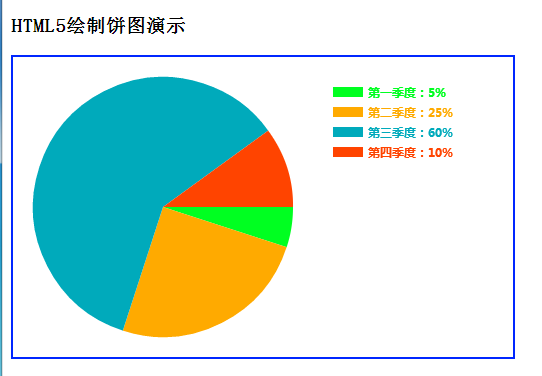
Html5提供了強大的繪圖API���,讓我們能夠使用javascript輕松繪制各種圖形。本文將主要講解使用HTML5繪制餅圖(統(tǒng)計圖)的方法����。先看一下餅圖效果:

這個圖是動態(tài)生成的��,根據(jù)傳入的比例參數(shù)(數(shù)組)����,來動態(tài)繪制餅圖��。餅圖的大小也是根據(jù)<canvas>高度來動態(tài)調整的��。
全部代碼如下:
<!DOCTYPE html>
<html>
<head>
<title>Canvas測試</title>
<meta charset="UTF-8">
<script>
//繪制餅圖
function drawCircle(canvasId, data_arr, color_arr, text_arr)
{
var c = document.getElementById(canvasId);
var ctx = c.getContext("2d");
var radius = c.height / 2 - 20; //半徑
var ox = radius + 20, oy = radius + 20; //圓心
var width = 30, height = 10; //圖例寬和高
var posX = ox * 2 + 20, posY = 30; //
var textX = posX + width + 5, textY = posY + 10;
var startAngle = 0; //起始弧度
var endAngle = 0; //結束弧度
for (var i = 0; i < data_arr.length; i++)
{
//繪制餅圖
endAngle = endAngle + data_arr[i] * Math.PI * 2; //結束弧度
ctx.fillStyle = color_arr[i];
ctx.beginPath();
ctx.moveTo(ox, oy); //移動到到圓心
ctx.arc(ox, oy, radius, startAngle, endAngle, false);
ctx.closePath();
ctx.fill();
startAngle = endAngle; //設置起始弧度
//繪制比例圖及文字
ctx.fillStyle = color_arr[i];
ctx.fillRect(posX, posY + 20 * i, width, height);
ctx.moveTo(posX, posY + 20 * i);
ctx.font = 'bold 12px 微軟雅黑'; //斜體 30像素 微軟雅黑字體
ctx.fillStyle = color_arr[i]; //"#000000";
var percent = text_arr[i] + ":" + 100 * data_arr[i] + "%";
ctx.fillText(percent, textX, textY + 20 * i);
}
}
function init() {
//繪制餅圖
//比例數(shù)據(jù)和顏色
var data_arr = [0.05, 0.25, 0.6, 0.1];
var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"];
var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"];
drawCircle("canvas_circle", data_arr, color_arr, text_arr);
}
//頁面加載時執(zhí)行init()函數(shù)
window.onload = init;
</script>
</head>
<body>
<h3>HTML5繪制餅圖演示</h3>
<p>
<canvas id="canvas_circle" width="500" height="300" style="border:2px solid #0026ff;" >
瀏覽器不支持canvas
</canvas>
</p>
</body>
</html>
這個函數(shù)可以直接使用���,如果想做的更漂亮,可以增加一些額外的美觀繪制�。
本代碼最大的靈活性是將繪制參數(shù)與繪制代碼分離,餅圖大小根據(jù)Canvas容器高度自動調整��。傳遞參數(shù)方式如下:
var data_arr = [0.05, 0.25, 0.6, 0.1]; //比例數(shù)據(jù)
var color_arr = ["#00FF21", "#FFAA00", "#00AABB", "#FF4400"]; //顏色
var text_arr = ["第一季度", "第二季度", "第三季度", "第四季度"]; //文字
//繪制餅圖
drawCircle("canvas_circle", data_arr, color_arr, text_arr);
到此這篇關于Html5餅圖繪制實現(xiàn)統(tǒng)計圖的方法的文章就介紹到這了,更多相關Html5餅圖統(tǒng)計圖內容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章�,希望大家以后多多支持腳本之家!