在前面一篇文章中,使用openssl生成了免費證書后��,我們現(xiàn)在使用該證書來實現(xiàn)我們本地node服務(wù)的https服務(wù)需求�����。假如我現(xiàn)在node基本架構(gòu)如下:
|----項目
| |--- static # 存放html文件
| | |--- index.html # index.html
| |--- node_modules # 依賴包
| |--- app.js # node 入口文件
| |--- package.json
| |--- .babelrc # 轉(zhuǎn)換es6文件
index.html 文件代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8>
<meta name="referrer" content="never">
<title>nginx配置https</title>
</head>
<body>
<div>
<h2>歡迎使用https來訪問頁面</h2>
</div>
</body>
</html>
app.js 代碼如下:
const Koa = require('koa');
const fs = require('fs');
const path = require('path');
const router = require('koa-router')();
const koaBody = require('koa-body');
const static = require('koa-static');
const app = new Koa();
router.get('/', (ctx, next) => {
// 設(shè)置頭類型, 如果不設(shè)置,會直接下載該頁面
ctx.type = 'html';
// 讀取文件
const pathUrl = path.join(__dirname, '/static/index.html');
ctx.body = fs.createReadStream(pathUrl);
next();
});
app.use(static(path.join(__dirname)));
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3001, () => {
console.log('server is listen in 3001');
});
package.json 代碼如下;
{
"name": "uploadandload",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon ./app.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"fs": "0.0.1-security",
"koa": "^2.7.0",
"koa-body": "^4.1.0",
"koa-router": "^7.4.0",
"koa-send": "^5.0.0",
"koa-static": "^5.0.0",
"nodemon": "^1.19.0",
"path": "^0.12.7"
}
}
然后我在項目的根目錄下執(zhí)行 npm run dev 后��,就可以在瀏覽器下訪問 http://localhost:3001 了����,但是為了我想使用域名訪問的話����,因此我們可以在 hosts文件下綁定下域名,比如叫 xxx.abc.com . hosts文件如下綁定:
因此這個時候我們使用 http://xxx.abc.com:3001/ 就可以訪問頁面了�����,如下所示:

如上所示����,我們就可以訪問頁面了,但是我們有沒有發(fā)現(xiàn)��,在chrome瀏覽器下 顯示http請求是不安全的�,因此這個時候我想使用https來訪問就好了,網(wǎng)頁的安全性就得到了保障���,但是這個時候如果我什么都不做�����,直接使用https去訪問的話是不行的��,比如地址:https://xxx.abc.com:3001. 如下圖所示:

我們知道使用https訪問的話���,一般是需要安全證書的�����,因此我們現(xiàn)在的任務(wù)是需要使用nginx來配置下安全證書之類的事情���,然后使用https能訪問網(wǎng)頁就能達到目標。
nginx配置https服務(wù)
1. 首先進入nginx目錄下����,使用命令:cd /usr/local/etc/nginx。然后在該目錄下創(chuàng)建 cert文件夾��,目的是存放證書文件����。
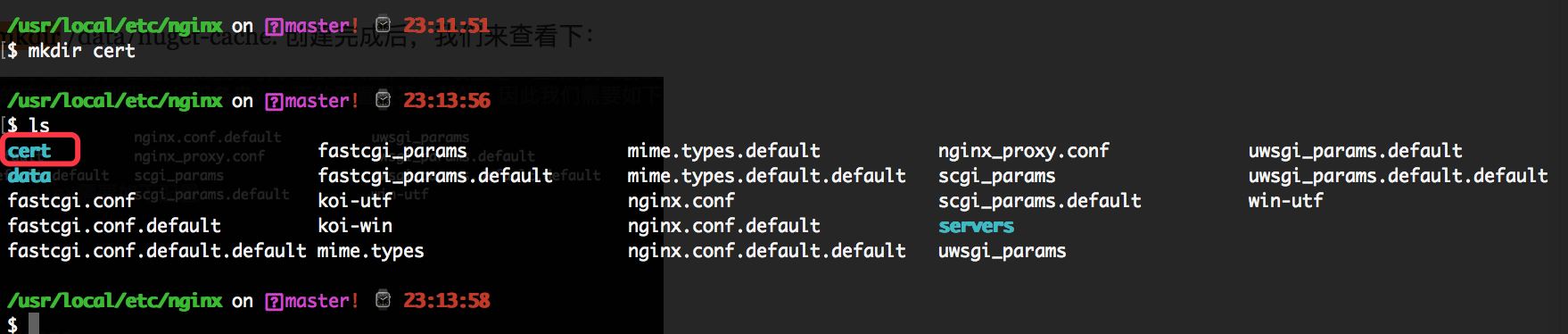
使用命令:mkdir cert 如下所示:

