文字輪播在生活中很常見,各個超市及實體店門頭通常會有文字輪播的廣告牌����,本文詳細介紹下實現(xiàn)邏輯��。
場景
商店門頭廣告牌�����,需要通過橫向移動的文字來展示公告(加邊框是為了更好演示)���。

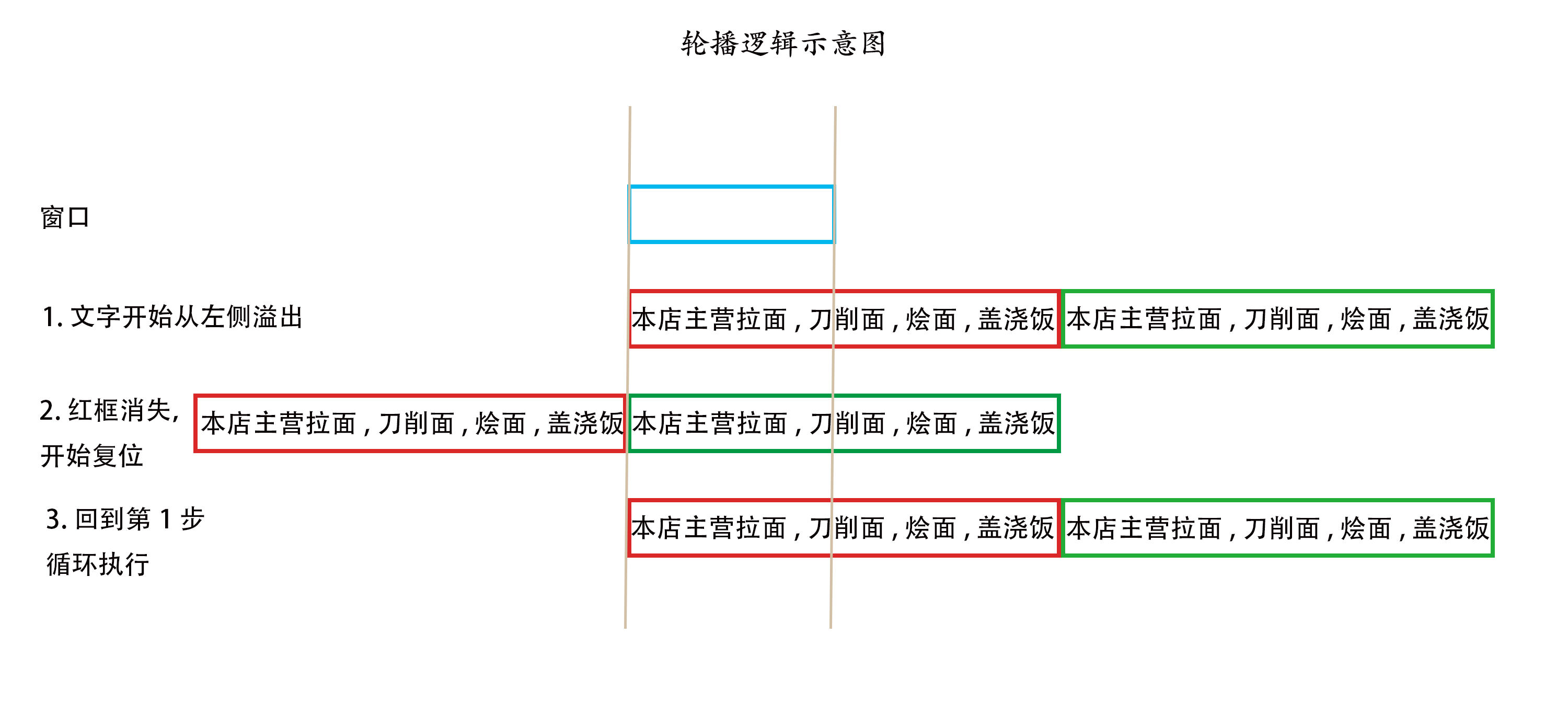
邏輯說明

實現(xiàn)文字無限輪轉(zhuǎn)的邏輯主要有兩點:
第1點實現(xiàn)方法是使用CSS動畫,transform: translateX(-50%)����,即往左平移自身的一半�。
第2點實現(xiàn)方法�,跟第1點有關����。CSS動畫在默認情況下播放完成后是突變的�����,即播放完成時位置突變到初始位置(突變是瞬間完成的,人肉眼感知不到),因此我們可以利用突變來實現(xiàn)文字首尾相接���。
我們用兩段相同的文本����,當?shù)谝欢挝谋静シ磐戤?�,開始播放第二段文本時����,此時動畫突變又開始重新播放第一段文字��,因兩段文字內(nèi)容一樣,所以用戶無感知�。
思考
目前這種實現(xiàn)方式是通用的嗎����?
這種方式其實已經(jīng)解決了大部分需求���,但是當文字比較少��,當文字的寬度小于窗口寬度時�����,是有問題的��,我畫的輪轉(zhuǎn)邏輯示意圖只是其中的一種情況。
當文字的寬度小于窗口寬度時����,如何實現(xiàn)����?
其實道理都一樣�����,文字輪轉(zhuǎn)核心之一是需要兩段相同的文本�����,但它是有前提的,前提是一段文本的寬度必須大于窗口的寬度�。
如何達到這個前提條件�����?
答案是 整體復制文本直到文本的寬度大于窗口的寬度����,然后再處理成兩段相同的文本��。
總結(jié)
文字無限輪轉(zhuǎn)的要點如下:
- 文本寬度必須大于窗口寬度�����,文本寬度不夠時就整體復制文本直到文本寬度大于窗口寬度
- 兩段相同的文本
- 移動 50% 的距離
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>文字無限輪播</title>
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
#wrap {
overflow: hidden;
position: relative;
width: 200px;
height: 20px;
white-space: nowrap;
}
#inner {
position: absolute;
animation: slide 5s linear infinite;
}
#first{
display: inline-block;
border: 1px solid red;
}
#second{
display: inline-block;
border: 1px solid green;
}
@keyframes slide {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
</style>
</head>
<body>
<div id="wrap">
<div id="inner">
<span id="first">本店主營拉面,刀削面,燴面,蓋澆飯</span>
<span id="second">本店主營拉面,刀削面,燴面,蓋澆飯</span>
</div>
</div>
</body>
</html>
到此這篇關于原生CSS實現(xiàn)文字無限輪播的通用方法的文章就介紹到這了,更多相關CSS實現(xiàn)文字無限輪播內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章����,希望大家以后多多支持腳本之家�!