
說個前提:PHP配置文件中規(guī)定默認上傳文件大小限制2M以下�����,如需上傳大文件需同時更改php.ini中的upload_max_filesize和max_execution_time以及post_max_size的值�。
主界面以及Ajax實現(xiàn):index.html
!DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
title>上傳文件/title>
script type="text/javascript">
function sub() {
var obj = new XMLHttpRequest();
obj.onreadystatechange = function() {
if (obj.status == 200 obj.readyState == 4) {
document.getElementById('con').innerHTML = obj.responseText;
}
}
// 通過Ajax對象的upload屬性的onprogress事件感知當前文件上傳狀態(tài)
obj.upload.onprogress = function(evt) {
// 上傳附件大小的百分比
var per = Math.floor((evt.loaded / evt.total) * 100) + "%";
// 當上傳文件時顯示進度條
document.getElementById('parent').style.display = 'block';
// 通過上傳百分比設置進度條樣式的寬度
document.getElementById('son').style.width = per;
// 在進度條上顯示上傳的進度值
document.getElementById('son').innerHTML = per;
}
// 通過FormData收集零散的文件上傳信息
var fm = document.getElementById('userfile3').files[0];
var fd = new FormData();
fd.append('userfile', fm);
obj.open("post", "upload.php");
obj.send(fd);
}
/script>
style type="text/css">
#parent {
width: 200px;
height: 20px;
border: 2px solid gray;
background: lightgray;
display: none;
}
#son {
width: 0;
height: 100%;
background: lightgreen;
text-align: center;
}
/style>
/head>
body>
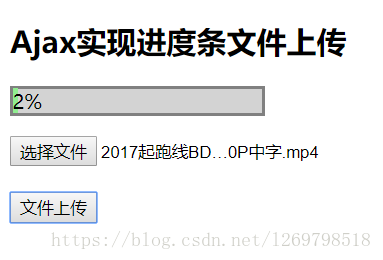
h2>Ajax實現(xiàn)進度條文件上傳/h2>
div id="parent">
div id="son">/div>
/div>
p id="con">/p>
input type="file" name="userfile" id="userfile3">br>br>
input type="button" name="btn" value="文件上傳" onclick="sub()">
/body>
/html>
php處理上傳文件:upload.php
?php
// 上傳文件進行簡單錯誤過濾
if ($_FILES['userfile']['error'] > 0) {
exit("上傳文件有錯".$_FILES['userfile']['error']);
}
// 定義存放上傳文件的真實路徑
$path = './upload/';
// 定義存放上傳文件的真實路徑名字
$name = $_FILES['userfile']['name'];
// 將文件的名字的字符編碼從UTF-8轉成GB2312
$name = iconv("UTF-8", "GB2312", $name);
// 將上傳文件移動到指定目錄文件中
if (move_uploaded_file($_FILES['userfile']['tmp_name'], $path.$name)) {
echo "文件上傳成功";
} else {
echo "文件上傳失敗";
}
?>
總結
以上所述是小編給大家介紹的PHP+Ajax實現(xiàn)上傳文件進度條動態(tài)顯示進度功能���,希望對大家有所幫助,如果大家有任何疑問請給我留言����,小編會及時回復大家的。在此也非常感謝大家對腳本之家網站的支持��!
您可能感興趣的文章:- ThinkPHP5+UEditor圖片上傳到阿里云對象存儲OSS功能示例
- Thinkphp整合阿里云OSS圖片上傳實例代碼
- ThinkPHP 3使用OSS的方法
- thinkPHP簡單導入和使用阿里云OSSsdk的方法
- php版阿里云OSS圖片上傳類詳解
- php下通過curl抓取yahoo boss 搜索結果的實現(xiàn)代碼
- php使用curl模擬瀏覽器表單上傳文件或者圖片的方法
- php中上傳文件的的解決方案
- PHP上傳文件及圖片到七牛的方法
- PHP實現(xiàn)通過CURL上傳文件功能示例
- php實現(xiàn)表單提交上傳文件功能
- 詳解PHP使用OSS上傳文件