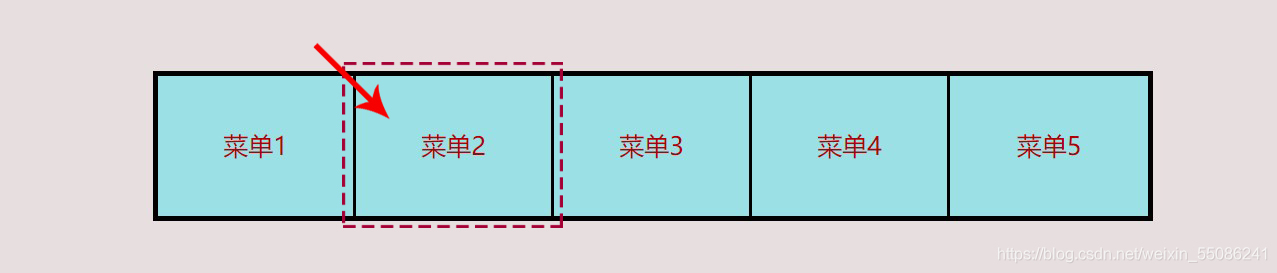
通過 display:bolck/none 完成一個菜單欄的效果 圖1:
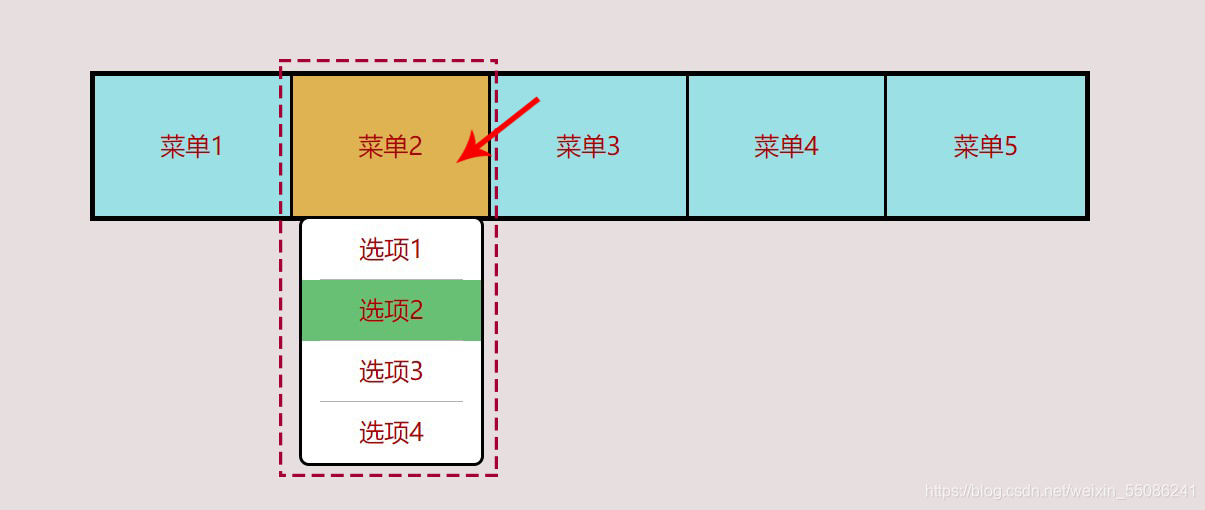
首先下面是已經(jīng)完成的一個效果當我們把鼠標移入到 “菜單” 這塊區(qū)域時就會彈出����,圖2的效果

圖2:
相反如果我們把鼠標移出 “菜單” 區(qū)域時���,下面的子菜單就會隱藏����,得到圖1所顯示的效果�。

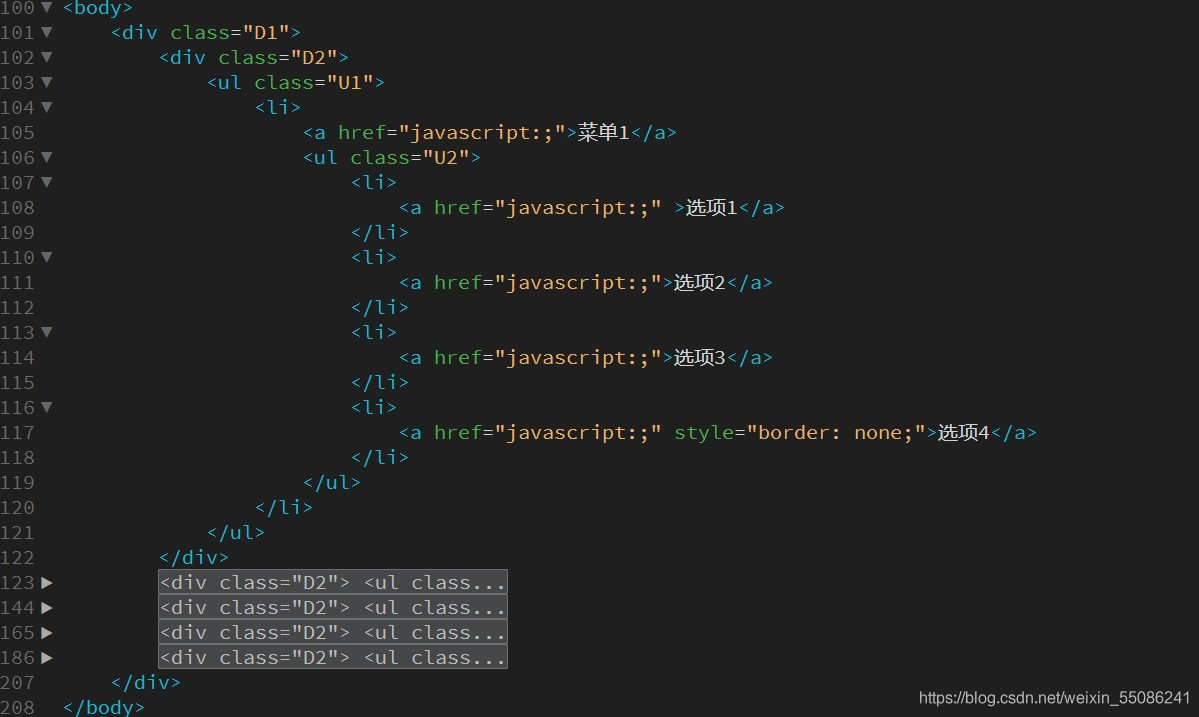
圖3:
圖中源代碼的內(nèi)容就是實現(xiàn),圖1與圖2的內(nèi)容樣式結(jié)構��,我們先給一個大的div��,用來給顯示的內(nèi)容做一個大的盒子,在盒子中又放了5個div完成要呈現(xiàn)的內(nèi)容��,然后給這5個div設置一個 “左浮動" 的樣式讓它可并排在一行���,當然也可以把它設置成 “行內(nèi)塊級元素”,在給其中放一個 “無序列表”去呈現(xiàn)子菜單的內(nèi)容����。

