注:以下demo都只是針對現代瀏覽器所做,未兼容低版本的IE以及其他非主流瀏覽器���。
實現css文字垂直居中的8種方法如下:
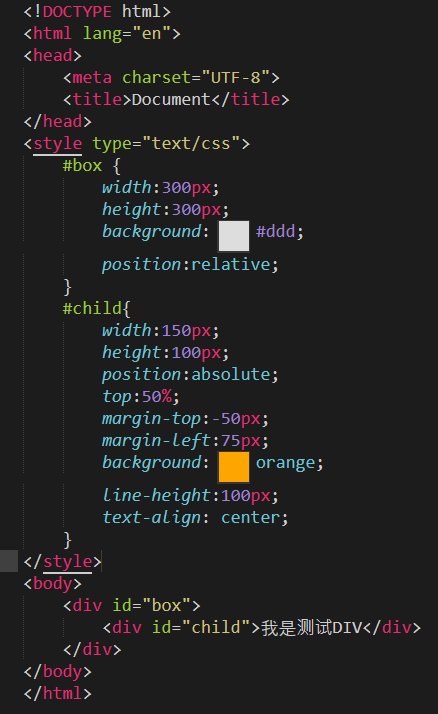
1.使用絕對定位和負外邊距對塊級元素進行垂直居中
css垂直居中效果:

css垂直居中實現代碼:

這個方法兼容性不錯��,但是有一個小缺點:必須提前知道被居中塊級元素的尺寸,否則無法準確實現垂直居中���。
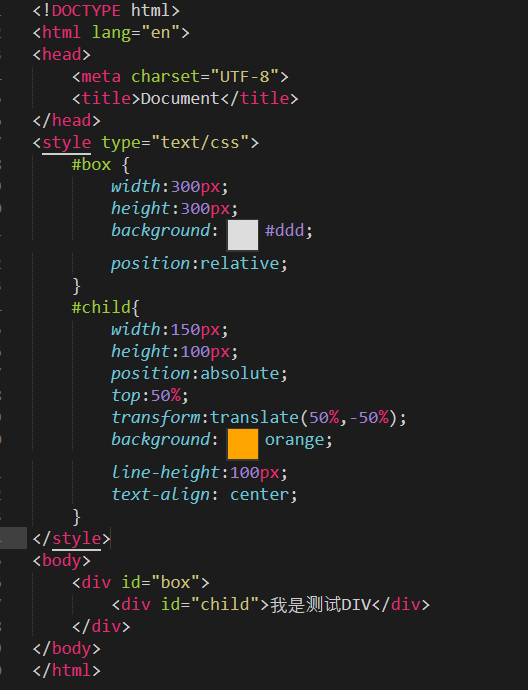
2.使用絕對定位和transform
代碼如下:

這種方法非常明顯的好處就是不必提前知道被居中的元素的尺寸,因為transform中偏移的百分比就是相對于元素自身的尺寸而言��。
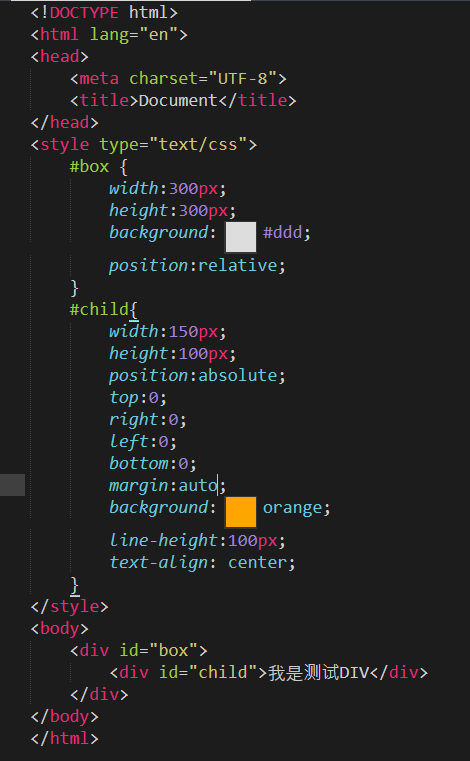
3.絕對定位結合margin:auto

這種方式的兩個核心是:把要垂直居中的元素相對于父元素絕對定位,top和bottom設置為相等的值�,我這里設置成0了�����,當然也可以設置為99999px或者-99999px�,無論什么��,只要兩者相等就行。這一一步做完之后再將要居中的元素的margin設為auto��,這樣就可以實現垂直居中了。
被居中元素的寬度也可以不設置��,但是不設置的話�,就必須是圖片這種自身就包含尺寸的元素�,否則無法實現�����。
4.使用padding實現子元素的垂直居中

