浮動的定義
設置元素脫離正常的文檔流,使元素向左或向右靠近����。父元素的邊緣���,或者其他設置了浮動的元素的邊緣
浮動解決的問題
1.解決文字包圍圖片的問題
2.解決間隔問題
3.可以向左,或者向右排版
將文字排版到圖片左端
不采用浮動時:

采用浮動時:

采用的屬性
采用的屬性:float,屬性值:right/left
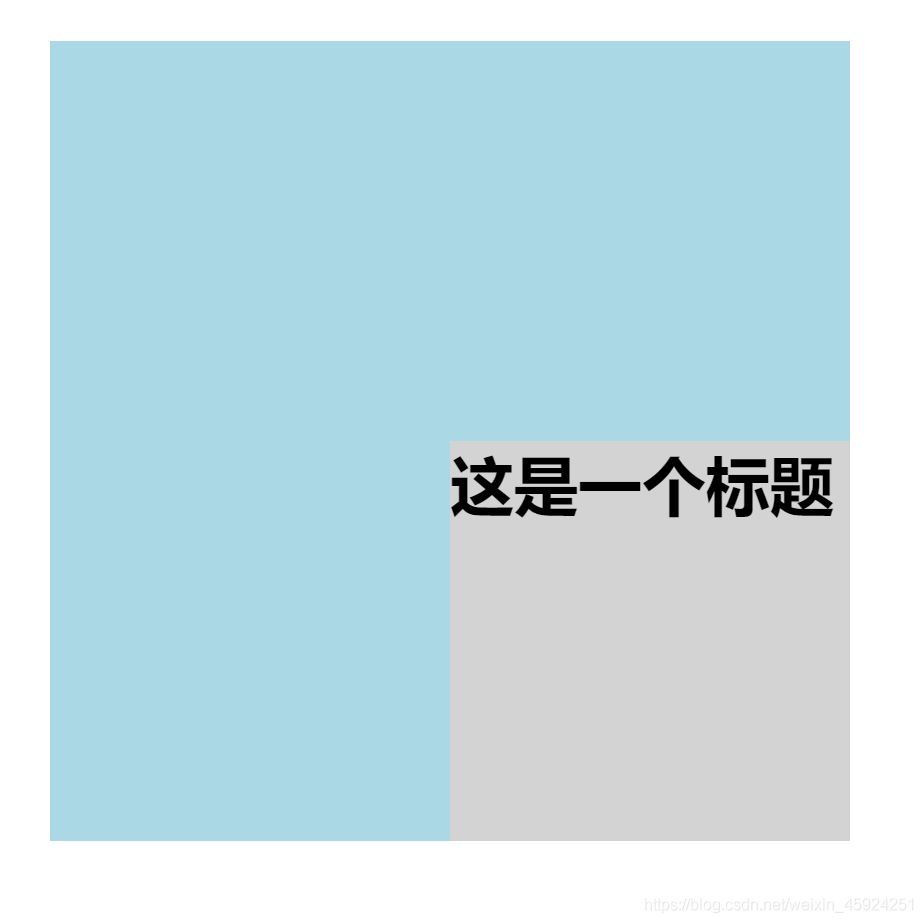
浮動的高度塌陷問題及解決方法 高度塌陷問題
當父元素設置的高度與子元素設置的高度不同時,則會出現(xiàn)高度塌陷問題,插入一些文字時無法插入在正確的位置
高度塌陷導致標題無法出現(xiàn)在這個block的下方:

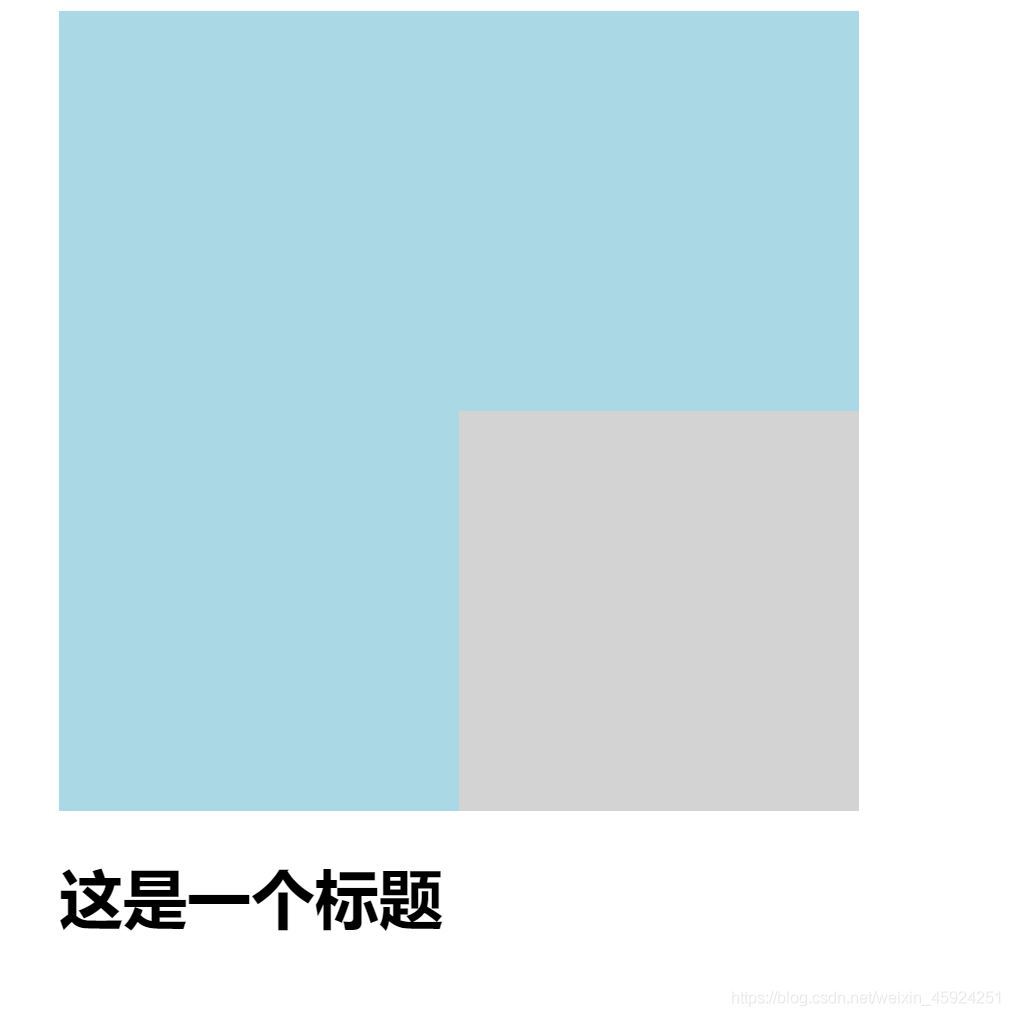
解決過后:

解決方法
偽元素清除浮動:
在父元素后設置偽元素清除浮動:
1.根據(jù)父標簽設置display
2.再設置clear:both
代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.parent{
width: 400px;
height: 400px;
margin: 0 auto;
display: block;
background: lightgray;
}
.parent:after{
content: "";
display: block;
clear: both;
}
.child{
display: inline-block;
width: 200px;
height: 200px;
background: lightblue;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
<h1>這是一個標題</h1>
<div></div>
</body>
</html>
到此這篇關于CSS浮動與取消浮動效果的文章就介紹到這了,更多相關CSS浮動與取消浮動內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章����,希望大家以后多多支持腳本之家!