剛開始接觸PHP開發(fā)���,搭建開發(fā)環(huán)境是第一步��,網(wǎng)上下載PhpStorm和PhpStudy軟件�����,怎樣安裝和激活就不詳細說了����,我們重點來看一看怎樣搭配這兩個開發(fā)環(huán)境。
前提:現(xiàn)在假設(shè)你已經(jīng)安裝完P(guān)hpStorm和PhpStudy軟件����。
我的PhpStorm使用的是默認安裝目錄,這個沒什么疑問的�,PhpStudy軟件我選擇解壓的目錄是G:\Program Files\ 。

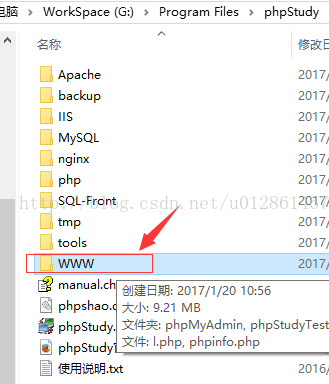
在PhpStudy軟件的解壓目錄下的www文件夾就是我們的網(wǎng)站根目錄��。

現(xiàn)在我們使用PhpStorm新建一個新工程。
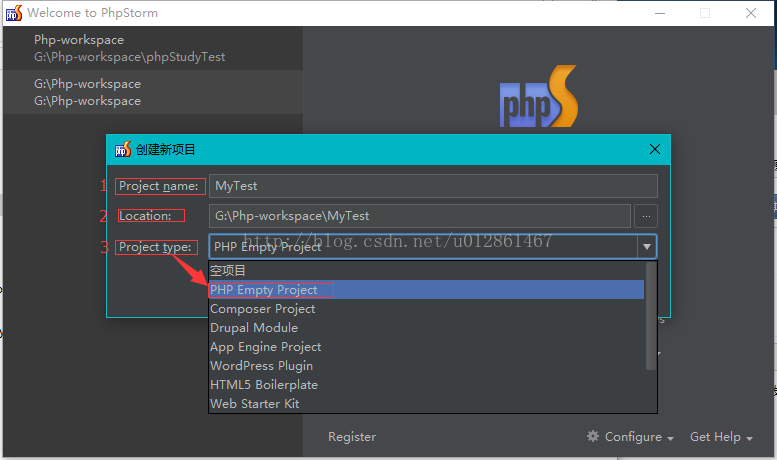
第一步:打開PhpStorm軟件����,點擊創(chuàng)建新項目,在輸入框填寫項目名稱�,項目存放地址,項目類型信息���。

這里我的配置信息看上圖。填寫完點擊確定�。
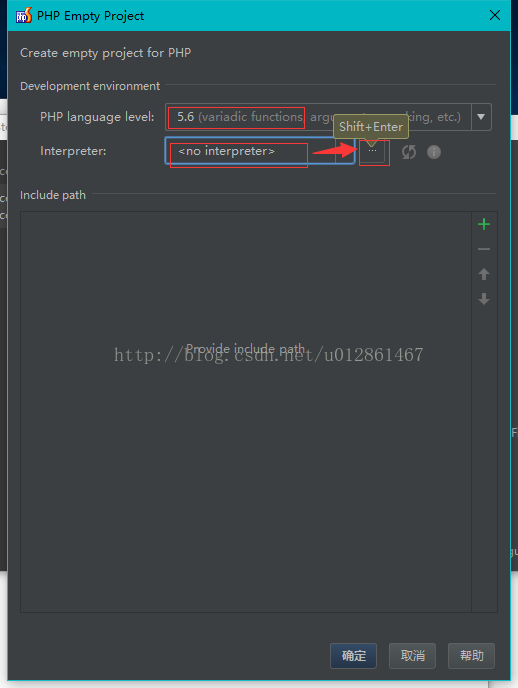
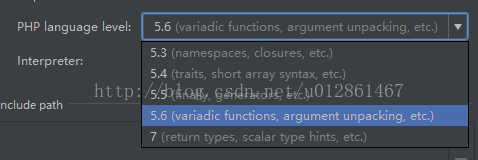
第二步:設(shè)置PHP項目的版本信息

