靈活使用asp.net中g(shù)ridview控件的方法有很多種�����,本文內(nèi)容很富�����,希望大家都能有所收獲�。
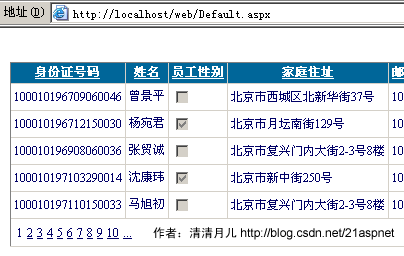
1.GridView無代碼分頁排序:
效果圖:

小提示:
1.AllowSorting設(shè)為True,aspx代碼中是AllowSorting="True"�;
2.默認(rèn)1頁10條,如果要修改每頁條數(shù)��,修改PageSize即可�����,在aspx代碼中是PageSize="12"�。
3.默認(rèn)的是單向排序的,右擊GridView彈出“屬性”��,選擇AllowSorting為True即可�����。
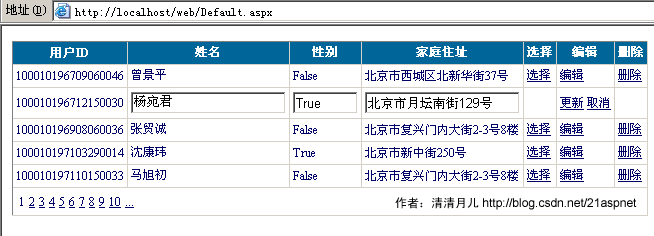
2.GridView選中,編輯�,取消,刪除:
效果圖:

后臺(tái)代碼:
你可以使用sqlhelper,本文沒用�。代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=數(shù)據(jù)庫名;Uid=帳號(hào);Pwd=密碼";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
//刪除
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
//更新
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 表 set 字段1='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
//取消
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
//綁定
public void bind()
{
string sqlstr = "select * from 表";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "表");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "id" };//主鍵
GridView1.DataBind();
sqlcon.Close();
}
}
前臺(tái)主要代碼:
... ...
asp:GridView ID="GridView1" runat="server" CellPadding="4"
ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit">
FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
Columns>
asp:BoundField DataField="身份證號(hào)碼" HeaderText="用戶ID" ReadOnly="True" />
asp:BoundField DataField="姓名" HeaderText="用戶姓名" />
asp:BoundField DataField="員工性別" HeaderText="性別" />
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
asp:CommandField HeaderText="選擇" ShowSelectButton="True" />
asp:CommandField HeaderText="編輯" ShowEditButton="True" />
asp:CommandField HeaderText="刪除" ShowDeleteButton="True" />
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
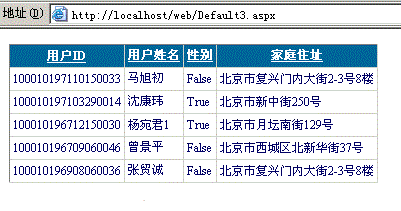
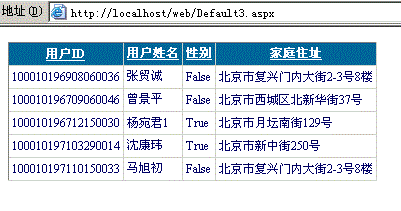
3.GridView正反雙向排序:
效果圖:點(diǎn)姓名各2次的排序,點(diǎn)其他也一樣可以�����。


后臺(tái)代碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風(fēng)貿(mào)易;Uid=sa;Pwd=";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份證號(hào)碼";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
string sPage = e.SortExpression;
if (ViewState["SortOrder"].ToString() == sPage)
{
if (ViewState["OrderDire"].ToString() == "Desc")
ViewState["OrderDire"] = "ASC";
else
ViewState["OrderDire"] = "Desc";
}
else
{
ViewState["SortOrder"] = e.SortExpression;
}
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
DataView view = myds.Tables["飛狐工作室"].DefaultView;
string sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
sqlcon.Close();
}
}
前臺(tái)主要代碼:
asp:GridView ID="GridView1" runat="server" AllowSorting="True"
CellPadding="3" Font-Size="9pt" OnSorting="GridView1_Sorting" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
FooterStyle BackColor="White" ForeColor="#000066" />
Columns>
asp:BoundField DataField="身份證號(hào)碼" HeaderText="用戶ID" SortExpression="身份證號(hào)碼" />
asp:BoundField DataField="姓名" HeaderText="用戶姓名" SortExpression="姓名"/>
asp:BoundField DataField="員工性別" HeaderText="性別" SortExpression="員工性別"/>
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
4.GridView和下拉菜單DropDownList結(jié)合:
效果圖:

后臺(tái)代碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default4 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風(fēng)貿(mào)易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
DropDownList ddl;
if (!IsPostBack)
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataBind();
for (int i = 0; i = GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
if (Convert.ToString(mydrv["員工性別"]).Trim() == "True")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 0;
}
if (Convert.ToString(mydrv["員工性別"]).Trim() == "False")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 1;
}
}
sqlcon.Close();
}
}
public SqlDataReader ddlbind()
{
string sqlstr = "select distinct 員工性別 from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
return sqlcom.ExecuteReader();
}
前臺(tái)主要代碼:
asp:GridView ID="GridView1" runat="server" AllowSorting="True"
CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
FooterStyle BackColor="White" ForeColor="#000066" />
Columns>
asp:BoundField DataField="身份證號(hào)碼" HeaderText="用戶ID" SortExpression="身份證號(hào)碼" />
asp:BoundField DataField="姓名" HeaderText="用戶姓名" SortExpression="姓名"/>
asp:TemplateField HeaderText="員工性別">
ItemTemplate>
asp:DropDownList ID="DropDownList1" runat="server" DataSource='%# ddlbind()%>' DataValueField="員工性別" DataTextField="員工性別">
/asp:DropDownList>
/ItemTemplate>
/asp:TemplateField>
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
5.GridView和CheckBox結(jié)合:
效果圖:

后臺(tái)代碼:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default5 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風(fēng)貿(mào)易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void CheckBox2_CheckedChanged(object sender, EventArgs e)
{
for (int i = 0; i = GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (CheckBox2.Checked == true)
{
cbox.Checked = true;
}
else
{
cbox.Checked = false;
}
}
}
protected void Button2_Click(object sender, EventArgs e)
{
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom;
for (int i = 0; i = GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
if (cbox.Checked == true)
{
string sqlstr = "delete from 飛狐工作室 where 身份證號(hào)碼='" + GridView1.DataKeys[i].Value + "'";
sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
}
}
bind();
}
protected void Button1_Click(object sender, EventArgs e)
{
CheckBox2.Checked = false;
for (int i = 0; i = GridView1.Rows.Count - 1; i++)
{
CheckBox cbox = (CheckBox)GridView1.Rows[i].FindControl("CheckBox1");
cbox.Checked = false;
}
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "tb_Member");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "身份證號(hào)碼" };
GridView1.DataBind();
sqlcon.Close();
}
}
前臺(tái)主要代碼:
asp:GridView ID="GridView1" runat="server" AllowSorting="True"
CellPadding="3" Font-Size="9pt" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
FooterStyle BackColor="White" ForeColor="#000066" />
Columns>
asp:TemplateField>
ItemTemplate>
asp:CheckBox ID="CheckBox1" runat="server" />
/ItemTemplate>
/asp:TemplateField>
asp:BoundField DataField="身份證號(hào)碼" HeaderText="用戶ID" SortExpression="身份證號(hào)碼" />
asp:BoundField DataField="姓名" HeaderText="用戶姓名" SortExpression="姓名"/>
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
asp:CheckBox ID="CheckBox2" runat="server" Font-Size="9pt" OnCheckedChanged="CheckBox2_CheckedChanged"
Text="全選" />
asp:Button ID="Button1" runat="server" Font-Size="9pt" Text="取消" OnClick="Button1_Click" />
asp:Button ID="Button2" runat="server" Font-Size="9pt" Text="刪除" OnClick="Button2_Click" />
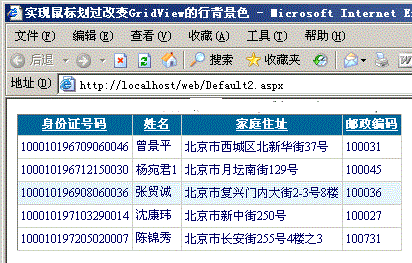
6.鼠標(biāo)移到GridView某一行時(shí)改變?cè)撔械谋尘吧椒ㄒ唬?/strong>
效果圖:

做法:
雙擊GridView的OnRowDataBound事件����;
在后臺(tái)的GridView1_RowDataBound()方法添加代碼,最后代碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
int i;
//執(zhí)行循環(huán)���,保證每條數(shù)據(jù)都可以更新
for (i = 0; i GridView1.Rows.Count; i++)
{
//首先判斷是否是數(shù)據(jù)行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//當(dāng)鼠標(biāo)停留時(shí)更改背景色
e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
//當(dāng)鼠標(biāo)移開時(shí)還原背景色
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
}
}
}
前臺(tái)代碼:
html xmlns="http://www.w3.org/1999/xhtml" >
head runat="server">
title>實(shí)現(xiàn)鼠標(biāo)劃過改變GridView的行背景色 清清月兒http://blog.csdn.net/21aspnet /title>
/head>
body>
form id="form1" runat="server">
div>
asp:GridView ID="GridView1" runat="server" DataKeyNames="身份證號(hào)碼"
DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
Columns>
asp:BoundField DataField="身份證號(hào)碼" HeaderText="身份證號(hào)碼" ReadOnly="True" SortExpression="身份證號(hào)碼" />
asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址" />
asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
/Columns>
FooterStyle BackColor="White" ForeColor="#000066" />
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="%$ ConnectionStrings:北風(fēng)貿(mào)易ConnectionString1 %>"
SelectCommand="SELECT top 5 [身份證號(hào)碼], [姓名], [員工性別], [家庭住址], [郵政編碼] FROM [飛狐工作室]" DataSourceMode="DataReader">/asp:SqlDataSource>
/div>
/form>
/body>
/html>
7.鼠標(biāo)移到GridView某一行時(shí)改變?cè)撔械谋尘吧椒ǘ?/strong>
效果圖:

做法:和上面的一樣就是代碼不同
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//int i;
////執(zhí)行循環(huán),保證每條數(shù)據(jù)都可以更新
//for (i = 0; i GridView1.Rows.Count; i++)
//{
// //首先判斷是否是數(shù)據(jù)行
// if (e.Row.RowType == DataControlRowType.DataRow)
// {
// //當(dāng)鼠標(biāo)停留時(shí)更改背景色
// e.Row.Attributes.Add("onmouseover", "c=this.style.backgroundColor;this.style.backgroundColor='#00A9FF'");
// //當(dāng)鼠標(biāo)移開時(shí)還原背景色
// e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor=c");
// }
//}
//如果是綁定數(shù)據(jù)行
if (e.Row.RowType == DataControlRowType.DataRow)
{
//鼠標(biāo)經(jīng)過時(shí)���,行背景色變
e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
//鼠標(biāo)移出時(shí)��,行背景色變
e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
}
}
8.GridView實(shí)現(xiàn)刪除時(shí)彈出確認(rèn)對(duì)話框:
效果圖:

實(shí)現(xiàn)方法:
雙擊GridView的OnRowDataBound事件�;
在后臺(tái)的GridView1_RowDataBound()方法添加代碼���,最后代碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是綁定數(shù)據(jù)行
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
{
((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你確認(rèn)要?jiǎng)h除:/"" + e.Row.Cells[1].Text + "/"嗎?')");
}
}
}
9.GridView實(shí)現(xiàn)自動(dòng)編號(hào):
效果圖:

實(shí)現(xiàn)方法:
雙擊GridView的OnRowDataBound事件���;
在后臺(tái)的GridView1_RowDataBound()方法添加代碼�,最后代碼如下所示:
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
//如果是綁定數(shù)據(jù)行
if (e.Row.RowType == DataControlRowType.DataRow)
{
////鼠標(biāo)經(jīng)過時(shí)��,行背景色變
//e.Row.Attributes.Add("onmouseover", "this.style.backgroundColor='#E6F5FA'");
////鼠標(biāo)移出時(shí)�����,行背景色變
//e.Row.Attributes.Add("onmouseout", "this.style.backgroundColor='#FFFFFF'");
////當(dāng)有編輯列時(shí)��,避免出錯(cuò)��,要加的RowState判斷
//if (e.Row.RowState == DataControlRowState.Normal || e.Row.RowState == DataControlRowState.Alternate)
//{
// ((LinkButton)e.Row.Cells[6].Controls[0]).Attributes.Add("onclick", "javascript:return confirm('你確認(rèn)要?jiǎng)h除:/"" + e.Row.Cells[1].Text + "/"嗎?')");
//}
}
if (e.Row.RowIndex != -1)
{
int id = e.Row.RowIndex + 1;
e.Row.Cells[0].Text = id.ToString();
}
}
注意這時(shí)最好把前臺(tái)的第一列的表頭該為“編號(hào)”���,因?yàn)橐郧暗牡谝涣斜弧俺缘簟绷恕?br />
asp:GridView ID="GridView1" runat="server" CellPadding="3" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
FooterStyle BackColor="White" ForeColor="#000066" />
Columns>
asp:BoundField DataField="身份證號(hào)碼" HeaderText="編號(hào)" ReadOnly="True" />
asp:BoundField DataField="姓名" HeaderText="用戶姓名" />
asp:BoundField DataField="員工性別" HeaderText="性別" />
asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
asp:CommandField HeaderText="選擇" ShowSelectButton="True" />
asp:CommandField HeaderText="編輯" ShowEditButton="True" />
asp:CommandField HeaderText="刪除" ShowDeleteButton="True" />
/Columns>
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
10.GridView實(shí)現(xiàn)自定義時(shí)間貨幣等字符串格式:
效果圖:
圖1-未格式化前

