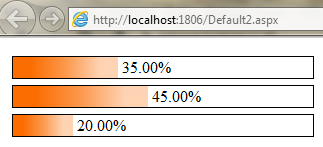
先給大家來個(gè)最終效果:

實(shí)現(xiàn)效果��,首先準(zhǔn)備一張圖片��,高度為25pixel,寬度為1至3pixel漸變的圖片���。可以這里下載�。
還要準(zhǔn)備數(shù)據(jù):
Dictionaryint, int> Datas
{
get
{
Dictionaryint, int> d = new Dictionaryint, int>();
d.Add(1, 35);
d.Add(2, 45);
d.Add(3, 20);
return d;
}
}
ok,數(shù)據(jù)準(zhǔn)備完了�,在aspx里放三個(gè)Label控件,當(dāng)然你可以顯示在其它控件或是標(biāo)簽中�,有一點(diǎn)要注意的是Width="300",它是漸變圖片在100%的寬度:
asp:Label ID="Label1" runat="server" style="margin: 3px;" Text="" Width="300" BorderWidth="1">/asp:Label>br />
asp:Label ID="Label2" runat="server" style="margin: 3px;" Text="" Width="300" BorderWidth="1">/asp:Label>br />
asp:Label ID="Label3" runat="server" style="margin: 3px;" Text="" Width="300" BorderWidth="1">/asp:Label>br />
把數(shù)據(jù)顯示于Label上:
protected void Page_Load(object sender, EventArgs e)
{
Data_Binding();
}
private void Data_Binding()
{
int totals = 100;
foreach (KeyValuePairint, int> kvp in Datas)
{
double rate = kvp.Value / (double)totals;
double width = rate * 300;
switch (kvp.Key)
{
case 1:
this.Label1.Text = GradientImage(width, rate);
break;
case 2:
this.Label2.Text = GradientImage(width, rate);
break;
case 3:
this.Label3.Text = GradientImage(width, rate);
break;
}
}
}
private string GradientImage(double width, double rate)
{
return "IMG height='21' src='images/bar.gif' width='" + width + "' align='absMiddle'> " + rate.ToString("p");
}
以上就是ASP.NET實(shí)現(xiàn)漸變圖片的方法�,希望對(duì)大家的學(xué)習(xí)有所幫助�。
您可能感興趣的文章:- ASP.NET實(shí)現(xiàn)圖片以二進(jìn)制的形式存入數(shù)據(jù)庫
- asp.net 將一個(gè)圖片以二進(jìn)制值的形式存入Xml文件中的實(shí)例代碼
- asp.net(c#)實(shí)現(xiàn)從sqlserver存取二進(jìn)制圖片的代碼
- asp.net基于Web Service實(shí)現(xiàn)遠(yuǎn)程上傳圖片的方法
- ASP.NET實(shí)現(xiàn)上傳圖片并生成縮略圖的方法
- ASP.NET圖片處理三類經(jīng)典問題
- ASP.NET中圖片顯示方法實(shí)例
- asp.net實(shí)現(xiàn)圖片以二進(jìn)制流輸出的兩種方法