經常能看到有關 CSS 繪圖的文章��,譬如使用純 HTML + CSS 繪制一幅哆啦 A 夢圖畫���。實現(xiàn)的方式就是通過堆疊 div,一步一步實現(xiàn)圖畫中的一塊一塊�����。這種技巧本身沒有什么問題�,但是就是少了一些難度,只需要有耐心����,很多圖形還是能夠被慢慢實現(xiàn)出來的����。
基于 CSS 繪圖的這個需求,逐漸又有了新的一個流派�����,單標簽實現(xiàn)圖形�����,也就是說�����,一個復雜的圖形只借由一個標簽完成,這個相對于能夠無限使用標簽�����,不斷堆疊 div 來說�,無疑難度上升了很多,也要求對 CSS 有著更深刻的理解����。
譬如下面這個圖形,就是由一個 div 元素完成�����,源自于 A Single Div:

本文就將介紹一些使用單標簽繪圖的技巧��,并且使用這些技巧����,借用單個標簽去實現(xiàn)一些復雜圖形~😅
合理利用偽元素
雖然說是一個標簽,但是幾乎所有打著單標簽實現(xiàn)圖形標題的例子���,其中都使用了 3 個元素�。這就是單標簽實現(xiàn)圖形上最為核心的一部分:
我們除了元素本身的樣式能夠控制之外,還有元素的兩個偽元素 -- ::before����,::after,實際上一共是 3 個元素���。
好�����,譬如下面這個心形圖形�����,只能使用一個 div 實現(xiàn)它,該怎么做呢:

這種不規(guī)則的圖形本身使用純 CSS 是比較復雜的�����,通常會借助 SVG����,當然在 CSS 中就是使用 clip-path。不過仔細觀察圖形�����,我們不需要 clip-path,嘗試將圖片分成 3 部分:

Wow���,其實這里���,我們只需要元素本身實現(xiàn)正方形,元素的兩個偽元素利用絕對定位實現(xiàn)兩個圓形��,疊加在一起即可����!完整的代碼也非常簡單:
div {
position: relative;
transform: rotate(45deg);
background: rgba(255, 20, 147, 0.85);
width: 140px;
height: 140px;
}
div::before,
div::after {
content: "";
position: absolute;
top: 0;
left: -70px;
width: 140px;
height: 140px;
border-radius: 50%;
background: rgb(255, 20, 147);
}
div::before {
top: -70px;
left: 0;
}
完整的示例代碼,你可以戳這里 CodePen Demo -- A Signle Div heartShape
漸變 & 多重漸變
毫不夸張的說���,漸變是在單標簽實現(xiàn)圖形中���,使用的最多的一個 CSS 屬性。
原因就在于我們漸變是可以多重漸變的�����!漸變不僅僅只能是單個的 linear-gradient 或者單個的 radial-gradient�����,對于 background 而言,它是支持多重漸變的疊加的��,一點非常重要���。
好��,我們來看看這個太極圖:

其實太極圖就是由多個不同顏色的圓組成�,這里堆疊多個不同的 div���,并且把他們組合在一起肯定是 OK 的��。但是我們的目標是使用單個標簽完成����。
當圖形全是圓或者線條��,就應該考慮使用多重線性(徑向)漸變了��,我們可以將上圖拆解一下��。
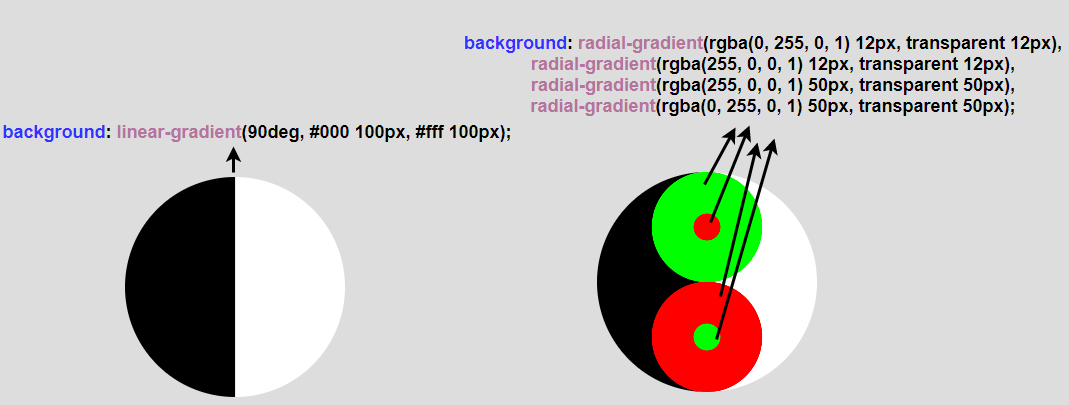
它其實是由 1 個線性漸變加上 4 個徑向漸變生成的圓組成:

所以��,一個太極圖完整的代碼只需要一個 div 即可��,甚至都不需要偽元素的輔助:
div {
width: 200px;
height: 200px;
border-radius: 50%;
background-image: radial-gradient(#000 12.5px, transparent 12.5px),
radial-gradient(#fff 12.5px, transparent 12.5px),
radial-gradient(#fff 50px, transparent 50px),
radial-gradient(#000 50px, transparent 50px),
linear-gradient(90deg, #000 100px, #fff 100px);
background-position: center 50px, center -50px, center 50px, center -50px, 0 0;
}
完整的示例代碼��,你可以戳這里 CodePen Demo -- A Single Div PURE CSS Tai Chi
陰影 & 多重陰影
與漸變非常類似的一個屬性就是陰影 box-shadow����,box-shadow 屬性它的一個特點也是可以疊加多層的,可以內置多條陰影規(guī)則�,它簡直就是單標簽繪圖的終極大殺器!
我們嘗試使用一個 div 實現(xiàn)如下圖形:

乍一看��,這個圖形其實還是很復雜的�����,云朵�、雨滴都不像是僅僅用一個標簽或者一個偽元素能夠實現(xiàn)的。
實則不然���,首先我們看看這個云朵�����,雖然帶有不規(guī)則的輪廓�,但是實際上就是一個一個的圓。非常適合使用多重徑向漸變或者是多重陰影���!
其實就是一個實現(xiàn)圓�,然后利用陰影實現(xiàn)多個圓的疊加�,示例動畫,一看就懂:

代碼量其實也非常少�����,實現(xiàn)一個云朵的代碼:
div{
width:100px;
height:100px;
background:#fff;
border-radius:50%;
box-shadow:
120px 0px 0 -10px #fff,
95px 20px 0 0px #fff,
30px 30px 0 -10px #fff,
90px -20px 0 0px #fff,
40px -40px 0 0px #fff;
}
CodePen Demo -- A Single Div Cloudy
與云朵的示例代碼類似��,雨滴其實也是借助了多重陰影實現(xiàn):
div {
position: absolute;
width: 3px;
height: 6px;
border-radius: 50%;
animation: rainy_rain 0.7s infinite linear;
box-shadow: rgba(0, 0, 0, 0) -10px 30px, rgba(0, 0, 0, 0) 40px 40px,
rgba(0, 0, 0, 0.3) -50px 75px, rgba(0, 0, 0, 0.3) 55px 50px,
rgba(0, 0, 0, 0.3) -18px 100px, rgba(0, 0, 0, 0.3) 12px 95px,
rgba(0, 0, 0, 0.3) -31px 45px, rgba(0, 0, 0, 0.3) 30px 35px;
}
@keyframes rainy_rain {
0% {
box-shadow: rgba(0, 0, 0, 0) -10px 30px, rgba(0, 0, 0, 0) 40px 40px,
rgba(0, 0, 0, 0.3) -50px 75px, rgba(0, 0, 0, 0.3) 55px 50px,
rgba(0, 0, 0, 0.3) -18px 100px, rgba(0, 0, 0, 0.3) 12px 95px,
rgba(0, 0, 0, 0.3) -31px 45px, rgba(0, 0, 0, 0.3) 30px 35px;
}
// 省略部分陰影位移幀動畫代碼
...
100% {
box-shadow: rgba(0, 0, 0, 0) -10px 120px, rgba(0, 0, 0, 0) 40px 120px,
rgba(0, 0, 0, 0.3) -50px 75px, rgba(0, 0, 0, 0.3) 55px 50px,
rgba(0, 0, 0, 0.3) -18px 100px, rgba(0, 0, 0, 0.3) 12px 95px,
rgba(0, 0, 0, 0.3) -31px 45px, rgba(0, 0, 0, 0.3) 30px 35px;
}
}

