通用的檢查方法���。首先定義好有效的文件擴展名���,存放在陣列中�。
在JavaScript獲取FileUpload控件的文件路徑�����,并取得路徑中的文件擴展名。再與陣列中的擴展名比較��,如果存在����,說明上傳的文件是有效的����,反之無效��。
復(fù)制代碼 代碼如下:
asp:FileUpload ID="FileUpload1" runat="server" />
asp:Button ID="btnUpload" runat="server" Text="Upload" OnClientClick="return ValidateFile()" />
上面的HTML的Button按鈕有一個OnClientClick事件��,那是JavaScript的腳本方法:
復(fù)制代碼 代碼如下:
script type="text/javascript">
var validFilesTypes = ["png", "jpg", "jpeg", "gif"];
function ValidateFile() {
var file = document.getElementById("%=FileUpload1.ClientID%>");
var filePath = file.value;
var ext = filePath.substring(filePath.lastIndexOf(".") + 1, filePath.length).toLowerCase();
var isValidFile = false;
for (var i = 0; i validFilesTypes.length; i++) {
if (ext == validFilesTypes[i]) {
isValidFile = true;
break;
}
}
if (!isValidFile) {
alert("無效的文件。請上傳文件擴展名為:\n\n" + validFilesTypes.join(", "));
}
return isValidFile;
}
/script>
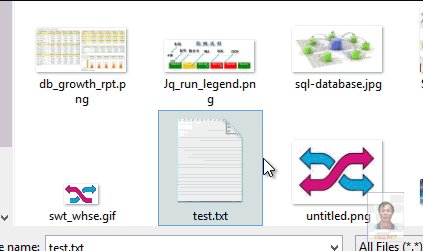
Demo:

您可能感興趣的文章:- Extjs的FileUploadField文件上傳出現(xiàn)了兩個上傳按鈕
- js判斷上傳文件類型判斷FileUpload文件類型代碼
- 使用AjaxFileUpload.js實現(xiàn)異步文件上傳示例
- 一個簡單的jQuery插件ajaxfileupload.js實現(xiàn)ajax上傳文件例子
- 使用ajaxfileupload.js實現(xiàn)ajax上傳文件php版
- ajaxFileUpload.js插件支持多文件上傳的方法
- asp.net+ajaxfileupload.js 實現(xiàn)文件異步上傳代碼分享
- JQuery插件ajaxfileupload.js異步上傳文件實例
- JavaScript判斷FileUpload控件上傳文件類型
- JS上傳組件FileUpload自定義模板的使用方法