1、訂閱消息
其實如果用過模板消息的話,改用訂閱消息挺簡單的�,看一下官方文檔稍加摸索就能使用。
但是對于那些第一次用的萌新來說�,可能會遇到各種各樣的坑��,所以我會具體的說一下實現(xiàn)的過程��,有經驗的可以直接翻到文章底部查看 Demo。
雖然如此��,但是更詳細的參數(shù)描述還是需要去看官方文檔�����,傳送門:
https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/subscribe-message.html
2��、準備工作
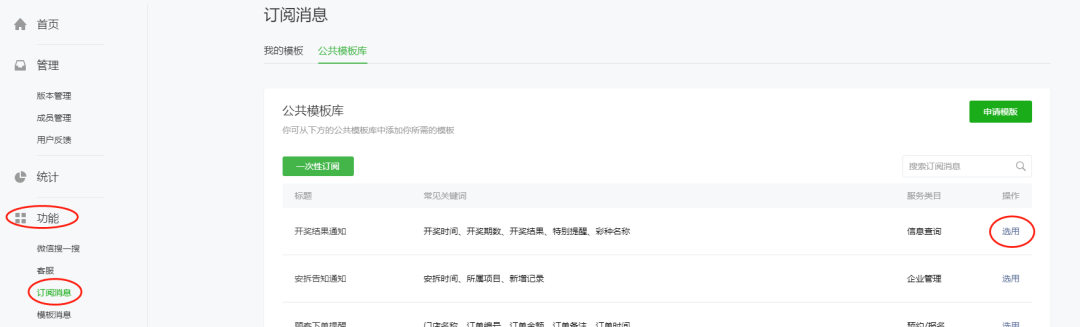
首先是要獲取template_id�����,也就是模板 ID�。
這個在小程序后臺的公共模板庫找到適用的模板選用,之后到我的模板中復制系統(tǒng)分配的模板 ID即可���。如果沒找到合適的��,就需要自己申請模板���,3 - 7 天審核期。

然后就是小程序的 AppId 和 AppSecret����,獲取方式在小程序后臺的開發(fā)功能中找到開發(fā)設置���,保存 ID 和秘鑰。

這里需要注意的是AppSecret只有在第一次生成的時候會顯示���,之后不再明文顯示��,這個需要開發(fā)者自己保存好���,如果泄露或者忘記密匙重置即可。
至于 openid 的獲取這里就不做具體說明了����。
3、授權接收
發(fā)送前需要接受者授權接收該類訂閱消息����,否則訂閱消息是無法下發(fā),代碼很簡單��,調用官方的訂閱接口:
wx.requestSubscribeMessage({
tmplIds: ['template_id'], // 此處可填寫多個模板 ID���,但低版本微信不兼容只能授權一個
success (res) {
console.log('已授權接收訂閱消息')
}
})
拉起的授權框是這樣的,但是截止發(fā)文之前���,開發(fā)者工具是無法調用接口���,只能在真機上運行�,無奈�。

4、下發(fā)訂閱消息
下發(fā)消息調用subscribeMessage.send �����,分為云調用和 https 調用�,云調用比較簡單,免去了 access_token 的獲?����。?/p>
const cloud = require('wx-server-sdk')
cloud.init()
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
touser: 'OPENID',
page: 'index',
data: {
name3: {
value: '我是玖柒后'
},
thing4: {
value: 'Hello World!'
},
phrase1: {
value: "發(fā)送成功����!"
},
date5: {
value: "發(fā)送成功!"
},
thing2: {
value: "1024 身體健康���!"
}
},
templateId: 'TEMPLATE_ID'
})
console.log(result)
return result
} catch (err) {
console.log(err)
return err
}
}
然后在服務器端發(fā)起請求��,請求地址:
https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=token
在這之前先獲取小程序全局唯一后臺接口調用憑據(jù)(access_token)��,這就用到了之前保存的 AppId 和 AppSecret�����。
// 小程序 appID 和 appSecret 獲取 token
function getAccessToken($appid, $appsecret)
{
$url = 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credentialappid=' . $appid . 'secret=' . $appsecret;
$html = file_get_contents($url);
$output = json_decode($html, true);
$access_token = $output['access_token'];
return $access_token;
}
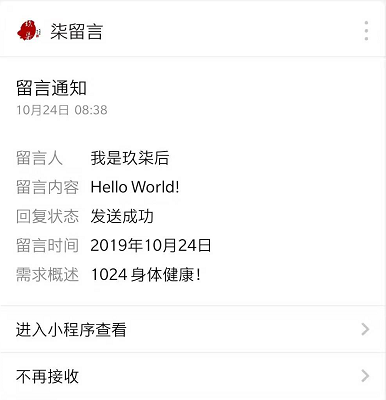
雖然看起來稍微有點復雜���,但其實也只要向服務器發(fā)送一個請求就可以了�����,獲取和調用都由服務器處理����,收到的消息和模板消息差不多�����。

總結
以上所述是小編給大家介紹的微信小程序發(fā)送訂閱消息的方法(php 為例),希望對大家有所幫助�,如果大家有任何疑問請給我留言,小編會及時回復大家的����。在此也非常感謝大家對腳本之家網站的支持!
如果你覺得本文對你有幫助���,歡迎轉載�����,煩請注明出處�����,謝謝���!
您可能感興趣的文章:- 微信小程序 消息推送php服務器驗證實例詳解
- php基于Redis消息隊列實現(xiàn)的消息推送的方法
- php實現(xiàn)微信模板消息推送
- php實現(xiàn)websocket實時消息推送
- 解析php做推送服務端實現(xiàn)ios消息推送
- PHP實現(xiàn)微信小程序在線支付功能(代碼實例)
- php實現(xiàn)微信小程序授權登錄功能(實現(xiàn)流程)
- 基于PHP實現(xiàn)微信小程序客服消息功能
- 微信小程序上傳圖片到php服務器的方法
- 詳解php微信小程序消息推送配置