最近在項目中遇到一個需求���,需要提供網(wǎng)頁截圖的功能�����。百度下發(fā)現(xiàn)html2canvas很好用����。那就試試吧。
資源下載地址
插件下載地址:html2canvas下載地址
使用方式
項目使用的react組件開發(fā)方式�。參照官方的說明文檔getting-started.md,按照以下步驟進行:
1、使用以下命令安裝
npm install html2canvas --save
2�、在文件中引入html2canvas
import html2canvas from 'html2canvas';
3、文件中的使用
html2canvas(document.body).then(function(canvas) {
document.body.appendChild(canvas);
});
遇到的問題
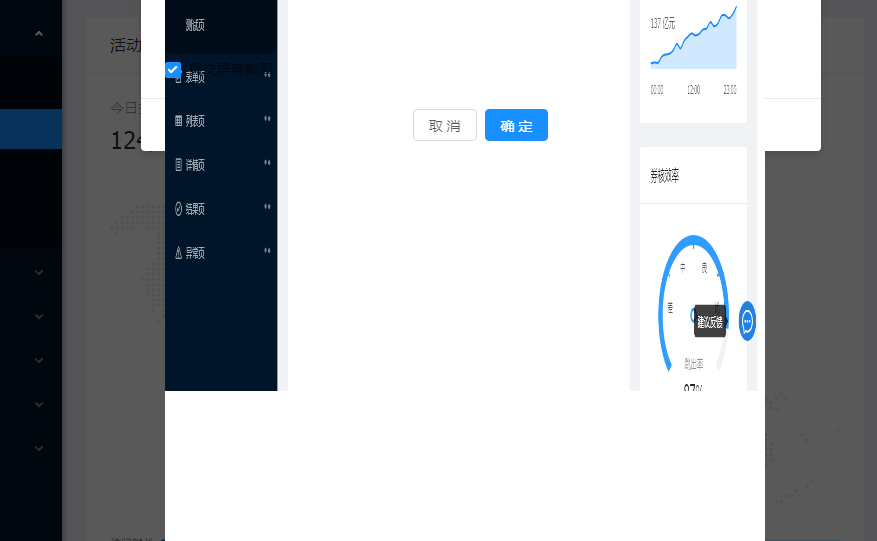
按照這個方式使用����,頁面沒有滾動條還行,有滾動條時出現(xiàn)大片空白。
錯誤截圖如下:

解決方案
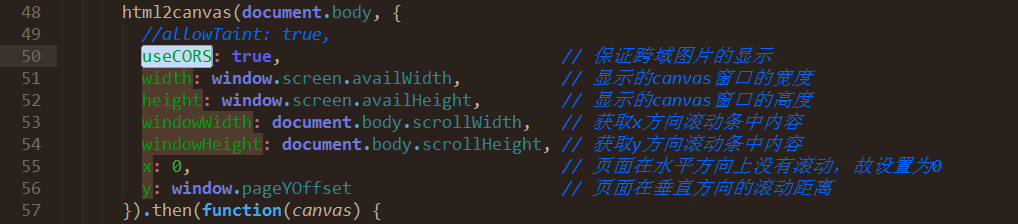
仔細看了一下configuration.md和網(wǎng)友的分析��,最終解決�����。代碼片段如下

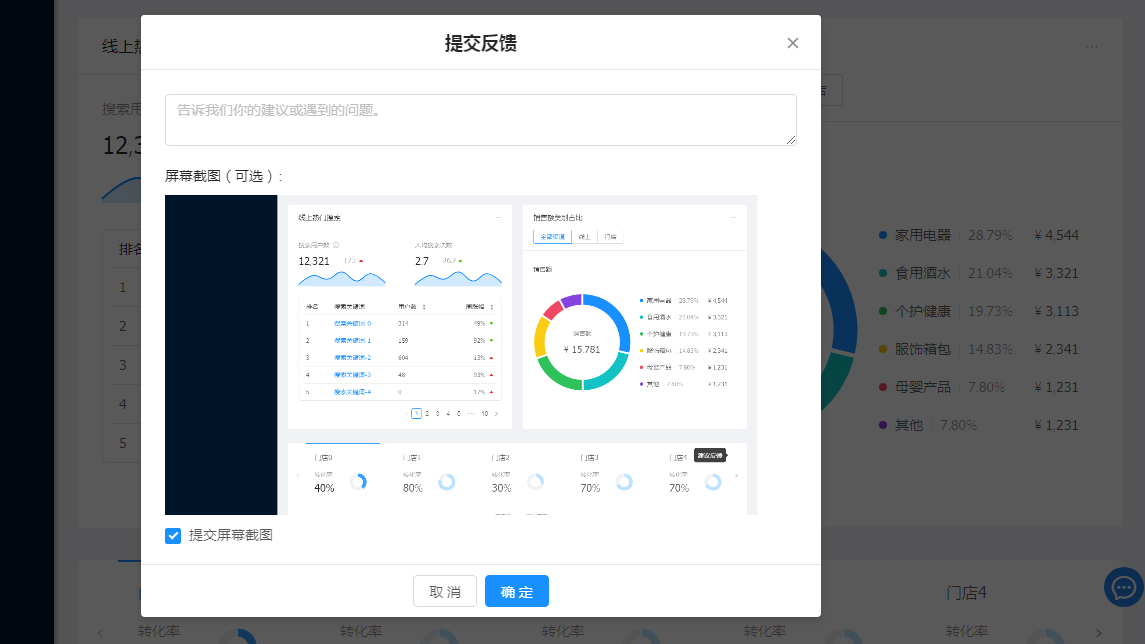
上一張正確的截圖如下:

代碼中的配置項說明
1�����、截圖產(chǎn)生空白是因為容器高度設置的問題����,設置windowHeight的高度等于頁面包含滾動條的高度即可獲取滾動條中的內(nèi)容����。這一條就可以解決空白的問題。
2、設置width、height屬性的原因是,我們在頁面中截圖顯示的區(qū)域?qū)挾群透叨仁枪潭ǖ模褪钱斍捌聊坏目梢妳^(qū)域����。
3����、設置x���、y坐標的原因是由于頁面在有滾動條的時候,需要指定截圖的起始位置�����。本項目中x軸方向不存在滾動條��,所以設置為零���;y方向有滾動條,所以需要獲取一下當前方向的滾動坐標��。
4����、一般網(wǎng)頁中會有圖片,圖片中有鏈接地址時�����,設置useCORS屬性可保證圖片的加載�����。
到此這篇關于html2canvas截圖空白問題的解決的文章就介紹到這了,更多相關html2canvas截圖空白內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章���,希望大家以后多多支持腳本之家�!