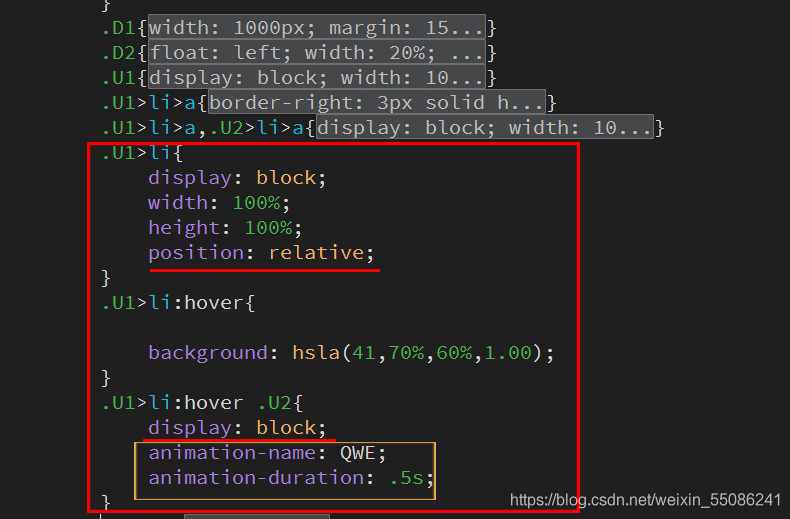
圖4:
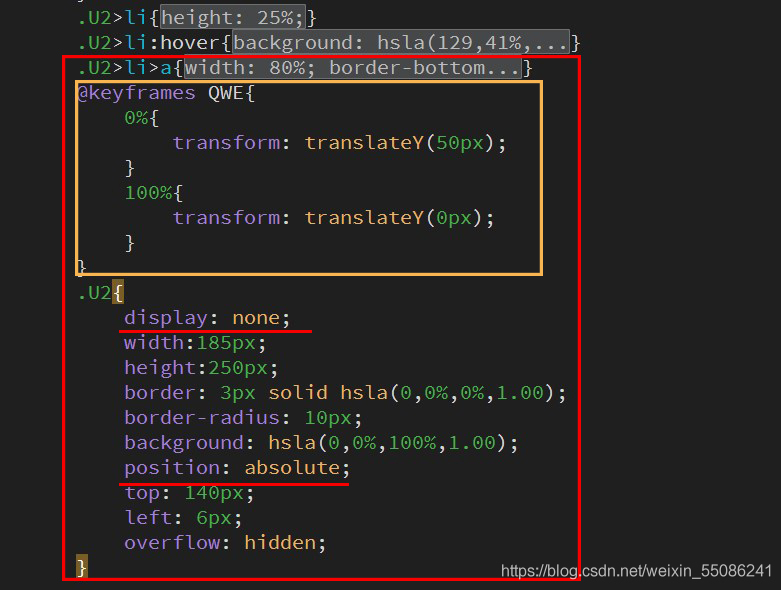
1.我們先給最上層 li 設置一些基本的樣式��,在這個標簽上給一個(絕對定位)position: relative; 接著給它下級的 ul 設置一個(相對定位)position:absolute�����; 2.在給這個這個 ul 設置它的 |display| 為 |none| 將其隱藏——參考圖5——. U2部分���。 3. 然后給li 設置 (偽類)hover 調(diào)用下級 ul 的類名,把ul 的 | display |設置成 |block | —— 圖4部分 —— 實現(xiàn)一個把鼠標移入到這個 li上����,下級 ul 就會顯示出來

圖5:
最后如果覺得效果比較生硬,我們可以通過 @keyframes 設置 transform 的動畫效果��,因自己喜好去設置自己想要的動畫效果��。

到此這篇關于如何通過 display:olck/none 完成一個菜單欄的文章就介紹到這了,更多相關display:olck/none菜單欄內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章,希望大家以后多多支持腳本之家�!