我的朋友打開了我的博客首頁,首先他注意到了首頁羅列了一些文章�����,于是他開始瀏覽首頁文章的內(nèi)容�����,但發(fā)現(xiàn)前幾篇的文章概要顯示這些都不是他要找尋的目標����,于是他開始滾動鼠標開始下拉,可能有點失去耐心��,越到下面鼠標拖動的速度越快,直到他只關注文章的標題(但某些內(nèi)容不一定能直觀地體現(xiàn)在標題上)�,于是結果可想而知,第一步以失敗告終��;

首頁的文章中沒有找到想要的內(nèi)容��,于是我的朋友開始將目光轉向網(wǎng)站的頂部導航�����,但不幸的是當時頂部導航只有“首頁”�����、“關于”和“網(wǎng)站地圖”3項�,他只是將鼠標移上去,卻始終沒有點擊�����,至少他認為這三項中沒有他需要尋找的線索��。當時他就開始抱怨“到底在哪里呀���?”為了不至于讓“用戶”流失����,我提醒了一句“網(wǎng)站地圖里面可能有��。”但這時的他可能沉浸在自己的思路里面���,也可能沒注意����,或者他不太理解“網(wǎng)站地圖”的含義�����,還是一個勁自己去摸索……
于是��,我的朋友開始注意到側邊欄�,一般側邊欄也是用于全局導航和局部導航的。但看到側邊欄不是一排毫無主次之分的列表�����,就是一推看似混亂的標簽云�,失去耐心的他已經(jīng)無法靜下來去細看了,于是還是Failed��。
最后的出路就是站內(nèi)搜索,當然他最終通過站內(nèi)搜索找到了他想到的內(nèi)容��,但卻經(jīng)歷了一段坎坷的過程�,試想如果我沒有明確告訴他這里有他要的信息,對于普通用戶來說他們真會有如此的耐心嗎����?
看到這些,我就意識到我的博客確實是應該做些改變了����。從上面的測試過程中,可以看到用戶在我的博客中尋找信息的途徑可能依次是:首頁最新文章列表–》頂部導航欄–》側邊導航欄–》站內(nèi)搜索(不知道你的網(wǎng)站用戶是不是也是這樣的)����,那么必須要對前幾個途徑做些調(diào)整和優(yōu)化,以防止用戶由于找不到想要的信息而流失��,我是這樣做的:
a. 既然用戶只關注首頁文章列表中的前幾篇文章�����,也就是最新發(fā)表的幾篇文章(這個可以從網(wǎng)站點擊熱圖上也可以看出有這個趨勢)�,用戶不習慣于經(jīng)常地去進行下拉操作。那為何不把以前值得推薦和分享的文章放到首頁醒目的位置進行展示呢���?

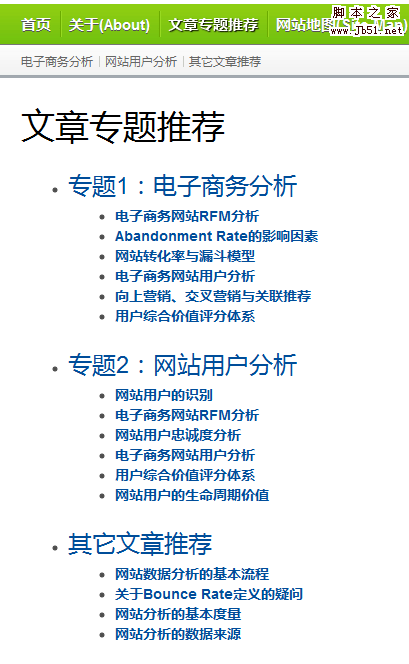
b. 根據(jù)用戶的瀏覽習慣�,用戶偏向于使用網(wǎng)站的頂部導航�,那么我就在頂部導航條上加些通俗易懂的標題:

c. 側邊欄的內(nèi)容,也許我的博客主題默認的側邊欄視覺上千篇一律(其實個人感覺標簽云的顯示方式還是很漂亮的��,但無論從網(wǎng)站的Overlay還是點擊熱圖的點擊統(tǒng)計情況看���,標簽云上的關鍵詞無法吸引過多的點擊,所以有時個人感覺良好的頁面設計不一定能吸引用戶���,一定要從用戶的角度去觀察和分析)�,那么我就把分類目錄的字體和顏色進行改變����,讓其更能引人注意:

