1.打開 database/migrations/2014_10_12_000000_create_users_table.php 這個 migration 文件, 我們需要更改 user 表的結(jié)構(gòu)
2.我們需要為 user 表添加 api_token 字段, 也就是說我們的 token 是保存在數(shù)據(jù)庫中的, 在合適的位置, 添加一行
$table->string('api_token', 60)->unique();
3.配置好數(shù)據(jù)庫, 通過 php artisan migrate 命令生成 user 表
4.在user表中, 隨便添加一條記錄, 只要保證 api_token 這個字段設置為 123456 即可. 這樣我們就生成了一個用戶, 等下就可以 使用 123456 這個token 值來登錄了.
5.返回到 路由文件 routes.php, 在里面添加一條測試路由, 并將其 用 laravel 的中間件保護起來
Route::group(['middleware' => ['auth.api']], function () {
Route::get('/t', function () {
return 'ok';
});
});
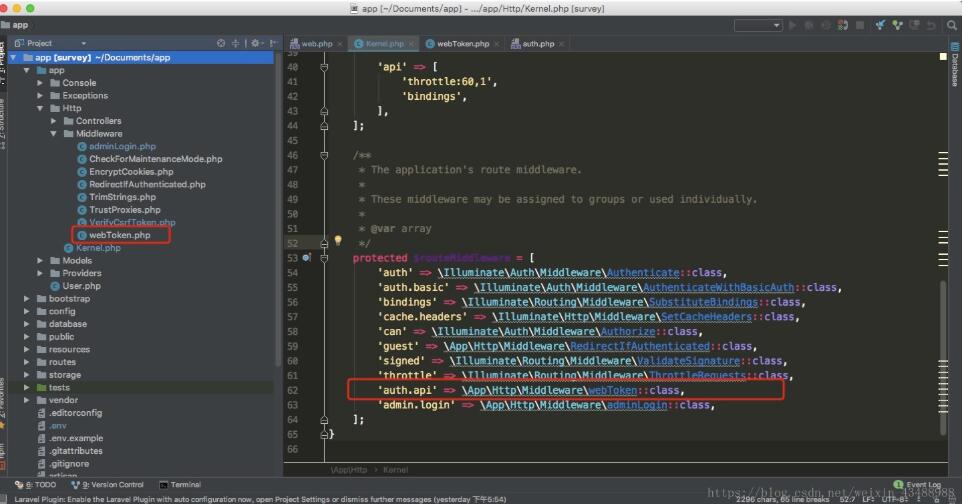
在此處, 使用的是 auth.api 中間件��,中間件定義入下圖:

在Middleware文件創(chuàng)建WebToken.php,然后在Kernel.php文件中注冊該中間件
'auth.api' => \App\Http\Middleware\webToken::class,
6.打開剛剛創(chuàng)建的webToken中間件代碼如下
?php
namespace App\Http\Middleware;
use Closure;
use Illuminate\Support\Facades\Auth;
class webToken
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
if (Auth::guard('api')->guest()) {
return response()->json(['code' => 401,'msg' => '未設置token']);
}
return $next($request);
}
}
代碼中的Auth::guard(‘a(chǎn)pi')的api是config文件夾里auth.php文件


7.做了以上修改之后, 當我們以 /t 這個 url 路徑向服務器直接發(fā)起請求時, 服務器就會返回一個 401 錯誤, 并且會返回一條 ‘未設置token' 這樣的消息, 這也是我們之前在 handle() 方法中設置的. 也就是說 /t 已經(jīng)被我們的 auth 中間件保護起來了. 如果想要我們的請求能夠正常通過這個中間件, 就要提供 token.
8.由于我們之前在 user 表中添加了一條 api_token 為 123456 的數(shù)據(jù), 所以現(xiàn)在我們再次向服務器請求 /t, 但是這次我們加入 api_token, 也就是
…/t?api_token=123456
正常情況下, 服務器就會返回 ‘ok' 了, 這也就是說明, auth 中間件允許這個請求通過. 而當我們把 123456 修改為其他值時, 這個請求也是無法通過 auth 中間件的.
以上這篇解決laravel中api驗證jwt刷新token的一個問題就是小編分享給大家的全部內(nèi)容了�����,希望能給大家一個參考����,也希望大家多多支持腳本之家。
您可能感興趣的文章:- Laravel如何實現(xiàn)適合Api的異常處理響應格式
- Laravel5.5+ 使用API Resources快速輸出自定義JSON方法詳解
- laravel接管Dingo-api和默認的錯誤處理方式
- 在Laravel中使用GuzzleHttp調(diào)用第三方服務的API接口代碼
- laravel框架 api自定義全局異常處理方法
- laravel dingo API返回自定義錯誤信息的實例
- laravel 配置路由 api和web定義的路由的區(qū)別詳解
- Laravel5.4簡單實現(xiàn)app接口Api Token認證方法
- 詳解Laravel制作API接口