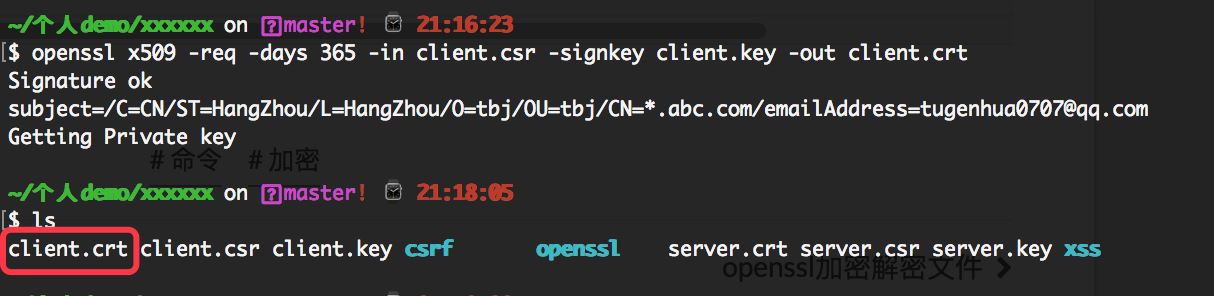
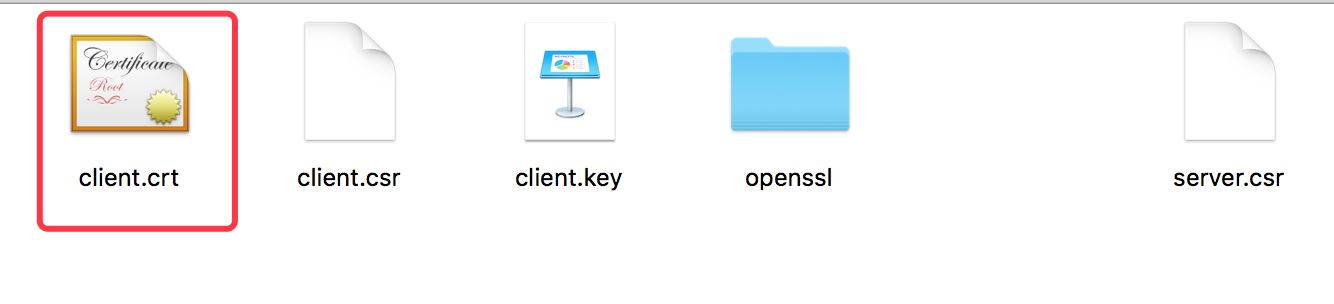
2. 然后我們需要把證書相關(guān)的文件,比如server.crt 和 server.key 文件復(fù)制到該 cert目錄下。比如如下證書文件:

至于如上證書是如何生存的����,可以請看我上篇文字 使用openssl 生存免費證書
移動命令:mv server.key /usr/local/etc/nginx/cert, 比如把server.key 和 server.crt文件都移動到 /usr/local/etc/nginx/cert目錄下�。如下圖所示:

然后我們再查看下 /usr/local/etc/nginx/cert 目錄下,有如下文件�����,如下所示:

3. nginx的配置
nginx的配置需要加上如下代碼:
server {
listen 443 ssl;
server_name xxx.abc.com;
ssl on; // 該配置項需要去掉
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
/*
設(shè)置ssl/tls會話緩存的類型和大小�。如果設(shè)置了這個參數(shù)一般是shared���,buildin可能會參數(shù)內(nèi)存碎片��,默認是none�,和off差不多����,停用緩存。如shared:SSL:10m表示我所有的nginx工作進程共享ssl會話緩存�,官網(wǎng)介紹說1M可以存放約4000個sessions。
*/
ssl_session_cache shared:SSL:1m;
// 客戶端可以重用會話緩存中ssl參數(shù)的過期時間�,內(nèi)網(wǎng)系統(tǒng)默認5分鐘太短了,可以設(shè)成30m即30分鐘甚至4h。
ssl_session_timeout 5m;
/*
選擇加密套件����,不同的瀏覽器所支持的套件(和順序)可能會不同。
這里指定的是OpenSSL庫能夠識別的寫法�,你可以通過 openssl -v cipher 'RC4:HIGH:!aNULL:!MD5'(后面是你所指定的套件加密算法) 來看所支持算法。
*/
ssl_ciphers HIGH:!aNULL:!MD5;
// 設(shè)置協(xié)商加密算法時�,優(yōu)先使用我們服務(wù)端的加密套件,而不是客戶端瀏覽器的加密套件�����。
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
}
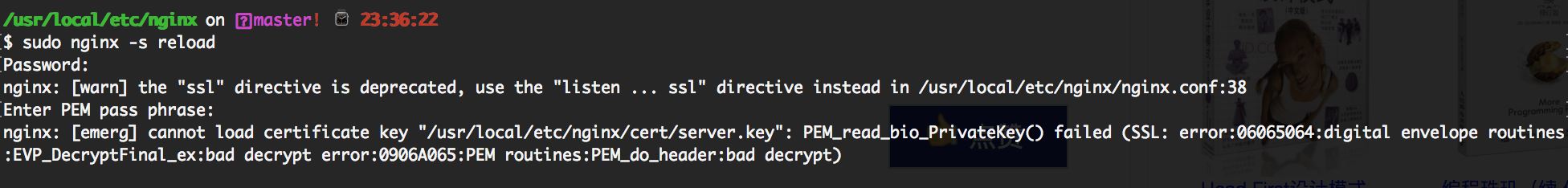
注意:如上 ssl on; 這個配置項需要去掉���。假如是如上的配置后�,我重新啟動下nginx命令會報錯�,如下所示:

