1����、設(shè)計思路
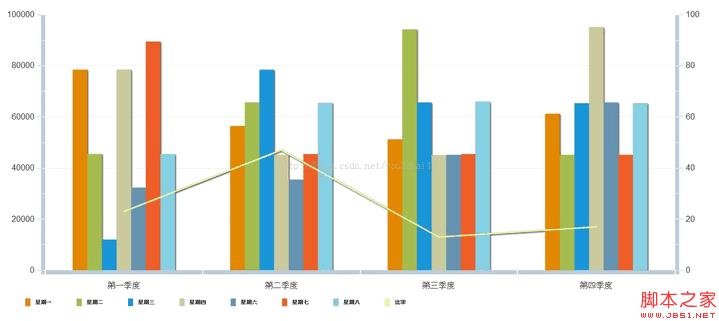
(1)設(shè)計一個組合圖,該圖共用一個數(shù)據(jù)源
(2)組合圖是有柱狀圖和折線圖組合的
(3)柱狀圖顯示的數(shù)據(jù)是依據(jù)左邊的豎直軸��,折線圖的數(shù)據(jù)依據(jù)右邊的豎直軸
2����、源碼如下
DoubleY.mxml:
復制代碼 代碼如下:
?xml version="1.0" encoding="utf-8"?>
s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx"
width="100%" height="100%">
s:layout>
s:BasicLayout/>
/s:layout>
fx:Declarations>
s:SolidColor id="sc1" color="0x00BFFF" alpha=".3"/>
mx:SolidColorStroke id="s1" color="0x00BFFF" weight="2"/>
/fx:Declarations>
fx:Script>
![CDATA[
import mx.collections.ArrayCollection;
//組合圖數(shù)據(jù)綁定
[Bindable]
private var gridArray:ArrayCollection = new ArrayCollection([
{quarter:"第一季度",Monday:"78454",Tuesday:"45454",Wednesday:"12012",Thursday:"78441",Friday:"32314",Saturday:"89454",Sunday:"45421",Rate:"23"},
{quarter:"第二季度",Monday:"56444",Tuesday:"65612",Wednesday:"78454",Thursday:"45124",Friday:"35451",Saturday:"45421",Sunday:"65421",Rate:"47"},
{quarter:"第三季度",Monday:"51210",Tuesday:"94210",Wednesday:"65643",Thursday:"45011",Friday:"45122",Saturday:"45421",Sunday:"65988",Rate:"13"},
{quarter:"第四季度",Monday:"61210",Tuesday:"45122",Wednesday:"65323",Thursday:"95110",Friday:"65623",Saturday:"45111",Sunday:"65311",Rate:"17"}
]);
]]>
/fx:Script>
mx:VBox width="100%" height="100%">
mx:ColumnChart id="chart" width="100%" height="90%" showDataTips="true" fontSize="16" dataProvider="{gridArray}">
!--設(shè)置水平坐標軸-->
mx:horizontalAxis>
mx:CategoryAxis dataProvider="{}" categoryField="quarter"/>
/mx:horizontalAxis>
!--設(shè)置左豎直坐標軸的最大值和最小值-->
mx:verticalAxis>
mx:LinearAxis minimum="0.00" maximum="100000.00"/>
/mx:verticalAxis>
!--設(shè)置左豎直坐標軸的柱形圖-->
mx:series>
mx:ColumnSeries id="column1" xField="quarter" yField="Monday" displayName="星期一"/>
mx:ColumnSeries id="column2" xField="quarter" yField="Tuesday" displayName="星期二"/>
mx:ColumnSeries id="column3" xField="quarter" yField="Wednesday" displayName="星期三"/>
mx:ColumnSeries id="column4" xField="quarter" yField="Thursday" displayName="星期四"/>
mx:ColumnSeries id="column5" xField="quarter" yField="Friday" displayName="星期六"/>
mx:ColumnSeries id="column6" xField="quarter" yField="Saturday" displayName="星期七"/>
mx:ColumnSeries id="column7" xField="quarter" yField="Sunday" displayName="星期八"/>
/mx:series>
!--設(shè)置右豎直坐標軸的最大值和最小值-->
mx:secondVerticalAxis>
mx:LinearAxis minimum="0.00" maximum="100.00"/>
/mx:secondVerticalAxis>
!--設(shè)置右豎直坐標軸的折線-->
mx:secondSeries>
mx:LineSeries id="line" dataProvider="{gridArray}" xField="quarter" yField="Rate" displayName="比率"/>
/mx:secondSeries>
/mx:ColumnChart>
!--設(shè)置Legend屬性-->
mx:HBox>
s:Label width="25"/>
mx:Legend dataProvider="{chart}" fontSize="20" width="100%" height="30" direction="horizontal" horizontalGap="45" verticalGap="45"/>
/mx:HBox>
/mx:VBox>
/s:Application>
3��、顯示結(jié)果