常見的有viewport�、強制瀏覽器全屏�、IOS的Web APP模式、可點擊元素出現(xiàn)陰影
本文主要講一些其他的或者實用的優(yōu)化手段����。
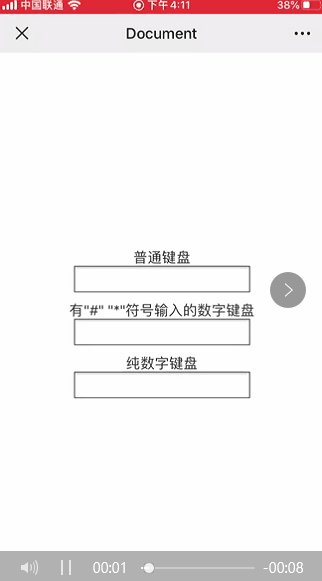
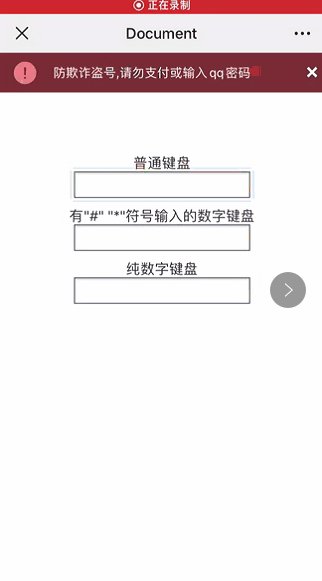
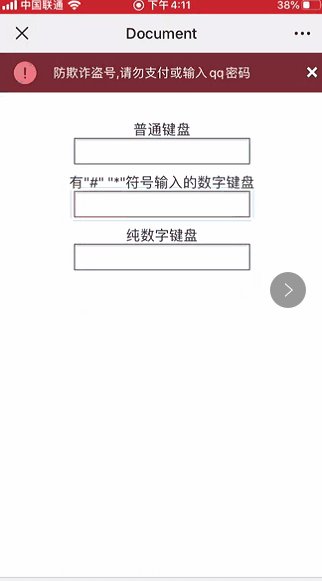
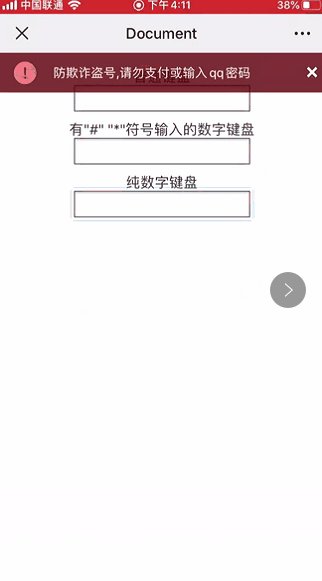
1. 彈出數(shù)字鍵盤
<!-- 有"#" "*"符號輸入 -->
<input type="tel">
<!-- 純數(shù)字 -->
<input pattern="\d*">
安卓跟IOS的表現(xiàn)形式應該不一樣,大家可以自己試試����。當運用了正則pattern后�,就不用關注input的類型了���。

2. 調用系統(tǒng)的某些功能
<!-- 撥號 -->
<a href="tel:10086">打電話給: 10086</a>
<!-- 發(fā)送短信 -->
<a href="sms:10086">發(fā)短信給: 10086</a>
<!-- 發(fā)送郵件 -->
<a href="mailto:839626987@qq.com">發(fā)郵件給:839626987@qq.com</a>
<!-- 選擇照片或者拍攝照片 -->
<input type="file" accept="image/*">
<!-- 選擇視頻或者拍攝視頻 -->
<input type="file" accept="video/*">
<!-- 多選 -->
<input type="file" multiple>

3. 打開原生應用
<a href="weixin://">打開微信</a>
<a href="alipays://">打開支付寶</a>
<a href="alipays://platformapi/startapp?saId=10000007">打開支付寶的掃一掃功能</a>
<a href="alipays://platformapi/startapp?appId=60000002">打開支付寶的螞蟻森林</a>
這種方式叫做URL Scheme���,是一種協(xié)議,一般用來訪問APP或者APP中的某個功能/頁面(如喚醒APP后打開指定頁面或者使用某些功能)
URL Scheme的基本格式如下:
行為(應用的某個功能/頁面)
|
scheme://[path][?query]
| |
應用標識 功能需要的參數(shù)
一般是由APP開發(fā)者自己定義�,比如規(guī)定一些參數(shù)或者路徑讓其他開發(fā)者來訪問,就像上面的例子
注意事項:
- 喚醒APP的條件是你的手機已經安裝了該APP
- 某些瀏覽器會禁用此協(xié)議��,比如微信內部瀏覽器(除非開了白名單)

