本文介紹了用Docker搭建Laravel和Vue項目的開發(fā)環(huán)境,分享給大家�,具體如下:

在這篇文章中我們將通過Docker在個人本地電腦上構建一個快速�、輕量級��、不依賴本地電腦所安裝的任何開發(fā)套件的可復制的Laravel和Vue項目的開發(fā)環(huán)境(開發(fā)環(huán)境的所有依賴都安裝在Docker構建容器里),加入Vue只是因為有的項目里會在Laravel項目中使用Vue做前后端分離開發(fā),開發(fā)環(huán)境中需要安裝前端開發(fā)需要的工具集����,當然前后端也可以分成兩個項目開發(fā)���,這個話題不在本篇文章的討論范圍內。
所以我們的目標是:
- 不在本地安裝Mamp/Wamp這樣的軟件
- 不使用類似Vagrant這樣的虛擬機
- 不在本地電腦全局安裝PHP開發(fā)所需要的工具集
- 不在本地電腦全局安裝前端開發(fā)所需要的工具集
- 不在本地電腦全局安裝Mysql和Nginx
開始前你需要先去安裝一個Docker客戶端���,Docker的官網中有詳細的安裝方法���。
第一步:獲取Laravel的源碼包
因為我們電腦上不安裝Composer,所以就不能使用Composer來創(chuàng)建Laravel項目了���, 這里我使用cURL直接從github上下載了最新的Laravel源碼包,你也可以使用wget或者git clone 來獲取源碼包���。
curl -L -O https://github.com/laravel/laravel/archive/v5.5.0.tar.gz /
&& tar -zxvf v5.5.0.tar.gz /
&& rm v5.5.0.tar.gz
上面的命令在curl下載完源碼包后會解壓源碼壓縮包�,解壓完成后在把源碼壓縮包v5.5.0.tar.gz刪掉�,執(zhí)行完后你會看到一個laravel-5.5.0的項目目錄���。
第二步:添加docker-compose.yml
在項目中創(chuàng)建docker-compose.yml文件����。
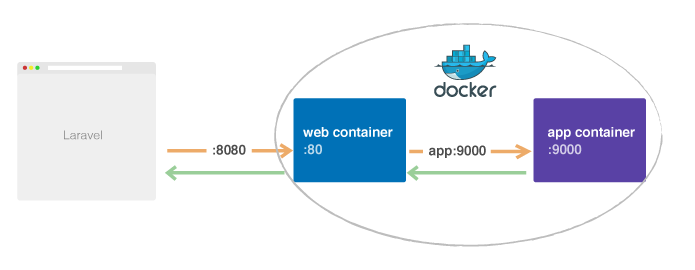
Compose 項目是 Docker 官方的開源項目����,負責實現對 Docker 容器集群的快速編排��。我們知道使用一個 Dockerfile 模板文件��,可以讓用戶很方便的定義一個單獨的應用容器�����。在這里我們會用到四個容器分別將PHP�、Mysql、Nginx放在四個不同的容器中���,通過compose`將四個應用容器關聯(lián)到一起組成項目����。
編排文件的開頭如下:
version: '2'
services:
# our services will go here
在編排文件中�����,把每個容器叫做一個服務�����,services下定義整個應用中用到的所有服務(即容器)。
App服務
APP服務的容器將執(zhí)行我們項目中的代碼�����。
app:
build:
context: ./
dockerfile: app.dockerfile
working_dir: /var/www
volumes:
- ./:/var/www
environment:
- "DB_PORT=3306"
- "DB_HOST=database"
Notes:
- 我們使用
app.dockerfile這個鏡像文件來構建我們的App容器��,在鏡像文件中我們會對項目中用到的PHP模塊鏡像配置,也會額外安裝NPM用來構建前端代碼����。
working_dir: /var/www把工作目錄設置成了/var/www��,在容器中項目代碼將會被放在/var/www目錄下面���,包括使用docker exec app執(zhí)行的命令也都是以/var/www為當前工作目錄的����。volumes是容器內數據卷所掛載路徑設置�,在這里我們只定義一個數據卷�����,把宿主機項目目錄掛到在容器中的/var/www上,這樣我們在本地電腦對項目代碼進行的更改就會馬上同步到容器中去�,反過來也是一樣,容器中對代碼做的更改也會及時反饋到本地電腦的項目中�。environment設置環(huán)境變量名���,這里我們設置了DB_PORT和DB_HOST 這樣就不用修改項目中的.env文件里關于這兩項的值了,當然任何你需要在開發(fā)環(huán)境單獨設置的環(huán)境變量都可以寫到這里����,Laravel讀取配置使用的DotEnv會檢測是否系統(tǒng)有指定環(huán)境變量的設置���,有的話就不會在去讀取.env文件了���。
現在我們需要創(chuàng)建上面build環(huán)節(jié)中提到的app.dockerfile這個文件了��,具體內容如下:
FROM php:7.1.22-fpm
# Update packages
RUN apt-get update
# Install PHP and composer dependencies
RUN apt-get install -qq git curl libmcrypt-dev libjpeg-dev libpng-dev libfreetype6-dev libbz2-dev
# Clear out the local repository of retrieved package files
# RUN apt-get clean
# Install needed extensions
# Here you can install any other extension that you need during the test and deployment process
RUN apt-get clean; docker-php-ext-install pdo pdo_mysql mcrypt zip gd pcntl opcache bcmath
