原理:WebService是一個SOA(面向服務(wù)的編程)的架構(gòu),它是不依賴于語言��,不依賴于平臺����,可以實現(xiàn)不同的語言間的相互調(diào)用�����,通過Internet進行基于Http協(xié)議的網(wǎng)絡(luò)應(yīng)用間的交互��。
作用:主要用于數(shù)據(jù)交換、提供服務(wù)接口
優(yōu)點:可跨平臺�、部署簡單調(diào)用方便�����、無需額外客戶端支持
一�����、創(chuàng)建一個WebService服務(wù)
1.創(chuàng)建一個普通的Asp.Net Web應(yīng)用程序���,名稱為WebServiceDemo
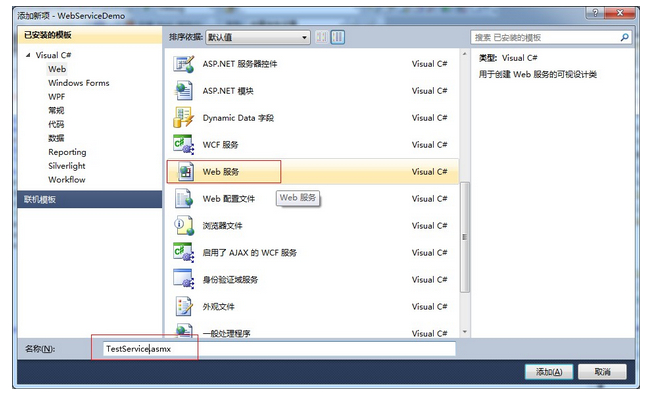
2.在剛創(chuàng)建的web程序里添加一個WebService服務(wù)文件,名稱為TestService.asmx, 步驟看截圖

3.編寫TestService.asmx服務(wù)代碼��,代碼如下
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebService
{
/// summary>
/// TestService 的摘要說明
/// /summary>
[WebService(Namespace = "http://aaa.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允許使用 ASP.NET AJAX 從腳本中調(diào)用此 Web 服務(wù)�����,請取消對下行的注釋。
// [System.Web.Script.Services.ScriptService]
public class TestService : System.Web.Services.WebService
{
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
[WebMethod]
public int Add(int i, int j)
{
return i + j;
}
}
}
4.進行編譯。然后F5運行剛創(chuàng)建的項目,我這邊的url是:http://localhost:50639/testservice.asmx ���, 如果能看到下面截圖就說明創(chuàng)建成功。

二���、后臺調(diào)用方式
1.添加服務(wù)引用(可以添加一個新項目或在當前WebServiceDemo項目里做引用測試,這里我直接在WebServiceDemo做引用測試)
步驟:
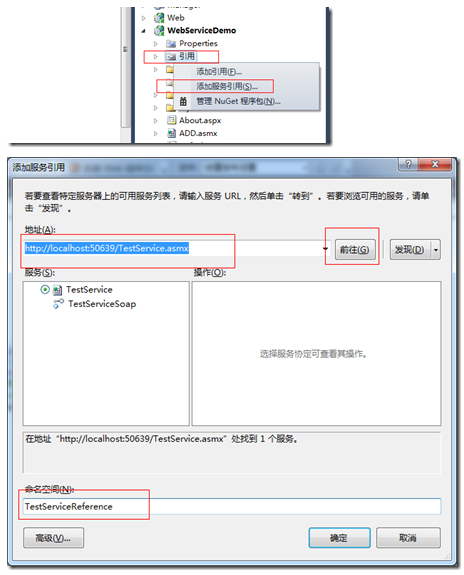
a) 右擊WebServiceDemo項目里的引用��,然后選擇“添加服務(wù)引用”
b) 彈出框地址填寫: http://localhost:50639/TestService.asmx���, (注意:這里要換成你自己剛運行的服務(wù)地址)
c) 命名空間改為“TestServiceReference”,然后點擊“往前”按鈕進行測試��,如無問題�,點擊確定按鈕完成服務(wù)的引用
如下截圖:

2.在后臺cs調(diào)用���,新建一個web.aspx頁面,在后臺鍵入如下代碼進行測試
復制代碼 代碼如下:
protected void Page_Load(object sender, EventArgs e)
{
//RegisterHyperLink.NavigateUrl = "Register.aspx?ReturnUrl=" + HttpUtility.UrlEncode(Request.QueryString["ReturnUrl"]);
//調(diào)用方法
TestServiceReference.TestServiceSoapClient testService = new TestServiceReference.TestServiceSoapClient();
int result = testService.Add(1, 2);
string hellowWorld = testService.HelloWorld();
Page.Response.Write("整型結(jié)果:" + result.ToString() + "���。字符串結(jié)果:" + hellowWorld);
}
3.如看到結(jié)果,說明WebService的創(chuàng)建和引用成功了
三�����、前臺js調(diào)用方式
1.打開TestService.asmx����,對代碼進行修改��,以適應(yīng)js調(diào)用���,代碼如下
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Services;
namespace WebService
{
/// summary>
/// TestService 的摘要說明
/// /summary>
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.ComponentModel.ToolboxItem(false)]
// 若要允許使用 ASP.NET AJAX 從腳本中調(diào)用此 Web 服務(wù),請取消對下行的注釋�����。
[System.Web.Script.Services.ScriptService]
public class TestService : System.Web.Services.WebService
{
public string GetWeekName(int day)
{
string result;
if (day > 6)
{
result = "輸入格式有誤";
}
else
{
DayOfWeek week = (DayOfWeek)day;
result = week.ToString();
}
return result;
}
}
}
2.前端頁面代碼(注意這里需要引入jquery文件)
復制代碼 代碼如下:
script type="text/javascript">
$(function () {
$.ajax({
type: 'POST',
url: 'TestService.asmx/GetWeekName',
data: '{ day: 4}',
dataType: 'json',
contentType: "application/json",
success: function (data) {
alert(data.d);
}
});
});
/script>
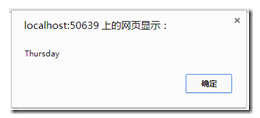
3.編譯WebService所在項目��,然后運行我們剛寫好的前端頁面��, 結(jié)果如下

4.看到結(jié)果了嗎�����,如果看到,說明你已經(jīng)從創(chuàng)建一個WebService服務(wù)到使用都已經(jīng)操作了一遍�。舉一反三����,剩下的看你的了
您可能感興趣的文章:- java通過客戶端訪問服務(wù)器webservice的方法
- Java調(diào)用WebService接口的方法
- Java 調(diào)用天氣Webservice詳解及實例代碼
- Java客戶端調(diào)用.NET的WebService實例