在前網頁前端處,我們放置ListBox控件��,在數(shù)據提交前��,檢查用戶是否有對此控件進行選擇�? Insus.NET的方法是使用Javascript與CustomValidator自定義驗證控件來檢查���。
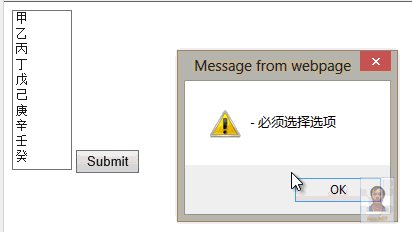
可以看到最終結果:

你也想參此例子�����,可以參考下面數(shù)據與準備方法�,寫一個對象�,它將用來產生十個天干。
HeavenlyStem.cs
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// summary>
/// Summary description for HeavenlyStem
/// /summary>
public class HeavenlyStem
{
private int _ID;
private string _Name;
public int ID
{
get { return _ID; }
set { _ID = value; }
}
public string Name
{
get { return _Name; }
set { _Name = value; }
}
public HeavenlyStem()
{
//
// TODO: Add constructor logic here
//
}
public HeavenlyStem(int id, string name)
{
this.ID = id;
this._Name = name;
}
}
產生與用泛型來存儲它們:
復制代碼 代碼如下:
private ListHeavenlyStem> GetHeavenStem()
{
ListHeavenlyStem> ListHS = new ListHeavenlyStem>();
HeavenlyStem hs = new HeavenlyStem();
hs.ID = 1;
hs.Name = "甲";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 2;
hs.Name = "乙";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 3;
hs.Name = "丙";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 4;
hs.Name = "丁";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 5;
hs.Name = "戊";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 6;
hs.Name = "己";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 7;
hs.Name = "庚";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 8;
hs.Name = "辛";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 9;
hs.Name = "壬";
ListHS.Add(hs);
hs = new HeavenlyStem();
hs.ID = 10;
hs.Name = "癸";
ListHS.Add(hs);
return ListHS;
}
Html標記:
復制代碼 代碼如下:
asp:ListBox ID="ListBoxHeavenlyStem" runat="server" Width="60" Height="160" SelectionMode="Multiple">/asp:ListBox>
asp:CustomValidator ID="CustomValidator1" runat="server" Display="None" ErrorMessage="必須選擇選項" ClientValidationFunction="ValidateListBox">/asp:CustomValidator>
asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true"
ShowMessageBox="true" ShowSummary="false" />
asp:Button ID="Button1" runat="server" Text="Submit" />
接下來����,你需要在.aspx.cs為ListBox控件綁定數(shù)據���,數(shù)據源即是剛才產生的ListHeavenlyStem>:
復制代碼 代碼如下:
using System.Collections.Generic;
using System.Data;
using System.Data.OleDb;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
Data_Binding();
}
private void Data_Binding()
{
this.ListBoxHeavenlyStem.DataSource = GetHeavenStem();
this.ListBoxHeavenlyStem.DataTextField = "Name";
this.ListBoxHeavenlyStem.DataValueField = "ID";
this.ListBoxHeavenlyStem.DataBind();
}
}
最后是寫Javascript腳本:
復制代碼 代碼如下:
function ValidateListBox(sender, args) {
var lb = document.getElementById("%=ListBoxHeavenlyStem.ClientID%>")
var options = lb.options;
args.IsValid = false;
for (var i = 0; i options.length; i++) {
if (options[i].selected == true) {
args.IsValid = true;
return;
}
}
}
您可能感興趣的文章:- js控制.net驗證控件是否可用�。
- asp.net MaxLengthValidator 最大長度驗證控件代碼
- 基于jquery實現(xiàn)的服務器驗證控件的啟用和禁用代碼
- 使用jQuery.Validate進行客戶端驗證(初級篇) 不使用微軟驗證控件的理由
- validator驗證控件使用代碼
- ASP.net的驗證控件淺析
- 驗證控件與Button的OnClientClick事件詳細解析
- C#驗證控件validator的簡單使用