# Installs Composer to easily manage your PHP dependencies.
RUN curl --silent --show-error https://getcomposer.org/installer | php -- --install-dir=/usr/local/bin --filename=composer
# Install Node
RUN apt-get update &&\
apt-get install -y --no-install-recommends gnupg &&\
curl -sL https://deb.nodesource.com/setup_10.x | bash - &&\
apt-get update &&\
apt-get install -y --no-install-recommends nodejs &&\
npm config set registry https://registry.npm.taobao.org --global &&\
npm install --global gulp-cli
CMD php-fpm
Notes:
我在這里先將NPM和Composer裝到了app容器中,因為在開發(fā)時經常需要執(zhí)行他們���,如果發(fā)布到生產環(huán)境�,一般是使用單獨的composer對項目代碼進行構建而不是放在運行應用的容器里����,容器的核心思想之一就是保持單一���,這樣才能做到快速增加相同角色的容器�����。
Web服務
接下來�����,我們需要配置一個Web服務器用,我們把這個容器在編排文件中命名成web
web:
build:
context: ./
dockerfile: web.dockerfile
working_dir: /var/www
volumes_from:
- app
ports:
- 8080:80
Notes:
volumes_from用來復用在app服務中定義的數據卷路徑- 通過
ports將本地電腦的8080端口映射到web容器的80端口����,這樣在開發(fā)環(huán)境中我們就不用設置hosts文件���,直接通過IP加端口就能訪問服務了�。
Web服務器選用nginx,所以我們需要用一個nginx鏡像文件來構建這個容器���,在這之前我們需要在nginx鏡像的基礎上再設置一下項目中用到的vhost���,所以我們需要一個web.dockerfile文件,它的定義如下:
FROM nginx:1.10
ADD vhost.conf /etc/nginx/conf.d/default.conf
根據鏡像文件的定義����,我們把項目中的vhost.conf復制到了容器的/etc/nginx/conf.d/default.conf中,這樣基本的nginx配置就配置好了��,vhost.conf中的定義如下:
server {
listen 80;
index index.php index.html;
root /var/www/public;
location / {
try_files $uri /index.php?$args;
}
location ~ \.php$ {
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_pass app:9000;
fastcgi_index index.php;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
}
}
Notes:
- 因為是開發(fā)環(huán)境我們就只進行最簡單的配置��,不做調優(yōu)考慮了����。
fastcgi_pass app:9000; nginx將對PHP的請求通過fastcgi傳遞給了app服務的9000端口�,docker-compose會自動把services中定義的容器服務連接起來�,各個服務相互之間使用服務名稱引用��。
Mysql服務
接下來我們將配置Mysql服務��,與上面兩個服務有點不一樣的是,在PHP-FPM和Nginx的容器中����,我們配置本地電腦的文件可以同步到容器中供容器訪問�����,這讓我們開發(fā)時對文件作的更改能夠快速的在容器中得到反饋加快我們的開發(fā)過程��。但是在數據庫容器中我們希望容器中創(chuàng)建的文件能夠持久化(默認容器銷毀時�,容器內創(chuàng)建的文件也會被銷毀)����,我們可以通過Docker的數據卷來實現上述功能���,只不過這次不用再把本地電腦的文件掛在到數據卷上了,Docker客戶端會管理創(chuàng)建的數據卷的在本地電腦上具體存儲的位置。
下面是編排文件中對database服務的設置
version: '2'
services:
database:
image: mysql:5.7
volumes:
- dbdata:/var/lib/mysql
environment:
- "MYSQL_DATABASE=homestead"
- "MYSQL_USER=homestead"