這里我選擇的level是PHP5.6

Interpreter現(xiàn)在默認是沒有的,我們要先配置一下��。
點擊在Interpreter的選擇框旁邊的 按鈕�,跳轉(zhuǎn)到的界面如下圖:
按鈕�,跳轉(zhuǎn)到的界面如下圖:

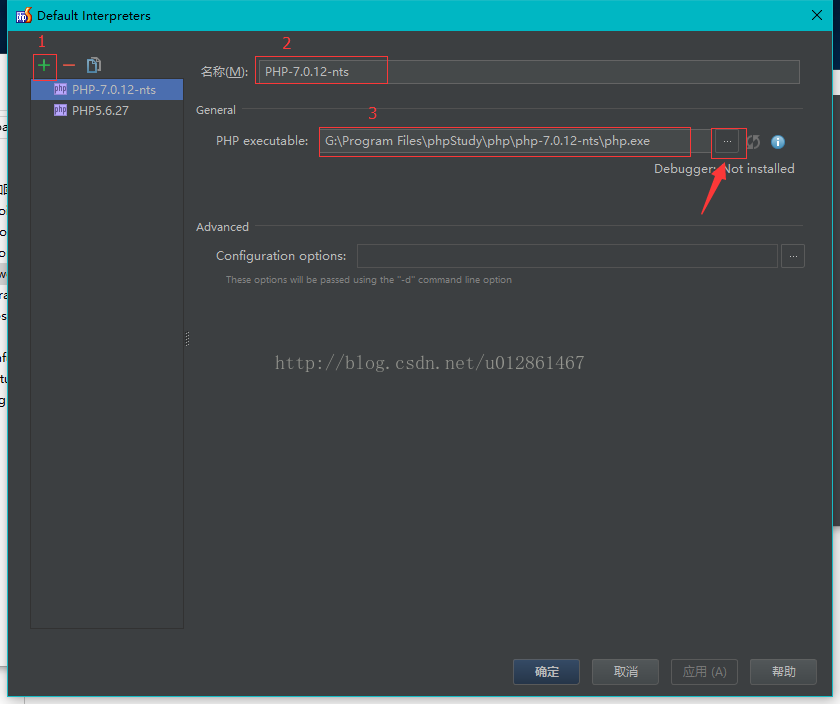
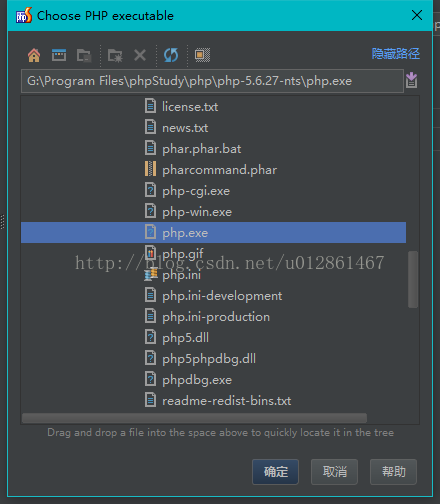
默認沒配置過的左手邊的框里面是空白的,我已經(jīng)配置過了�,所以現(xiàn)在左手邊有了兩個Interpreter版本,現(xiàn)在我們要新建一個Interpreter�����,點擊1位置的按鈕添加Interpreter�����,在2的位置填寫這個Interpreter的名稱,位置3是我們要設(shè)置的php.exe文件位置�����,點擊右手邊的"...",在彈出的對話框中選擇我們Phpstudy的php.exe文件位置(Phpstudy幫我們集成了php)�。

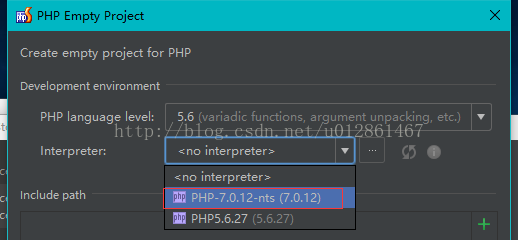
配置完成之后點擊確定。現(xiàn)在我們回到前一個界面�����,點擊下拉就可以看到我們剛才配置的Interpreter��。

