試想過總結(jié)出這幾年來寫css與xhtml的經(jīng)驗 ��,匯總成一片”曠世奇文”分享給大家。無奈寡人年世已高�����,真是有點力不從心了�。于是轉(zhuǎn)念一想����,可以用筆記的形式展現(xiàn)����,這樣就不用擔心寫不出來了。
現(xiàn)在就來說個淘寶首頁上的一個小技巧�。
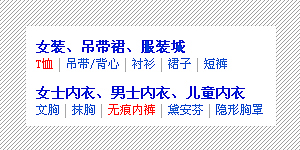
類目之間的橫豎線

從很久很久以前開始����,類目間的豎線無非都只有三種���。
- 背景圖
在a標簽設(shè)置一個padding 用寬1px高不等的背景圖來position到右側(cè)。
缺點:最后一個還是要用class來隱藏掉背景�。
- 符號
在每個a標簽之間用”|”符號來填充。
缺點:html文件變大�����,文件維護變得很麻煩��,而且在html中毫無意義��。
- a標簽右側(cè)的boder。
同背景圖一樣�����,只不過使用border-right來代替���。缺點也同上����。
看到這里��,可能已經(jīng)有人打開淘寶首頁用firebug查看源碼來看是怎么做了�。
其實現(xiàn)有是利用ul的overflow:hidden 再將li的margin-left:-1px的做法做出來的����。這樣的做法就可以同時避免以上的缺點了。
為什么之前都沒有那么做的��,寡人也不知道了�。難道寡人是第一個發(fā)現(xiàn)這樣的做法����?
不管是誰先此之前利用了這樣的方法實現(xiàn)類目間豎線。
不過在淘寶首頁上線后不久就有同行的網(wǎng)站在首頁改版中也用了這樣的方法。
那個網(wǎng)站不看也罷����。class實在是寫的有點多�。加載html會變得多得多。
反正一個首頁需要加載1.17m的網(wǎng)頁我的大腦會自動屏蔽�����。
1234下一頁閱讀全文