對于建站的筒子們來說;垃圾廣告真是讓人深惡痛絕;
為了清凈����;搞個難以識別的驗證碼吧���;又被用戶各種吐槽;
直到后來出現(xiàn)了極驗這個滑動的驗證碼�����;這真是一個體驗好安全高的方案��;

官網(wǎng):http://www.geetest.com/ (此處應(yīng)該有廣告費)
示例項目:https://github.com/baijunyao/thinkphp-bjyadmin
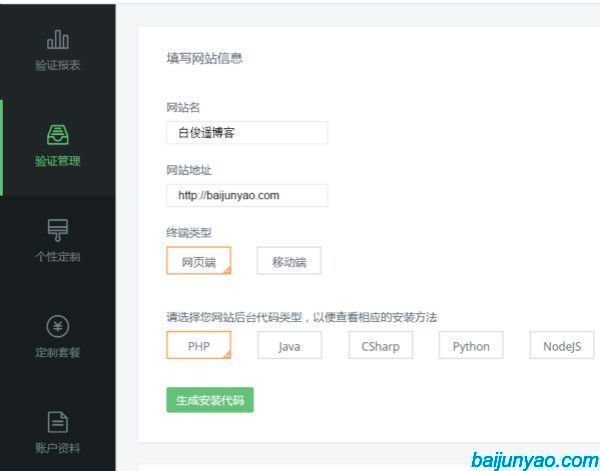
一:注冊獲取key
注冊��;創(chuàng)建應(yīng)用�����;獲取key;

二:導(dǎo)入sdk
/ThinkPHP/Library/Org/Xb/Geetest.class.php
三:生成驗證樣式
/tpl/Home/Index/index.html
div class="box">
h4>
a target="_blank" rel="external nofollow" >thinkphp整合系列之極驗滑動驗證碼/a>
/h4>
form id="geetest" action="{:U('Home/Index/geetest_submit_check')}" method="post">
賬號:input type="text" name="username" value="admin">
密碼:input type="text" name="password" value="123456">
input type="button" value="異步驗證登錄" onclick="check_verify()">
input type="submit" value="post提交登錄">
div id="captcha">/div>
/form>
/div>
script src="/Public/statics/js/jquery-1.10.2.min.js">/script>
script src="http://static.geetest.com/static/tools/gt.js">/script>
script>
var handler = function (captchaObj) {
// 將驗證碼加到id為captcha的元素里
captchaObj.appendTo("#captcha");
};
// 獲取驗證碼
$.get("{:U('Home/Index/geetest_show_verify')}", function(data) {
// 使用initGeetest接口
// 參數(shù)1:配置參數(shù),與創(chuàng)建Geetest實例時接受的參數(shù)一致
// 參數(shù)2:回調(diào)�,回調(diào)的第一個參數(shù)驗證碼對象�����,之后可以使用它做appendTo之類的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "float", // 產(chǎn)品形式
offline: !data.success
}, handler);
},'json');
// 檢測驗證碼
function check_verify(){
// 組合驗證需要用的數(shù)據(jù)
var test=$('.geetest_challenge').val();
var postData={
geetest_challenge: $('.geetest_challenge').val(),
geetest_validate: $('.geetest_validate').val(),
geetest_seccode: $('.geetest_seccode').val()
}
// 驗證是否通過
$.post("{:U('Home/Index/geetest_ajax_check')}", postData, function(data) {
if (data==1) {
alert('驗證成功');
}else{
alert('驗證失敗');
}
});
}
/script>
HTML
四:驗證函數(shù)
/Application/Common/Common/function.php
/**
* geetest檢測驗證碼
*/
function geetest_chcek_verify($data){
$geetest_id=C('GEETEST_ID');
$geetest_key=C('GEETEST_KEY');
$geetest=new \Org\Xb\Geetest($geetest_id,$geetest_key);
$user_id=$_SESSION['geetest']['user_id'];
if ($_SESSION['geetest']['gtserver']==1) {
$result=$geetest->success_validate($data['geetest_challenge'], $data['geetest_validate'], $data['geetest_seccode'], $user_id);
if ($result) {
return true;
} else{
return false;
}
}else{
if ($geetest->fail_validate($data['geetest_challenge'],$data['geetest_validate'],$data['geetest_seccode'])) {
return true;
}else{
return false;
}
}
}
PHP
多謝 香蕉你個banana 童鞋的提醒����;補上驗證的函數(shù);
五:php 生成驗證碼 并 驗證
/Application/Home/Controller/IndexController.class.php
/**
* geetest生成驗證碼
*/
public function geetest_show_verify(){
$geetest_id=C('GEETEST_ID');
$geetest_key=C('GEETEST_KEY');
$geetest=new \Org\Xb\Geetest($geetest_id,$geetest_key);
$user_id = "test";
$status = $geetest->pre_process($user_id);
$_SESSION['geetest']=array(
'gtserver'=>$status,
'user_id'=>$user_id
);
echo $geetest->get_response_str();
}
/**
* geetest submit 提交驗證
*/
public function geetest_submit_check(){
$data=I('post.');
if (geetest_chcek_verify($data)) {
echo '驗證成功';
}else{
echo '驗證失敗';
}
}
/**
* geetest ajax 驗證
*/
public function geetest_ajax_check(){
$data=I('post.');
echo intval(geetest_chcek_verify($data));
}
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助�,也希望大家多多支持腳本之家。
您可能感興趣的文章:- ThinkPHP5.1驗證碼功能實現(xiàn)的示例代碼
- ThinkPHP5&5.1實現(xiàn)驗證碼的生成��、使用及點擊刷新功能示例
- thinkphp5.1驗證碼及驗證碼驗證功能的實現(xiàn)詳解
- tp5(thinkPHP5框架)captcha驗證碼配置及驗證操作示例
- thinkPHP5.0框架驗證碼調(diào)用及點擊圖片刷新簡單實現(xiàn)方法
- thinkPHP框架實現(xiàn)的短信接口驗證碼功能示例
- thinkPHP實現(xiàn)的驗證碼登錄功能示例
- 詳解ThinkPHP3.2.3驗證碼顯示�����、刷新�、校驗
- thinkPHP中驗證碼的簡單實現(xiàn)方法
- thinkphp自帶驗證碼全面解析