這種方式非常簡單��,就是給父元素設置相等的上下內邊距�����,則子元素自然是垂直居中的,自然這個時候父元素是不能設置高度的�����,要讓它自動被填充起來���,除非設置了一個正好等于上內邊距+子元素高度+下內邊距的值��,否則無法精確地垂直居中����。
這種方式看似沒有什么技術含量����,但其實在某種場景下也是非常好用的���。
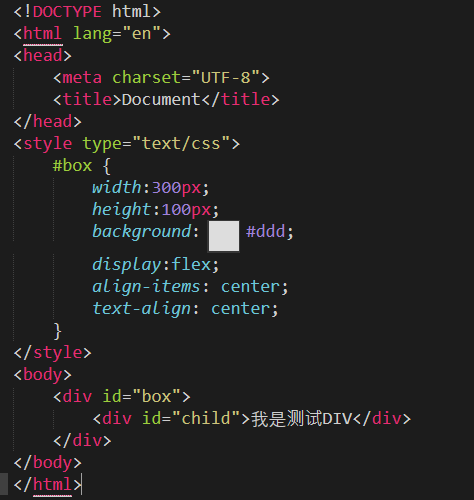
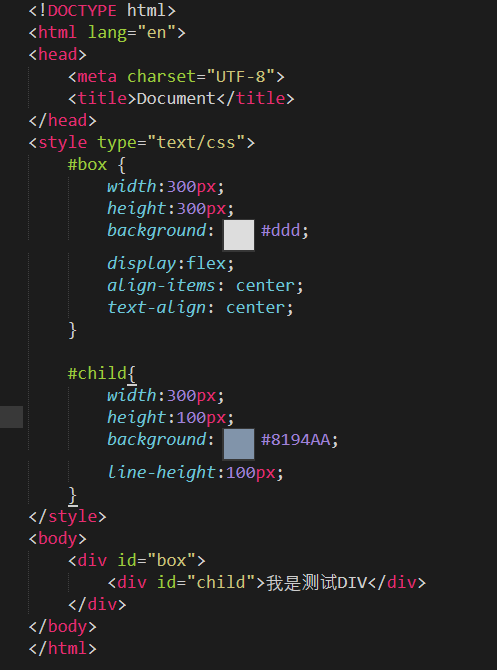
5.使用flex布局

flex布局(彈性布局/伸縮布局)里門道頗多��,這里先針對用到的東西簡單說一下����,想深入學習的小伙伴可以去看阮一峰老師的博客��。
flex也就是flexible����,意思為靈活的,柔韌的�����,易彎曲的����。
元素可以通過設置display:flex;將其指定為flex布局的容器,指定好了容器之后再為其添加align-items屬性���,該屬性定義項目在交叉軸(這里是縱向周)上的對齊方式�����,可能的取值有五種��,分別如下:
flex-start:交叉軸的起點對齊����;flex-end:交叉軸的重點對齊�����;
center:交叉軸的重點對齊���;baseline項目第一行文字的基線對齊�����;
strech(該值是默認值):如果項目沒有設置高度或者設置為auto��,那么將占滿整個容器的高度��。
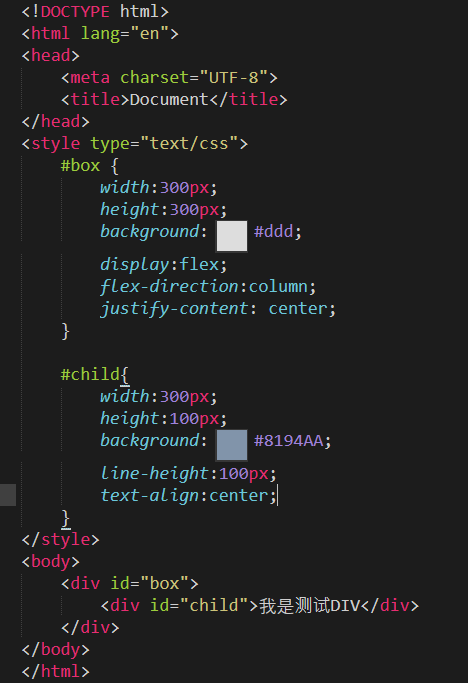
6.彈性布局

這種方式也是給父元素設置display:flex,設置好之后改變主軸的flex-direction:column,該屬性可能的取值有四個����,分別如下:
row(該值為默認值):主軸為水平方向����,起點在左端���;
row-reverse,主軸是水平方向��,起點在有端�����;
column主軸為垂直方向�,起點在上沿�����;
column-reverse:主軸為垂直方向�,起點在下沿。
justify-content屬性定義了項目在主軸上的對齊方式�,可能取的值有五個,分別如下(不過具體的對齊方式與主軸的方向有關��,以下的值都是假設主軸為從左到右的):
flex-staart(該值是默認值):左對齊�����;
flex-end:右對齊����;
center:居中對齊���;
space-between:兩端對齊,各個項目之間的間隔均對齊;
space-around:各個項目兩側的間隔相等�。
7.還有一種在前面已經見到過很多次的方式就是使用line-height對單行文本進行垂直居中

這里有一個小坑需要大家注意:line-height(行高)的值不能設為100%�;我們來看看官網文檔中給出的關于line-height取值為百分比時候的描述:基于當前字體尺寸的百分比行間距�,所以大家就明白了,如果是百分比是相對于字體尺寸來講的���。
8.使用display和vertical-align對容器里的文字進行垂直居中

這里關于vertical-align啰嗦兩句:vertical-align屬性只對擁有valign特性的html元素起作用��,例如表格元素中的td>th>等等��,而像div>span>這樣的元素是不行的��。
valign屬性規(guī)定單元格中內容的垂直排列方式�����,語法:tdvalign="value">����,value的可能取值有四種:
top:對內容進行上對齊
middle:對內容進行居中對齊
bottom:對內容進行下對齊
baseline:基線對齊
關于baseline值:基線是一條虛構的線。在一行文本中,大多數字母以基線為基準。baseline值設置行中的所有表格數據都分享相同的基線�����。該值的效果常常與bottom值相同。不過,如果文本的字號各不相同����,那么baseline的效果會更好�����。
更多關于CSS垂直居中的方法大家可以參考本文下面的相關文章或者咨詢我們的小編
您可能感興趣的文章:- 完美實現CSS垂直居中的11種方法
- JS+CSS設置img在DIV中只顯示Img垂直居中的部分
- js+CSS 圖片等比縮小并垂直居中實現代碼
- css支持標準的圖片垂直居中
- CSS List Grid Layout 圖片垂直居中
- 用css實現圖片垂直居中的使用技巧
- css實現文字垂直居中的代碼
- CSS解決未知高度垂直居中的問題
- CSS解決未知高度垂直居中
- mysql-connector-java.jar包的下載過程詳解