- "MYSQL_PASSWORD=secret"
- "MYSQL_ROOT_PASSWORD=secret"
ports:
- "33061:3306"
volumes:
dbdata:
Notes:
- 在文件的最下面我們通過
volumes命令創(chuàng)建了一個名為dbdata的數據卷(dbdata后面的冒號是有意寫上去的�,這是YML文件的一個語法限制��,不用太關心)
- 定義完數據卷后�,在上面我們使用
<name>:<dir>的格式����,通知Docker����,將dbdata數據卷掛在到容器中的/var/lib/mysql目錄上
environments中設置的是Mysql的docker鏡像需要的四個必要參數。ports端口映射中,我們將本地電腦的33061端口映射到容器的3306端口����,這樣我們就能通過電腦上的數據庫工具連接到docker內的Mysql了。
將所有服務編排到一起
下面是完整的docker-compose.yml文件���,通過編排文件我們將三個應用容器關聯(lián)在一起組成了項目的服務端
version: '2'
services:
# The Application
app:
build:
context: ./
dockerfile: app.dockerfile
working_dir: /var/www
volumes:
- ./:/var/www
environment:
- "DB_PORT=3306"
- "DB_HOST=database"
# The Web Server
web:
build:
context: ./
dockerfile: web.dockerfile
working_dir: /var/www
volumes_from:
- app
ports:
- 8080:80
# The Database
database:
image: mysql:5.6
volumes:
- dbdata:/var/lib/mysql
environment:
- "MYSQL_DATABASE=homestead"
- "MYSQL_USER=homestead"
- "MYSQL_PASSWORD=secret"
- "MYSQL_ROOT_PASSWORD=secret"
ports:
- "33061:3306"
volumes:
dbdata:
啟動服務
按照上面的步驟配置好編排文件還有指定的docker鏡像文件后�����,我們就可以通過下面的命令啟動服務了����,執(zhí)行完后會啟動上面文件里定義的三個服務����。
第一次啟動時��,由于docker客戶端要下載上面提到的三個鏡像并且構建服務所以啟動速度會慢一些����,等到下載完鏡像并構建完成后�����,以后的啟動都會非?�??��。
初始化Laravel項目
啟動完服務后我們可以初始化Laravel項目了�,步驟跟官方文檔里介紹的一樣,但是需要在啟動的app服務的容器里執(zhí)行:
docker-compose exec app composer install
docker-compose exec app npm install // 如果包含前端項目的話再執(zhí)行相關命令
docker-compose exec app cp .env.example .env
docker-compose exec app php artisan key:generate
docker-compose exec app php artisan optimize
docker-compose exec app php artisan migrate --seed
docker-compose exec app php artisan make:controller MyController
Notes:
- docker-compose exec 將命令發(fā)送到指定的容器中去執(zhí)行
- app是定義在docker-compose.yml中的一個服務����,它是一個運行著php-fpm的容器
- php artisan migrate 是要在容器里執(zhí)行的命令
查看nginx日志的方法:
- docker ps 找到nginx服務的container id
- docker exec -it <contianer id> /bin/bash 進入nginx容器
- nginx日志的具體路徑請查看項目中的vhost.conf
執(zhí)行完上面的命令后你就能通過http://127.0.0.1:8080/訪問到項目啦�。

在我的Github gist有一組參考文件方便同學們參考https://gist.github.com/kevinyan815/fa0760902d29f19a4213b4a16fe0501b
gist里的文件稍微舊一些�����,后來在使用的過程中又加入些新的PHP模塊和Node�����,之前composer也單獨放到了一個容器中����,不過相信聰明的你看到這里應該已經會根據需求更改這些文件啦。
以上就是本文的全部內容,希望對大家的學習有所幫助����,也希望大家多多支持腳本之家����。