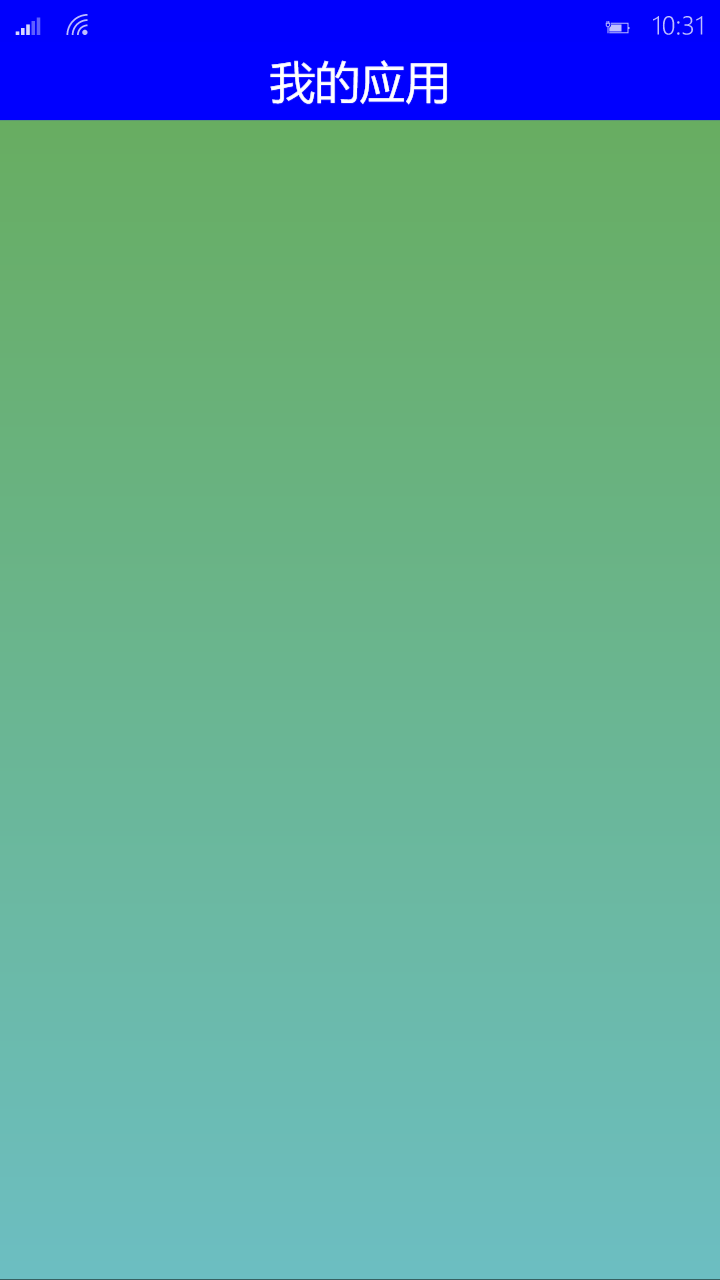
效果圖如下:

1.保證狀態(tài)欄背景色與主題欄顏色相同需設(shè)置狀態(tài)欄的透明度���,代碼如下:
復(fù)制代碼 代碼如下:
shell:SystemTray.IsVisible="True" shell:SystemTray.Opacity="0.01"
2.頂部狀態(tài)欄高度為25��,字的上下要留部分空白
3.內(nèi)容欄目中設(shè)計為漸變顏色,代碼如下:
Grid x:Name="LayoutRoot">
Grid.RowDefinitions>
RowDefinition Height="80"/>
RowDefinition Height="*"/>
/Grid.RowDefinitions>
Grid Grid.Row="0" Background="Blue">
TextBlock Text="我的應(yīng)用" Margin="0,25,0,0" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="30"/>
/Grid>
Grid Grid.Row="1">
Grid.Background>
LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
GradientStop Color="#FF6CBFC3" Offset="1"/>
GradientStop Color="#FF68AE61" Offset="0"/>
/LinearGradientBrush>
/Grid.Background>
/Grid>
/Grid>
以上內(nèi)容就是設(shè)計windows phone頁面主題的全部代碼�,希望對大家有所幫助�。
您可能感興趣的文章:- 高仿Windows Phone QQ登錄界面實例代碼
- Android���、iOS和Windows Phone中的推送技術(shù)詳解