
預(yù)習知識點.
- 動畫幀
- 背景漸變
- var() 和 calc() 的使用
- flex布局的場景
Start:
創(chuàng)建HTML結(jié)構(gòu):
<section>
<div class="loading">
<div class="text"></div>
<div class="clock" style="--i:1;"></div>
<div class="clock" style="--i:2;"></div>
<div class="clock" style="--i:3;"></div>
<div class="clock" style="--i:4;"></div>
<div class="clock" style="--i:5;"></div>
<div class="clock" style="--i:6;"></div>
<div class="clock" style="--i:7;"></div>
<div class="clock" style="--i:8;"></div>
<div class="clock" style="--i:9;"></div>
<div class="clock" style="--i:10;"></div>
<div class="clock" style="--i:11;"></div>
<div class="clock" style="--i:12;"></div>
<div class="clock" style="--i:13;"></div>
<div class="clock" style="--i:14;"></div>
<div class="clock" style="--i:15;"></div>
<div class="clock" style="--i:16;"></div>
<div class="clock" style="--i:17;"></div>
<div class="clock" style="--i:18;"></div>
<div class="clock" style="--i:19;"></div>
<div class="clock" style="--i:20;"></div>
</div>
</section>
因為我們要轉(zhuǎn)圈圈, 所以需要20個小盒子來組成我們的圈盒子,里面加上 style 樣式: --i :num 這樣我們獲取到后面的數(shù)值.
盒子居中:
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
section{
display:flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: -webkit-linear-gradient(left top, pink, orange);
}
使用 flex 布局, 講盒子定位到正中央的位置���,
background: -webkit-linear-gradient(left top, pink, orange);
這個是漸變背景.
設(shè)置 loading 盒子大小.
.loading{
position: relative;
width: 250px;
height: 250px;
}
定位loading 盒子里面的文本和圈盒子.
.loading .text::after{
content: "Loading";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #000;
font-size: 24px;
font-weight:600;
height: 66px;
width: 130px;
text-align: center;
line-height: 66px;
transition: all .5s;
letter-spacing: 2px;
}
.loading .clock{
position:absolute;
left: 50%;
height: 25px;
width: 8px;
background-color:red;
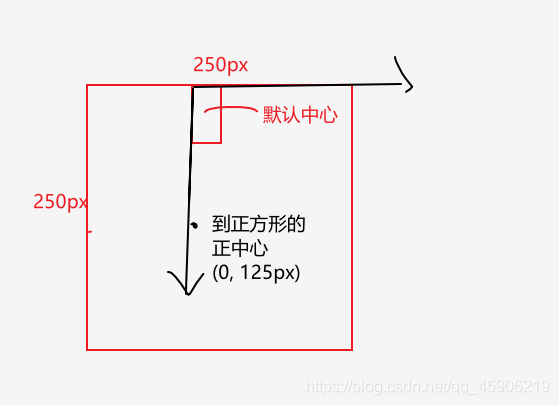
transform: rotate(calc(18deg * var(--i)));
transform-origin: 0 125px;
animation: clock 1.2s linear infinite;
animation-delay: calc(0.06s * var(--i));
}
通過 var (–i) 我們就可以獲取到 該標簽 style 里面 i 的num值,
度數(shù)的計算 360 / 20 = 18 deg 因為我們是20個圈盒子�����, 每個旋轉(zhuǎn) 18deg,之后的都疊加旋轉(zhuǎn)�, 就可以達到這個效果。 但是如果不更改旋轉(zhuǎn)的位置, 那么就會繞著圈盒子的正中央直接進行旋轉(zhuǎn)��, 不會散開����,而直接構(gòu)成一個圓。

圈盒子的旋轉(zhuǎn)定位 就是這樣來的���。
定義動畫���,添加動畫
@keyframes clock {
0%, 50%{
background-color:pink;
box-shadow: none;
}
50.1%, 100%{
background-color: red;
box-shadow: 0 0 5px red,
0 0 10px red,
0 0 25px red,
0 0 40px red;
}
}
transform-origin: 0 125px;
animation: clock 1.2s linear infinite;
animation-delay: calc(0.06s * var(--i));
對應(yīng)盒子陰影����, 可以設(shè)置多個值����, 這樣更炫.
加上Hover事件 停止動畫
loading .text:hover::after{
content: "Ended";
transform: translate(-50%, -50%) translateY(-8px) scale(1.3);
color: red;
}
.loading:hover .clock{
animation-play-state: paused;
}
到此這篇關(guān)于CSS3通過var()和calc()函數(shù)實現(xiàn)動畫特效的文章就介紹到這了,更多相關(guān)css動畫效果內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章���,希望大家以后多多支持腳本之家!