SSL: error:06065064:digital envelope routines:EVP_DecryptFinal_ex:bad decrypt error:0906A065:PEM routines:PEM_do_header:bad decrypt 類似這樣的錯,然后通過百度搜索這個錯誤����,通過如下方法可以解決:
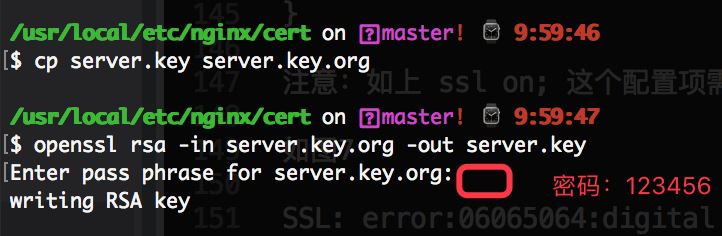
進入到該目錄下:cd /usr/local/etc/nginx/cert 然后執(zhí)行下面兩句代碼即可:
cp server.key server.key.org
openssl rsa -in server.key.org -out server.key
如下所示:

可以看百度搜索出來的頁面
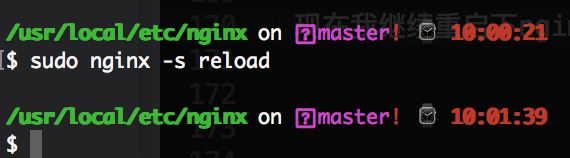
然后當我繼續(xù)重啟下 nginx, 發(fā)現(xiàn)還會報錯,報錯信息如下:
nginx: [warn] the "ssl" directive is deprecated, use the "listen ... ssl" directive instead
然后繼續(xù)把 ssl on; 這句配置項去掉就可以了���,可能和nginx的版本有關(guān)系
最近升級到 nginx 1.15�����,reload之后所有帶 ssl 的站點都報這個警告了��,查了很多資料���,最后在 github 上面找到了一條相關(guān)的英文說明: ( https://github.com/voxpupuli/puppet-nginx/issues/1224 ) 本人英文不好���,大概意思應(yīng)該是說 nginx 1.15 及以后的版本,不需要再寫 ssl on; 了�。
去 nginx.conf 刪掉 ssl on; 之后,reload�,果然沒再報警,目前使用沒啥問題����。
我確實理解錯了�,應(yīng)該把 ssl on 改成 listen 443 ssl 這樣才對。
現(xiàn)在我繼續(xù)重啟下nginx就ok了�,如下所示:

但是如上配置后,我們還不能直接 使用 域名 https://xxx.abc.com/ 訪問了�����,我們還需要在瀏覽器下把自己之前生成的client.crt 證書安裝上去,在mac系統(tǒng)下操作步驟如下:
1. 點擊如下啟動臺���。如下所示:

2. 搜索鑰匙串訪問���,點擊進去,如下所示

3. 進入到證書頁面���,把我們之前的client.crt證書拖進到證書里面去即可��,比如我之前生成的 client.crt證書�,如下所示:

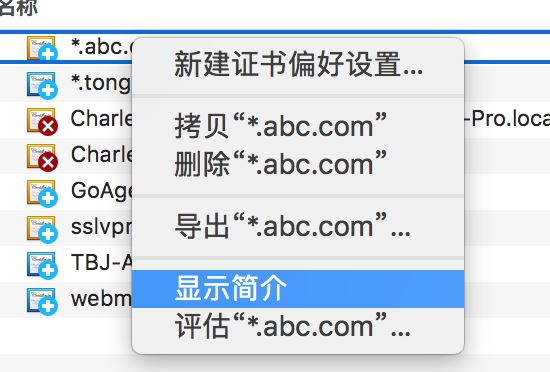
4. 右鍵點擊我的證書����,然后點擊 "顯示簡介", 進入到證書詳情頁面后。如下圖所示:

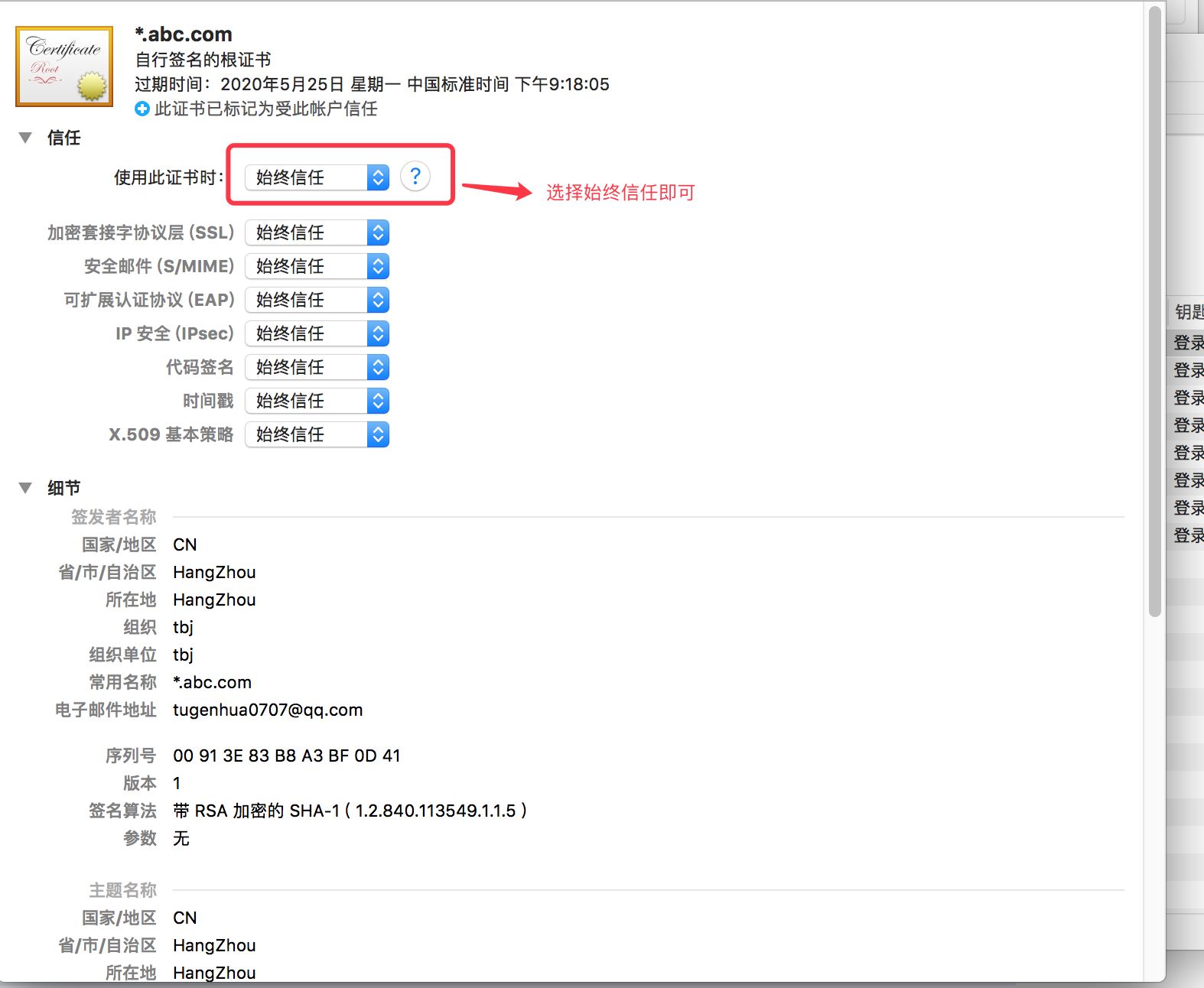
5. 進入頁面后����,使用證書時,選擇始終信任后�,如下圖所示:

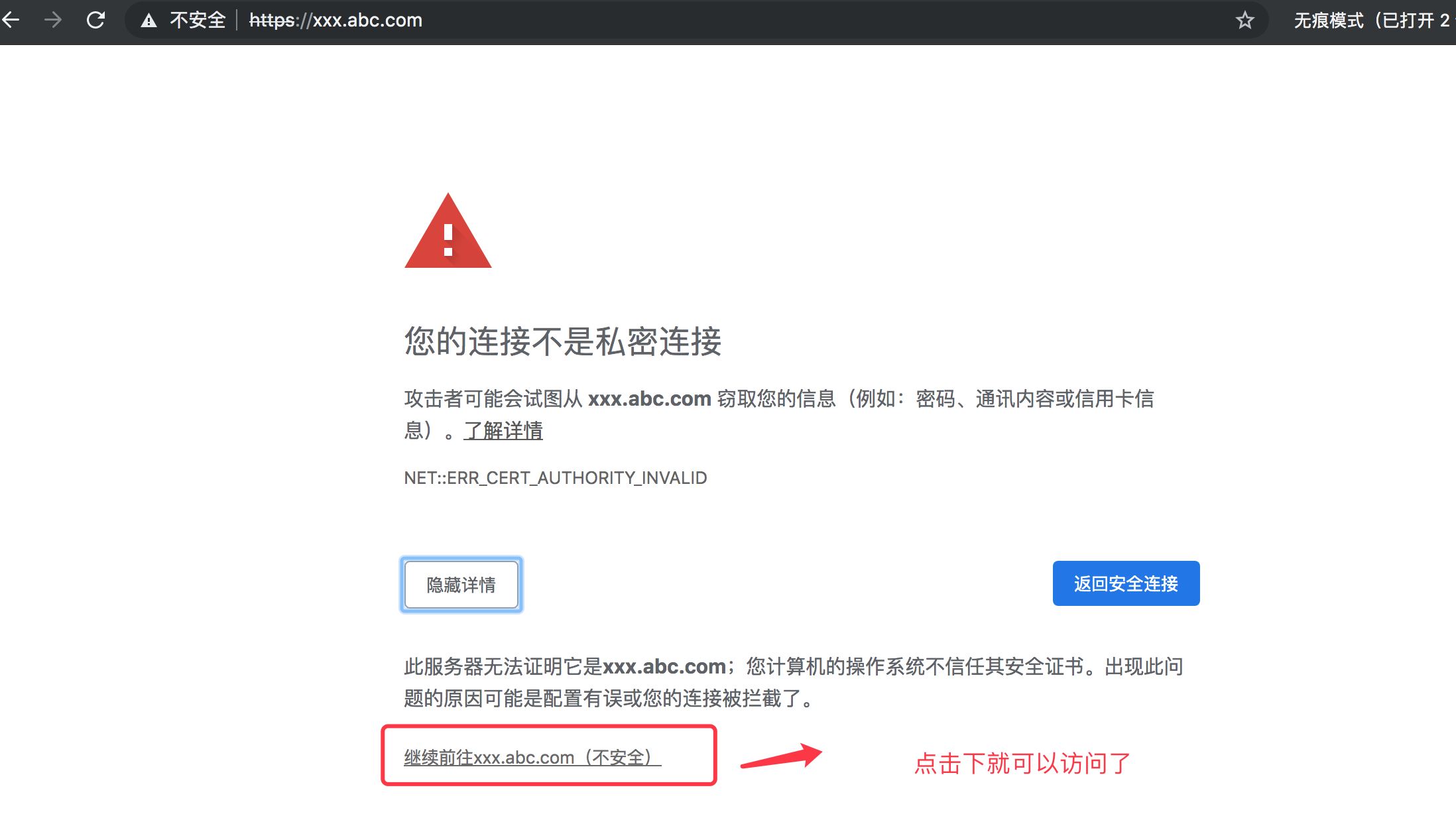
6. 然后退出,可能需要輸入電腦開機密碼�,輸入完成,會自動保存���。然后我們在瀏覽器訪問該 https://xxx.abc.com/ 頁面后就可以訪問的到了�����。如下所示:

然后我們點擊繼續(xù)訪問即可看到頁面了��,如下所示:

如上就是使用 nginx + 證書 實現(xiàn) 本地node https服務(wù)了�����。
但是如上https雖然可以訪問��,但是https前面還是顯示不安全的文案�; 如下圖所示:

可能的原因該證書是自己生成的證書,不是購買第三方的證書導(dǎo)致的吧�。具體啥原因,目前我也不知道�,至少現(xiàn)在我們可以使用https來訪問我們的項目了。
github上簡單node服務(wù)啟動的源碼
以上就是本文的全部內(nèi)容�,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持腳本之家�。