圖2-格式化后

解決方法:
在asp.net 2.0中���,如果要在綁定列中顯示比如日期格式等,如果用下面的方法是顯示不了的
asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HeaderText="CreationDate" />
主要是由于htmlencode屬性默認(rèn)設(shè)置為true,已防止XSS攻擊���,安全起見而用的���,所以���,可以有以下兩種方法解決
第一種:
asp :GridView ID="GridView1" runat="server">
columns>
asp :BoundField DataField="CreationDate"
DataFormatString="{0:M-dd-yyyy}"
HtmlEncode="false"
HeaderText="CreationDate" />
/columns>
/asp>
將htmlencode設(shè)置為false即可
另外的解決方法為,使用模版列
asp :GridView ID="GridView3" runat="server" >
columns>
asp :TemplateField HeaderText="CreationDate" >
edititemtemplate>
asp :Label ID="Label1" runat="server"
Text='%# eval_r("CreationDate", "{0:M-dd-yyyy}") %>'>
/asp>
/edititemtemplate>
itemtemplate>
asp :Label ID="Label1" runat="server"
Text='%# Bind("CreationDate", "{0:M-dd-yyyy}") %>'>
/asp>
/itemtemplate>
/asp>
/columns>
/asp>
前臺(tái)代碼:
asp:GridView ID="GridView1" runat="server" DataKeyNames="身份證號(hào)碼"
DataSourceID="SqlDataSource1" AllowSorting="True" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px" CellPadding="3" Font-Size="12px" OnRowDataBound="GridView1_RowDataBound">
Columns>
asp:BoundField DataField="身份證號(hào)碼" HeaderText="身份證號(hào)碼" ReadOnly="True" SortExpression="身份證號(hào)碼" />
asp:BoundField DataField="姓名" HeaderText="姓名" SortExpression="姓名" />
asp:BoundField DataField="郵政編碼" HeaderText="郵政編碼" SortExpression="郵政編碼" />
asp:BoundField DataField="出生日期" HeaderText="出生日期" SortExpression="出生日期" />
asp:BoundField DataField="起薪" HeaderText="起薪" SortExpression="起薪" />
/Columns>
FooterStyle BackColor="White" ForeColor="#000066" />
RowStyle ForeColor="#000066" />
SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
/asp:GridView>
asp:SqlDataSource ID="SqlDataSource1" runat="server" ConnectionString="%$ ConnectionStrings:北風(fēng)貿(mào)易ConnectionString1 %>"
SelectCommand="SELECT top 5 [出生日期], [起薪], [身份證號(hào)碼], [姓名], [家庭住址], [郵政編碼] FROM [飛狐工作室]" DataSourceMode="DataReader">/asp:SqlDataSource>
附錄-常用格式化公式:
{0:C} 貨幣����;
{0:D4}由0填充的4個(gè)字符寬的字段中顯示整數(shù);
{0:000.0}四舍五入小數(shù)點(diǎn)保留第幾位有效數(shù)字���;
{0:N2}小數(shù)點(diǎn)保留2位有效數(shù)字����;{0:N2}% 小數(shù)點(diǎn)保留2位有效數(shù)字加百分號(hào)���;
{0:D}長日期��;{0:d}短日期�����;{0:yy-MM-dd} 例如07-3-25;����;{0:yyyy-MM-dd} 例如2007-3-25
為大家附3個(gè)精彩的專題:
ASP.NET控件使用手冊(cè)
ASP.NET數(shù)據(jù)綁定控件使用匯總
ASP.NET控件使用匯總
以上就是asp.net中g(shù)ridview控件的多種使用方法的第一篇�,內(nèi)容很豐富�,之后還有終結(jié)篇,希望大家不要錯(cuò)過��。
您可能感興趣的文章:- ASP.NET數(shù)據(jù)綁定之GridView控件
- 靈活掌握asp.net中g(shù)ridview控件的多種使用方法(下)
- asp.net gridview 72般絕技
- asp.net GridView控件中模板列CheckBox全選��、反選����、取消
- asp.net下gridview 批量刪除的實(shí)現(xiàn)方法
- Asp.net GridView使用大全(分頁實(shí)現(xiàn))
- asp.net gridview代碼綁定
- asp.net GridView 刪除時(shí)彈出確認(rèn)對(duì)話框(包括內(nèi)容提示)
- Asp.net簡單代碼設(shè)置GridView自適應(yīng)列寬不變形實(shí)現(xiàn)思路與代碼
- 靈活掌握Asp.net MVC中GridView的使用方法