這里選上其中一個����,看你要使用什么版本咯。再點擊確定�,這時候創(chuàng)建新工程就完成了。
第三步:新建php文件
現(xiàn)在我們的工程是沒有文件的�����,需要我們新建網(wǎng)頁文件���。選中項目文件右鍵-->新建���,可以看到有好幾種文件格式:

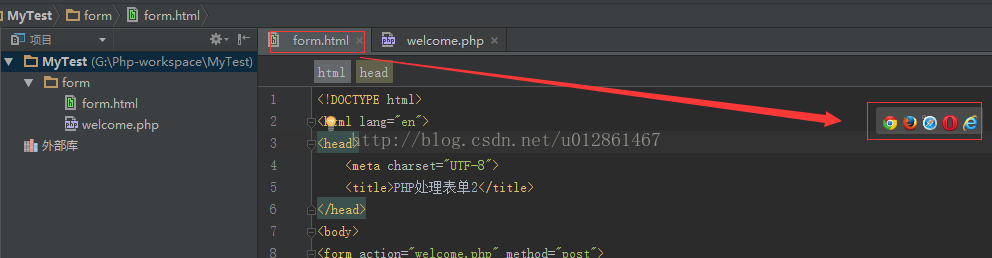
我新建了兩個文件如下圖:

文件的內(nèi)容如下:
form.html
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>PHP處理表單2/title>
/head>
body>
form action="welcome.php" method="post">
名字: input type="text" name="fname">
年齡: input type="text" name="age">
input type="submit" value="提交">
/form>
/body>
welcome.php
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>$_POST獲取表單post信息/title>
/head>
body>
?php
echo "歡迎".$_POST["fname"]."!br/>";
echo "你的年齡是".$_POST["age"]."歲����。";
?>
/body>
/html>
現(xiàn)在打開form.html文件���,鼠標點擊文件內(nèi)容的任意地方��,會有個懸浮框出現(xiàn):

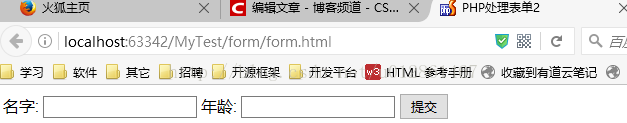
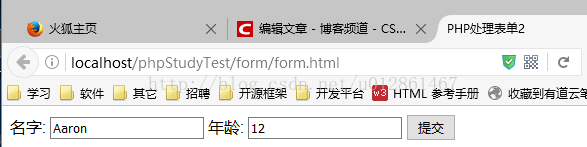
這個是可以選擇打開form.html文件的瀏覽器���,我們選擇其中一個可以看看form.html文件的顯示效果����,其實只是一個簡單的表單:

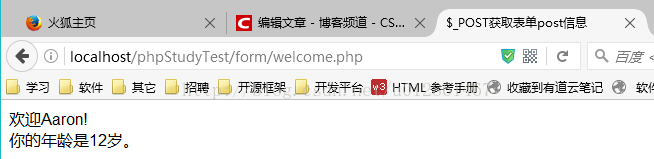
重點來了,也是我寫這篇博客的目的�,我們填寫表單信息之后點擊“提交”按鈕,我們要實現(xiàn)的效果是跳轉(zhuǎn)到welcome.php頁面��,并顯示form.html頁面我們填寫的名字和年齡信息 �。問題來了,跳轉(zhuǎn)之后瀏覽器顯示“文件找不到”�����。這就郁悶了,為什么form.html文件也可以打開��,而welcome.php文件跟form.html文件都是放同一級目錄下的啊�,怎么會找不到呢,折騰了一天���,終于發(fā)現(xiàn)問題了���,原來我編輯的只是本地文件,至于form.html文件能打開是因為Phpstorm軟件自動幫我們把文件使用本地服務(wù)器打開所以能找到�,而welcome.php文件我們并沒有提交到本地服務(wù)器上。
下面是解決方式(主要是配置本地服務(wù)器)�;
步驟一:配置本地服務(wù)器
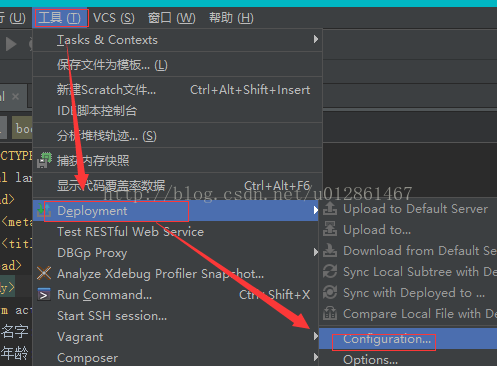
選擇:工具-->Deployment-->Configuration