上面我的博客中出現(xiàn)的問題,經(jīng)過網(wǎng)站交互設計師的審視��,他們可能可以用專業(yè)的眼光來解釋問題所在����,并用比我上面更加完美的處理方案來解決類似的問題,無論是優(yōu)化交互流程�����、信息架構還是導航設計。但我是那方面的門外漢�����,所以在這里�����,我想用網(wǎng)站分析的角度來闡述下上面的問題�,即網(wǎng)站定性分析方法中的網(wǎng)站實景訪問調(diào)研(Site visits, also called follow-me-homes studies)�����,下面就簡單介紹一下:
網(wǎng)站實景訪問調(diào)研����,是指用戶調(diào)研人員去網(wǎng)站用戶的原始環(huán)境(用戶的生活或辦公環(huán)境,如家中或者辦公室這類真實環(huán)境中)�����,觀察用戶在網(wǎng)站中完成任務的情況����。與網(wǎng)站可用性實驗最大的不同在于�����,網(wǎng)站實景訪問調(diào)研完全在真實的環(huán)境中進行��,因此用戶會受到外部環(huán)境的干擾�����,如訪客、電話����、臨時狀況等,但觀察到的結果也能更加真實地反映用戶與網(wǎng)站交互的流程����。
還是參考Avinash Kaushik的《Web Analytics》一書中的內(nèi)容,網(wǎng)站實景訪問調(diào)研的操作步驟可以分3步進行:
1. 準備工作
與用戶約個時間���,告訴他們不需要對他們?nèi)粘5沫h(huán)境作任何改變����,只需要按平日一樣瀏覽網(wǎng)站并回答幾個問題即可;準備調(diào)研的資料和筆記�����,分配調(diào)研的任務���,設定測試的任務����、問題等���。
2. 引導用戶完成調(diào)研
分配給用戶需要完成的任務���,任務必須是明確的,并告訴他們只需要按照日常的方式訪問網(wǎng)站�����;
仔細觀察用戶的一舉一動���,包括他們在遇到問題時的表情及情緒�,盡量抓住用戶的每個細節(jié),這對后期的分析將會很有利����,必要時可以采用視頻的方式記錄全過程;
盡量不要向用戶提供任何提示�,即使用戶可能會遭遇到一些不小的麻煩;
可以在結束的時候向用戶提幾個問題�,但過程以觀察為主,遵循80/20原則����,80%的時間用于觀察,20%的時間來提問��;
最后����,在調(diào)研結束時不要忘記對用戶說聲“謝謝”�。
3. 分析結果與優(yōu)化
這時,你已經(jīng)掌握了用戶與網(wǎng)站交互的最真實的記錄��,當然要趁熱打鐵�����,馬上討論和分析這次調(diào)研的成果。用戶在完成任務時遇到了哪些問題����,他們又試圖通過何種方式去解決這些問題。當然再找到問題之后最關鍵的還是優(yōu)化和解決的方案�。
網(wǎng)站實景訪問調(diào)研,遵循了“用戶為中心”的理念���,對于了解用戶的使用習慣����,發(fā)現(xiàn)用戶可能遇到的問題�,及如何更好地滿足用戶的需求都具有十分重要的意義。但網(wǎng)站實景訪問調(diào)研也十分的費時費力�,同時無法獲取過多的用戶樣本,所以對于反映問題的普遍性方面存在一定的不足�����。
如果你有足夠的資源��,你可以做些這方面的嘗試�,相信結果不會讓你失望的。當然����,上面我的朋友的案例只是一個舉例的介紹��,實際的操作過程需要嚴謹很多�,我的博客在交互設計和用戶體驗上也許還存在著各種不夠合理的地方�,歡迎各位專業(yè)人士提出寶貴的改進建議。
文章來源:網(wǎng)站數(shù)據(jù)分析 » 《網(wǎng)站實景訪問調(diào)研》