剛剛已經使用了元素本身和元素的一個偽元素�,剩余一個偽元素實現(xiàn)底部的陰影圓即可,完整的 Demo 代碼你可以戳這里:A Signle Div Rainy
簡單總結一下
到這里�����,可以簡單總結一下�����,單標簽實現(xiàn)圖形���,尤其是復雜圖形����,很大程度上都是借助了上述的 3 個技巧����,也就是:
- 單標簽繪圖,其實是使用元素本身和它的兩個偽元素
::before 和 ::after
- 合理使用多重漸變疊加
- 合理使用多重陰影疊加
練習一下
我們練習一下�,使用單個 div 實現(xiàn)下面這個美隊盾牌:

有了上面的鋪墊,其實多重的圓形使用多重徑向漸變和多重陰影都是都是可以的����,而中間的星星,使用字符或者 clip-path 也能非常輕松的實現(xiàn):
div {
position: absolute;
width: 200px;
height: 200px;
background:
radial-gradient(
at center,
#0033b0 20%,
#ce0021 20%,
#ce0021 35%,
#eee 35%,
#eee 55%,
#ce0021 55%
);
border-radius: 50%;
}
div::before {
content: "★";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
line-height: 47px;
font-size: 55px;
}
我們會得到這樣一個圖形:

感覺圖形少了一些光澤�,我們可以往 div 上繼續(xù)疊加一些 linear-gradient,給盾牌表面添加一些高光:
div {
position: absolute;
width: 200px;
height: 200px;
background: linear-gradient(45deg, rgba(255, 255, 255, 0) 35%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 65%),
linear-gradient(-45deg, rgba(255, 255, 255, 0) 35%, rgba(255, 255, 255, 0.4) 50%, rgba(255, 255, 255, 0) 65%),
linear-gradient(to right, rgba(0, 0, 0, 0) 35%, rgba(0, 0, 0, 0.2) 50%, rgba(0, 0, 0, 0) 65%),
linear-gradient(to bottom, rgba(0, 0, 0, 0) 35%, rgba(0, 0, 0, 0.2) 50%, rgba(0, 0, 0, 0) 65%),
radial-gradient(
ellipse at center,
#0033b0 20%,
#ce0021 20%,
#ce0021 35%,
#eee 35%,
#eee 55%,
#ce0021 55%
);
border-radius: 50%;
}
div::before {
content: "★";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
line-height: 47px;
font-size: 55px;
}
OK��,便能完美的實現(xiàn):

完整的代碼你可以戳這里:A Signle Div Shield
單個標簽實現(xiàn)一個磁帶
我們再看看這個圖形��,一個磁帶圖形:

看著很復雜��,其實都是圓和各種線條�����,其實也是適合使用單個標簽實現(xiàn)的,就是非常的花時間�,需要精細的控制 background-image 里面的每個漸變的 background-size、background-position:
首先��,借由多重漸變���,實現(xiàn)整個背景結構:
div {
width: 180px;
height: 120px;
border-radius: 5px;
background-image: linear-gradient(to right, #444 10px, transparent 10px),
linear-gradient(to left, #444 10px, transparent 10px),
linear-gradient(135deg, #444 20px, transparent 20px),
linear-gradient(-135deg, #444 20px, transparent 20px),
linear-gradient(
to bottom,
transparent 35px,
#be0974 35px,
#be0974 43px,
#da6a57 43px,
#da6a57 51px,
#eebc31 51px,
#eebc31 59px,
#92a25b 59px,
#92a25b 67px,
#46a7c0 67px,
#46a7c0 75px,
transparent 75px
),
linear-gradient(
to bottom,
transparent 10px,
#f7f7f7 10px,
#f7f7f7 85px,
transparent 85px
),
linear-gradient(to top, transparent 26px, #444 26px),
linear-gradient(
105deg,
#444 70px,
#333 70px,
#333 73px,
transparent 73px
),
linear-gradient(
-105deg,
#444 70px,
#333 70px,
#333 73px,
transparent 73px
),
linear-gradient(to top, #444 24px, #777 24px, #777 26px, #444 26px);
box-shadow: -4px -4px 2px rgb(0 0 0 / 20%);
}
得到如下圖形:

通過其中一個偽元素�����,利用 box-shadow 實現(xiàn)磁帶上的各個圓圈點:
div:after {
position: absolute;
content: "";
width: 5px;
height: 5px;
background: #999;
border-radius: 50%;
box-shadow: 165px 0 0 #999, 0 104px 0 #999, 165px 104px 0 #999, 55px 101px 0 1px #222, 68px 98px 0 1px #222, 98px 98px 0 1px #222, 110px 101px 0 1px #222, 51px 38px 0 #444, 114px 38px 0 #444, 44px 46px 0 #444, 58px 46px 0 #444, 107px 46px 0 #444, 121px 46px 0 #444, 51px 53px 0 #444, 114px 53px 0 #444, 51px 46px 0 6px #ccc, 114px 46px 0 6px #ccc;
left: 5px;
top: 5px;
}

最后剩下的一個偽元素�����,實現(xiàn)磁帶中間的部分樣式即可:
div:before {
position: absolute;
content: "";
width: 90px;
height: 26px;
margin-left: -45px;
left: 50%;
top: 41px;
background-color: #ccc;
background-image: linear-gradient(to bottom, #444 5px, transparent 5px),
linear-gradient(to top, #444 5px, transparent 5px),
linear-gradient(to right, #444 30px, transparent 30px),
linear-gradient(to left, #444 30px, transparent 30px),
radial-gradient(circle at 10px 12px, #a0522d 32px, transparent 32px);
border-radius: 30px;
}

這樣�,就順利使用單個標簽實現(xiàn)啦����,該 Demo 取自 A Single Div,完整的代碼你可以戳這里:CodePen Demo -- A single Div Disk����。
當然,單標簽能實現(xiàn)的遠不止如此�����,看看下面這些���,都是一個 div 能夠實現(xiàn)的:

配合其它高階屬性
當然����,上述的作圖都還是比較常規(guī)的��,借助偽元素�,使用 background、使用 box-shadow����。我們還可以嘗試在一個 div 內增加混合模式 mix-blend-mode、濾鏡 filter 以及 遮罩 mask 等���,實現(xiàn)一些更為有意思的效果��。
譬如下述這個效果��,使用了一個 div 實現(xiàn)的幽靈效果:

在用一個 div 實現(xiàn)基本效果之余����,還加上了利用了 filter 濾鏡實現(xiàn)了一些融合效果。
完整的代碼你可以戳這里:CodePen Demo -- A Single Div Ghost
最后
只使用 CSS 進行單 div 繪圖還是非常有意思的����,也可以比較好的鍛煉 CSS,雖然業(yè)務中不一定會用上 :)
這里再推薦幾個單標簽繪圖的網站��,你可以看看再模仿模仿:
- A Single Div
- MagicCSS
- CodePen - Single Div
好了�,本文到此結束,希望對你有幫助 😃
更多精彩 CSS 技術文章匯總在我的 Github -- iCSS �,持續(xù)更新,歡迎點個 star 訂閱收藏�����。
以上就是CSS中Single Div 繪圖技巧的實現(xiàn)的詳細內容����,更多關于css single div單標簽繪圖的資料請關注腳本之家其它相關文章!