4. 解決active偽類失效
<body ontouchstart></body>
給body注冊一個空事件即可
5. 忽略自動識別
<!-- 忽略瀏覽器自動識別數(shù)字為電話號碼 -->
<meta name="format-detection" content="telephone=no">
<!-- 忽略瀏覽器自動識別郵箱賬號 -->
<meta name="format-detection" content="email=no">
當頁面上的內容包含了手機號/郵箱等���,會自動轉換成可點擊的鏈接
比如你有如下代碼:
<p>13192733603</P>
但是有些瀏覽器會識別為手機�,并且可以點擊撥號
6. 解決input失焦后頁面沒有回彈

一般出現(xiàn)在IOS設備中的微信內部瀏覽器��,出現(xiàn)的條件為:
所以一般input在頁面上方或者頂部都不會出現(xiàn)無法回彈
解決辦法為�����,在聚焦時,獲取當前滾動條高度��,然后失焦時���,賦值之前獲取的高度:
<template>
<input type="text" @focus="focus" @blur="blur">
</template>
<script>
export default {
data() {
return {
scrollTop: 0
}
},
methods: {
focus() {
this.scrollTop = document.scrollingElement.scrollTop;
},
blur() {
document.scrollingElement.scrollTo(0, this.scrollTop);
}
}
}
</script>
7. 禁止長按

以上行為可以總結成這幾個(每個手機以及瀏覽器的表現(xiàn)形式不一樣):長按圖片保存�����、長按選擇文字��、長按鏈接/手機號/郵箱時呼出菜單�����。
想要禁止這些瀏覽器的默認行為����,可以使用以下CSS:
// 禁止長按圖片保存
img {
-webkit-touch-callout: none;
pointer-events: none; // 像微信瀏覽器還是無法禁止��,加上這行樣式即可
}
// 禁止長按選擇文字
div {
-webkit-user-select: none;
}
// 禁止長按呼出菜單
div {
-webkit-touch-callout: none;
}
8. 滑動不順暢�,粘手
一般出現(xiàn)在IOS設備中���,自定義盒子使用了overflow: auto || scroll后出現(xiàn)的情況����。
優(yōu)化代碼:
div {
-webkit-overflow-scrolling: touch;
}
9. 屏幕旋轉為橫屏時,字體大小會變
具體出現(xiàn)的情況不明�����,有時候有有時候沒有��,歡迎指出����。
優(yōu)化代碼:
* {
-webkit-text-size-adjust: 100%;
}
10.最簡單的rem自適應
大家都知道,rem的值是根據(jù)根元素的字體大小相對計算的�,但是我們每個設備的大小不一樣,所以根元素的字體大小要動態(tài)設置
html {
font-size: calc(100vw / 3.75);
}
body {
font-size: .14rem;
}
效果如下:

11. 滑動穿透
當你想在出現(xiàn)遮罩的時候�,鎖住用戶的滾動行為,你可以這么做��。
假設HTML結構如下:
<div class="mask">
<div class="content">我是彈框</div>
</div>
CSS樣式如下:
.mask {
position: fixed;
top: 0;
left: 0;
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
background-color: rgba($color: #333, $alpha: .6);
.content {
padding: 20px;
background-color: #fff;
width: 300px;
}
}
效果如下:

可以看到�����,當在遮罩上滑動的時候�,是會穿透到父節(jié)點的�,最簡單的辦法就是阻住默認行為:
document.querySelector(".mask").addEventListener("touchmove", event => {
event.preventDefault();
});
如果在vue中�,你可以這么寫:
<div class="mask" @touchumove.prevent></div>
如果.content也有滾動條���,那么只要阻止遮罩本身就行:
document.querySelector(".mask").addEventListener("touchmove", event => {
if (event.target.classList.contains("mask")) event.preventDefault();
});
或者:
<div class="mask" @touchumove.self.prevent></div>
這樣,當出現(xiàn)遮罩的時候用戶的滑動就會被鎖住啦