下面通過圖文并茂的方式給大家介紹jQuery下的Ajax調(diào)試步驟
在Ajax的使用過程中,最舒服的是一步成功�����,最頭痛的是不成功���,但是不知道去哪里看錯誤����,然后看到錯誤之后又是哪里出的問題,所以今天說一下Ajax的使用調(diào)試:
先給大家說下項目需求:工具/原料�����,jQuery.js����,編輯器,Chrome瀏覽器����,wamp搭建環(huán)境
具體實現(xiàn)方法和步驟請看下文:
第一步:在同一目錄下創(chuàng)建ajax.html和ajax.php

第二步:編寫ajax.html,注意修改文件編碼為utf-8,代碼如下:
!DOCTYPE html>
html>
head>
title>Ajax/title>
/head>
body>
button onclick="checkAjax()">Ajax Test/button>
/body>
/html>
在wamp環(huán)境下,瀏覽器運行如圖:

第三步:編寫ajax.php文件���,注意修改文件編碼為utf-8,代碼如下:
在wamp環(huán)境下���,使用瀏覽器運行如圖:

第四步:在ajax.html的head中添加如下代碼:
script type="text/javascript" src="jquery.js">/script>
script type="text/javascript">
function checkAjax(){
$.ajax({
url:"ajax.php",//請求的頁面地址
type:'post', //請求數(shù)據(jù)的方式 get post
dataType:'text', //數(shù)據(jù)返回的方式 text html json
success:function(data) {
//請求之后,響應(yīng)成功執(zhí)行
alert(data);
},
error : function() {
//請求之后���,響應(yīng)不成功或者有錯誤執(zhí)行
alert("異常���!");
}
});
}
/script>
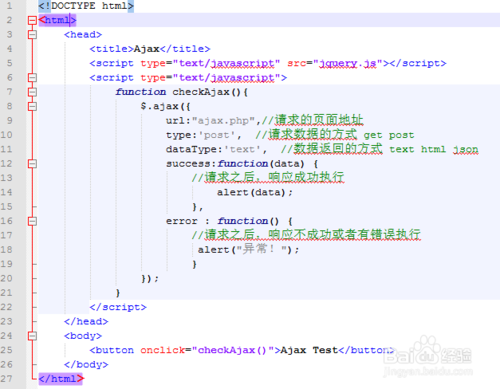
當前ajax.html代碼結(jié)構(gòu)如圖:

第五步:在wamp環(huán)境下����,運行Ajax.html,點擊Ajax Test按鈕�����,出現(xiàn)如圖彈框���,說明正常�;若沒有結(jié)果�����,參考后面的排錯方式.

第六步:看到這里,就說明你有錯誤出現(xiàn),這之后就說一下排錯的方式:
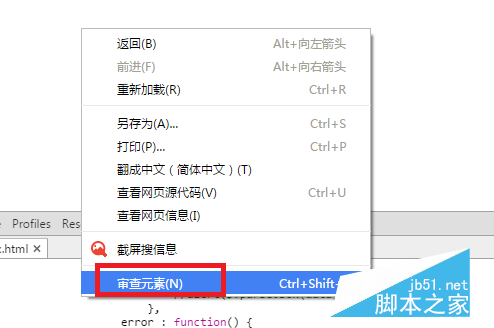
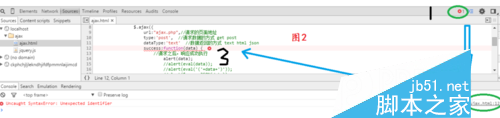
首先��,瀏覽器的空白處鼠標右鍵-->審查元素����,然后看有沒有如圖2所示的紅色‘x'號,有的話就是js的語法錯誤,點擊紅色‘x'號����,會定位到2,即是錯誤文件的名稱�,點擊后會定位到3,即語法錯誤出現(xiàn)的位置或者此位置的前面有錯誤����;若是沒有,參考7


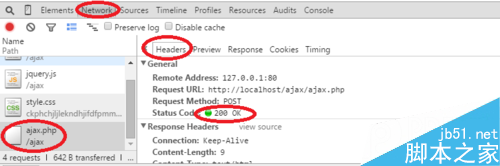
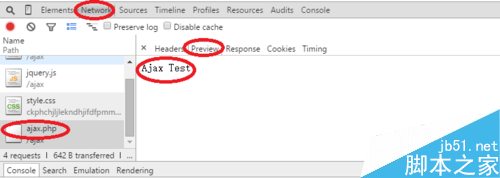
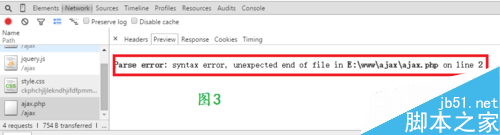
第七步:同樣的在第6步的基礎(chǔ)上����,查看Network-->右側(cè)的Ajax.php-->Headers中的信息,若是200 ok�����,說明文件路徑?jīng)]有問題����,若為其他的值,那么就要確定一下php文件的調(diào)用路徑����;即使是200 ok,還要查看Preview選項下的內(nèi)容,此內(nèi)容即為php文件的輸出內(nèi)容:以Ajax.php為例�����,php文件輸出的是Ajax Test����,在Preview顯示的就是Ajax Test。若是Preview輸出的是其他內(nèi)容如圖3��,說明php文件中有錯誤����。



第八步:以上說了那么多,但是錯誤的種類還有很多的樣式��,不能夠一一列舉����。但是總結(jié)思路:錯誤出現(xiàn)了��,首先去判斷錯誤是html和php兩個文件�����,哪個文件出的錯,然后再去對應(yīng)的文件中去解決��。
其中第4步中的代碼可簡寫:
script type="text/javascript" src="jquery.js">/script>
script type="text/javascript">
function checkAjax(){
$.post('ajax.php',function(data){
alert(data);
},'text'
);
}
/script>
主要是$.ajax和$.post的使用方式的區(qū)別����,$.post使用較簡單,但是$.ajax更有利于全面掌握理解���。
以上內(nèi)容就是關(guān)于jQuery下的Ajax調(diào)試步驟詳解����,希望對大家有所幫助����。
您可能感興趣的文章:- Jquery Ajax Error 調(diào)試錯誤的技巧
- jquery中ajax使用error調(diào)試錯誤的方法
- Jquery使用Firefox FireBug插件調(diào)試Ajax步驟講解
- JQuery.Ajax之錯誤調(diào)試幫助信息介紹
- jQuery中ajax錯誤調(diào)試分析