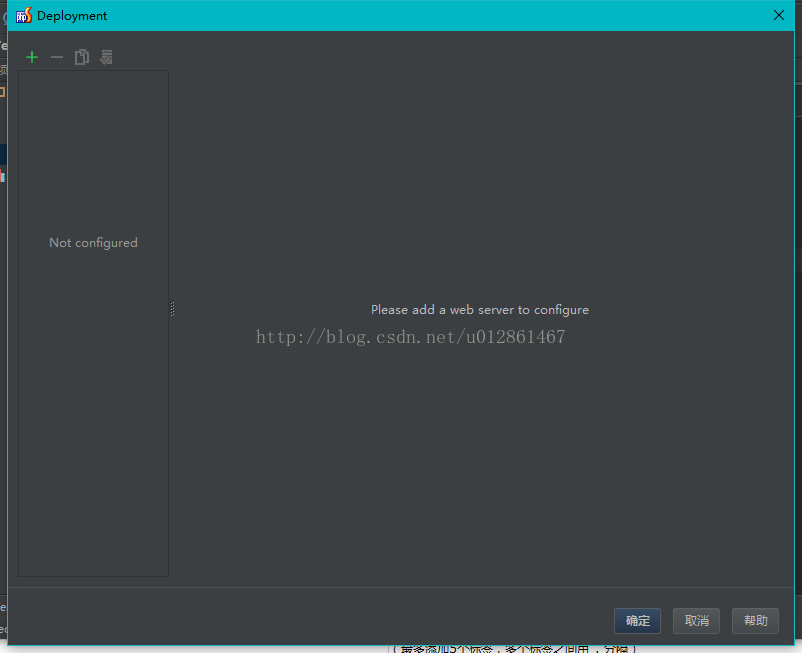
初次是沒有任何配置信息的:

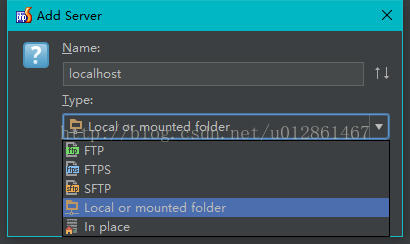
我們點擊“+”添加服務(wù)器配置,在彈出框中選擇“Local or mounted folder”:

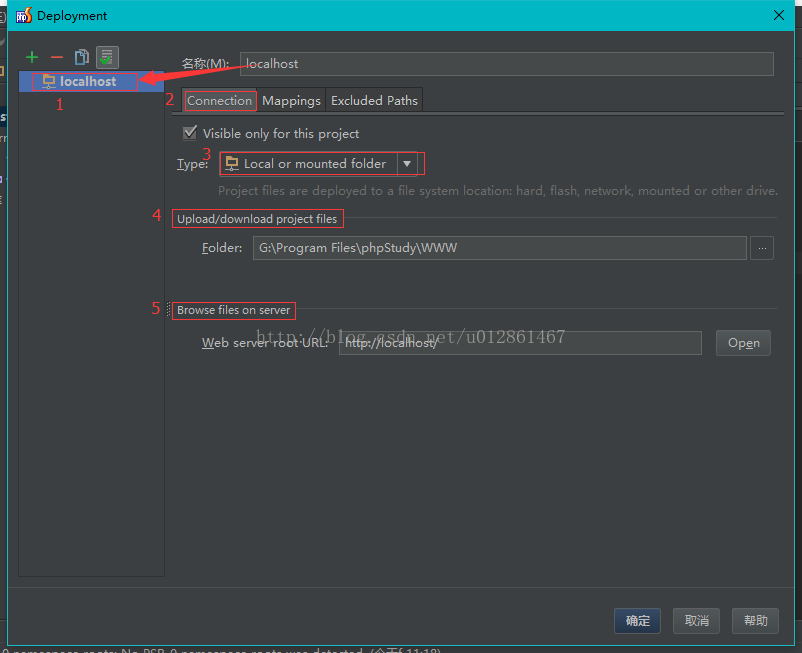
下面的配置很重要�,關(guān)乎文件能否正常被找到,添加完服務(wù)器之后我們就要配置文件的位置了:

選擇 “Connection”�,位置3就是剛才我們選擇的服務(wù)器類型,關(guān)鍵是位置4和5�����。
“Upload/download project files”意思是上傳或下載的文件目錄 �����,這里很關(guān)鍵,因為我們使用的是PhpStudy����,PhpStudy有自己的網(wǎng)站目錄,這里我設(shè)置的是PhpStudy的網(wǎng)站根目錄���,就是我們之前PhpStudy解壓的位置G:\Program Files\phpStudy\WWW����,待會就知道這個目錄位置有什么用了��。
"Browse files on server" 意思是服務(wù)器項目的訪問地址(就是用瀏覽器可以打開項目頁面的鏈接地址)�����,這里可以寫成PhpStudy的根地址“http://localhost/”��,后面可以再指定具體的文件位置���。
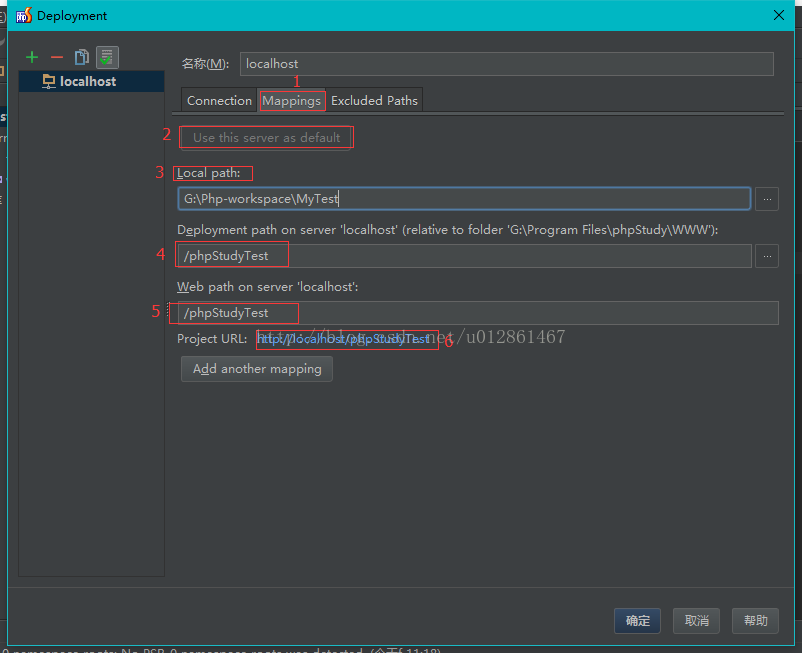
選擇“Mappings”,如下圖配置:

這里注意位置2是被選上的��,成灰色不可點擊�。
位置3就是項目源文件的地址�����,我的項目文件是放在“G:\Php-workspace\MyTest”目錄下�����。
位置4是項目在本地服務(wù)器的詳細文件夾位置(相對于我們在 “Connection”設(shè)置的“Upload/download project files”位置��,就是我們待會把源代碼上傳部署到服務(wù)器的文件位置)����,這里我指定為“/phpStudyTest”�����,待會工程上傳的時候就會上傳到“G:\Program Files\phpStudy\WWW\phpStudyTest”這個phpStudyTest文件夾下�����。
位置5是相對于我們在 “Connection”設(shè)置的"Browse files on server"的位置�,我們的項目現(xiàn)在放到了“l(fā)ocalhost”的根位置phpStudyTest文件夾下了,所以設(shè)置為“/phpStudyTest”����。
位置6就是我們可以用瀏覽器打開項目的鏈接地址預(yù)覽���。
關(guān)鍵是要理解清楚這幾個文件夾的意思,不然是訪問不到網(wǎng)頁文件的���。
配置完之后點擊“確定”�����,現(xiàn)在我們還是沒有把工程上傳到服務(wù)器的���,下一步就是設(shè)置上傳工程的配置。
步驟二:配置運行調(diào)試環(huán)境
點擊編輯結(jié)構(gòu):

