我們在進行網(wǎng)站設(shè)計的時候要首先思考用戶為什么會來到你的網(wǎng)站,你能為用戶提供什么樣的內(nèi)容���,什么樣的功能(幫助),你如何展示你的內(nèi)容�����?要站在用戶的角度,去體會你的網(wǎng)站�����。在體會網(wǎng)站的同事要記得理解用戶。用戶非常忙�����,他們都是急性子,短時間找不到想要的東西�,就會生氣的走開���,你就丟失了這樣的一位用戶了。
用戶使用網(wǎng)站����,就好比是用戶在與你對話����,當一段對話變得驢唇不對馬嘴時���,用戶就會抓狂���,然后生氣的走開�����,從此再也不理你。用戶的性情會嚴重影響用戶對網(wǎng)站的印象�,為那些容易發(fā)怒的���,焦躁的,有壓力的用戶提供的網(wǎng)站內(nèi)容要特別的清晰簡單��。在記錄用戶想法時盡量記錄用戶的原話,理解用戶在描述他們的需求時使用的語言����,這樣一來����,在編寫網(wǎng)站內(nèi)容時就能夠知道用戶通常用什么樣的詞匯了����。用戶要在網(wǎng)站中有成功的體驗,人們必須找到他們需要的內(nèi)容����,理解他們找到的內(nèi)容���,基于用戶的理解進行適當?shù)牟僮鳌?/p>

人們來到網(wǎng)站總是帶著一定的目的或者為了完成某個任務(wù)而來,極少是有因為網(wǎng)站看起來好看而來的(部分設(shè)計師為了學(xué)習(xí)而來到一些優(yōu)秀網(wǎng)站的設(shè)計��,帶著純視覺的原因而參觀網(wǎng)站。)用戶在網(wǎng)站中搜尋�����,期望得到自己的答案,網(wǎng)站最好的方式就是做到跟用戶對話���,用戶又什么疑問或需要����,網(wǎng)頁能夠迅速的反饋,并給出用戶解決方法�。不過網(wǎng)站本身不會講話���,用戶帶著大量的疑問來到網(wǎng)站,網(wǎng)站就是為了解決用戶的問題而生��。
用戶上網(wǎng)很少是為了認真閱讀的(除了關(guān)注博客這樣的以內(nèi)容為主的網(wǎng)站外),用戶在網(wǎng)頁上大多數(shù)是采用瀏覽信息的方式��,相比較電腦上閱讀,紙面的文字讀起來比網(wǎng)頁的文字有質(zhì)感也更親切����,正因為如此���,我們在設(shè)計網(wǎng)站的內(nèi)容時需要考慮用戶瀏覽信息的習(xí)慣�����,減少篇幅過長的文字堆砌。網(wǎng)站的文字大段大段的出現(xiàn)����,用戶看起來很傷神����。網(wǎng)頁的文字能簡短就簡短寫�,當寫好了一段文字后��,一定要仔細閱讀是否能夠有所刪減,網(wǎng)頁上給用戶呈現(xiàn)的文字應(yīng)盡量是重點文字���,避免廢話連篇的占用網(wǎng)頁空間���。
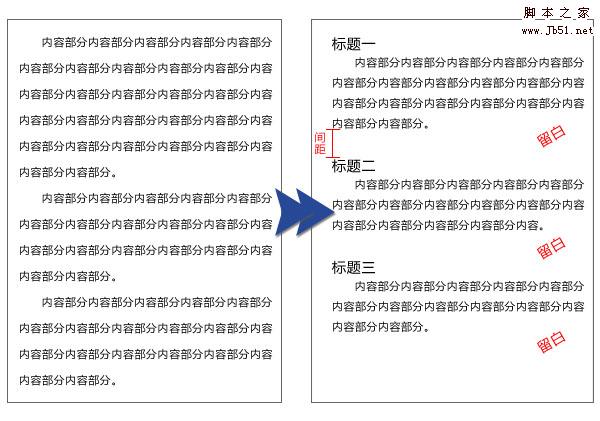
在編輯網(wǎng)站內(nèi)容時,大篇幅的內(nèi)容寫成幾個部分并標上標題���,這樣用戶在閱讀時就能夠先閱讀標題了解內(nèi)容,這樣用戶就不用費很多時間閱讀自己不需要的章節(jié)了��。當然,章節(jié)標題的意義是為了概述一段文字�����,因此標題需要仔細斟酌,切不可隨意的安放一句話就當做標題�����。另外,標題與內(nèi)容要比其他的信息接近����,當標題和上下的文字間距相同時,標題就會“飄”在兩段文字間�����,讓用戶茫然���。標題和文字間應(yīng)當使用緊湊原則來布局��,這樣用戶就能準確的知道標題概述的是哪個部分的內(nèi)容。如圖:

網(wǎng)頁需要留有一些空白�����,分為無心留白和有意留白。因為內(nèi)容多少的緣故出現(xiàn)的留白是無心留白���,特意安排的空白空間是有意留白��。雖然無心留白也能夠讓界面有呼吸的空間,在設(shè)計時也應(yīng)當多使用有意留白����,段落中的留白給網(wǎng)站內(nèi)容留了一些呼吸的空間���,讓頁面更通透����,來訪的用戶不會被大量的密集文字壓的喘不過氣����。
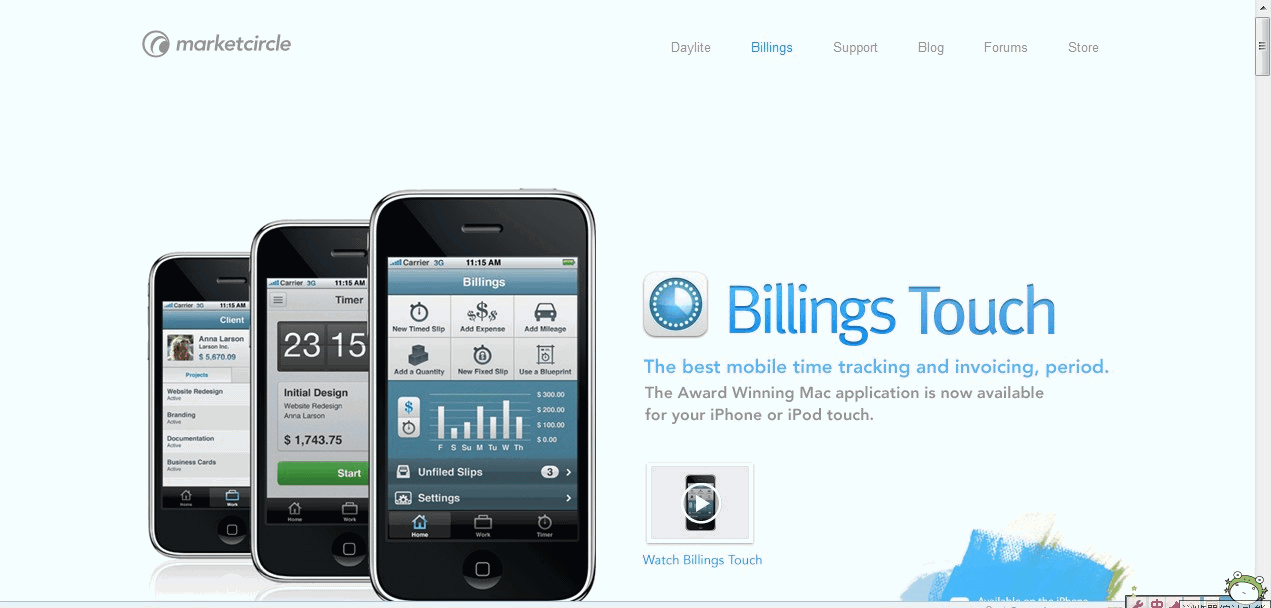
網(wǎng)站內(nèi)容可以恰當?shù)氖褂靡恍﹫D示,圖片比文字更能夠直接的傳達信息�����,圖片的出現(xiàn)讓界面更加生動�����,也讓用戶可以更容易知曉網(wǎng)站的內(nèi)容�����。但是圖片的大小需要仔細考慮,根據(jù)網(wǎng)頁設(shè)計的大小來安排圖片的排布�。圖片的大小應(yīng)盡量不要占滿屏幕����,來訪的用戶看到滿屏的一個大圖很可能不會記得往下滾動,這樣下方的內(nèi)容就被用戶忽視了����。

上圖中���,右側(cè)的滾動條說明該網(wǎng)站下方還有很多內(nèi)容有待顯示���,但左側(cè)的大圖片占據(jù)了頁面整個的空間����,造成了頁面已到底的假象����。視線被圖片所占據(jù),這樣的圖片讓用戶對網(wǎng)站內(nèi)容失去了把握的能力�����,圖片已經(jīng)大到了忽視內(nèi)容的地步。
我們在設(shè)計網(wǎng)站時很多時候都考慮布局合理性和界面美觀性(當然毋庸置疑這些也是非常重要的)�,關(guān)注這些方面設(shè)計的同時,我們不能忽視了網(wǎng)站的根本—為來訪的用戶提供可用的信息���,讓他們在我們的網(wǎng)站上能夠找到需要的內(nèi)容��,順利的游走在我們的網(wǎng)頁中���。