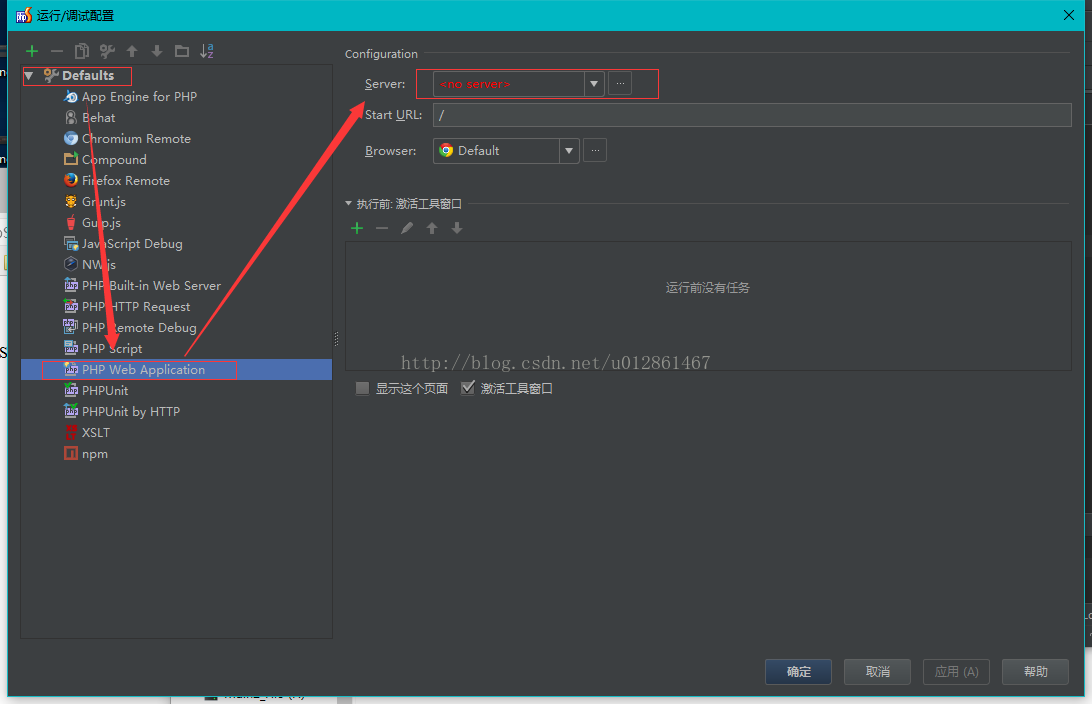
展開 Default -> PHP Web Application,現(xiàn)在是no server>狀態(tài)����,如下圖:

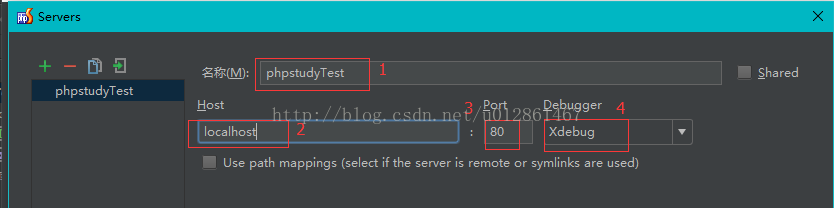
點擊“...”按鈕,在彈出框中點擊“+”添加服務(wù)器信息


位置1 填寫配置的名稱����,位置2填寫我們本地服務(wù)器的地址,這里是“l(fā)ocalhost”�����,端口默認是80��,Debugger默認就好了����,也可以去配置Xdebug,這里不重點講���。填寫完成之后點擊:應(yīng)用->確定����。
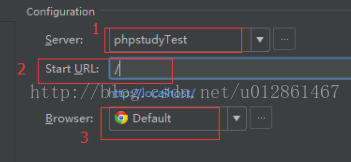
回到上一個頁面����,在Server下拉就可以看到我們配置名稱:

位置2是我們默認的鏈接開始位置,這里填“/”就好了�����。
位置3是我們用于調(diào)試的默認瀏覽器類型�。
現(xiàn)在一切都配置好了。OK?��。��。�����。��。��。��。�。。�。。���。�����。����?�!
部署工程到服務(wù)器
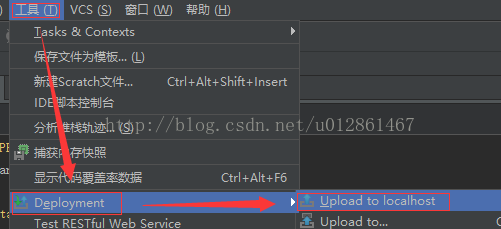
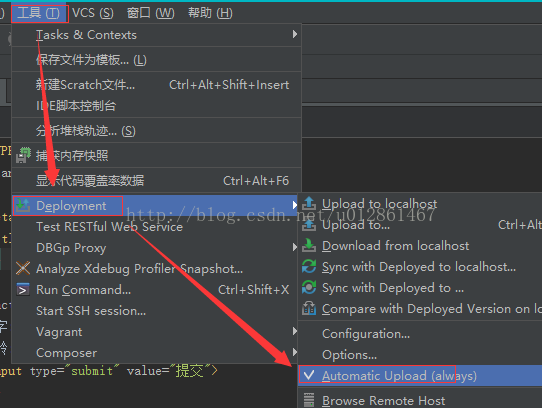
點擊工程右鍵也可以的����,我們選擇點擊工具欄,點擊位置如下圖:

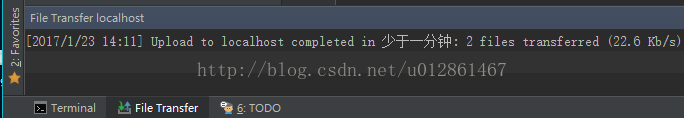
上傳成功之后���,控制臺輸出;

如果不想每次都手動上傳����,可以設(shè)置自動模式����,自動模式下當我們修改了文件并保存之后,軟件自動把修改的文件上傳到服務(wù)器�。設(shè)置如下:

現(xiàn)在我們來看看效果:

點擊運行form.html

再點擊提交,現(xiàn)在能正常跳轉(zhuǎn)了:

工程源碼:
http://xiazai.jb51.net/202009/yuanma/MyTest_jb51.rar
好了��,本文結(jié)束了����,希望能幫到還在尋找解決方法的同學(xué)。這也是本人通過實踐得出來的總結(jié)�����,希望尊重別人的勞動成果,寫這么長不容易的�����,轉(zhuǎn)載記得要標上原文鏈接地址�。
如果有什么寫得不好的地方歡迎指出,謝謝�����。
到此這篇關(guān)于搭建PhpStorm+PhpStudy開發(fā)環(huán)境的超詳細教程的文章就介紹到這了,更多相關(guān)PhpStorm+PhpStudy開發(fā)環(huán)境內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持腳本之家����!
您可能感興趣的文章:- VSCode+PHPstudy配置PHP開發(fā)環(huán)境的步驟詳解
- phpStudy vscode 搭建debug調(diào)試的教程詳解
- 詳解關(guān)于php的xdebug配置(編輯器vscode)
- php在linux環(huán)境中如何使用redis詳解
- Docker搭建php環(huán)境教程詳解
- Apache+PHP+MySQL搭建PHP開發(fā)環(huán)境圖文教程
- docker靈活的構(gòu)建PHP環(huán)境的實現(xiàn)
- 如何在VSCode配置PHP開發(fā)環(huán)境