當今手機種類繁多 且不說iphone系列��,安卓手機的種類已經數(shù)不勝數(shù)了��,所以不可能每一款手機都要寫一套布局樣式���,這也是不可能做到的�,但是對于越來越精益求精的前端來說 ���,當然要找到一個合理的解決方案�����。rem 就是用來自適應布局的���。
適配要達到的效果,如下圖(簡單的示范一下)

兩個div不論在大屏還是小屏上都是占據(jù)屏幕的一半
雖然上面這種簡單的使用百分比可以實現(xiàn)但是,百分比無法實現(xiàn)字體的自適應�,百分比轉換成相應的尺寸還是很難的�����。接下來就說說這次我們的主角 rem (我們一般只適配寬度)
rem 原理解析
首先rem是一個相對于根元素fontSize大小的相對單位���,也就是說 1rem 等于 html 的 fontSize 大小�����, 接下來我們只需要改變html 元素的 fontSize 就可以控制 rem 的大小��。接下來我們怎么適配不同的屏幕呢��,只要我們做到 屏幕寬度越大 1rem 表示的px值越大及HTML的fontSize值越大���,也就是說 HTML的fontSize要于屏幕的寬度成正比。
再說一下一些概念 設備像素比 �、 設備物理像素 、 設備獨立像素 (有時也說是虛擬像素)
設備像素比 = 設備物理像素 / 設備獨立像素
設備物理像素: 設備上顯示的最小單位
設備獨立像素: 獨立于設備的用于邏輯上衡量像素的單位(css尺寸)����。
就拿iphone6/7/8 做說明iphone6/7/8的物理像素是750,是設備的實際尺寸,而px是是設備獨立像素單位�,iphone6/7/8是2倍屏,它的css尺寸就是 375����, 設備像素比是設備出廠時已經設置好的。 那么我們怎么實現(xiàn)適配���?
這就用到最流行的rem了
rem的實現(xiàn)方案
首先�����、根據(jù)不同屏幕的設備物理像素��,要跟html元素的fontSize設置不同的px大小
1�����、媒體查詢
html{
font-size:16px;
}
@media screen and (min-width:240px) {
html {
font-size:9px;
}
}
@media screen and (min-width:320px) {
html {
font-size:12px;
}
}
@media screen and (min-width:375px) {
html{
font-size:14.0625px;
}
}
利用@media screen and (min-width:XXX)來判斷設備的尺寸��,進而設置html的fontSize
2�����、js設置html的fontSize(網(wǎng)易方案)
function setRem () {
let htmlRem = document.documentElement.clientWidth
document.documentElement.style.fontSize = htmlRem/7.5 + 'px'
}
setRem()
以上代碼是以iphone6為設計稿����,結果是1rem=100px的實際像素,因為iphone6的設備像素比是2所以1rem在瀏覽器的預覽中是50px���,也就是實現(xiàn)了1rem和設備寬度成7.5倍的關系,設備寬度改變1rem的實際大小也會改變�����,而且在屏幕中的比例是沒有變的��。(市面上大多數(shù)是這種方案)
3���、使用vw���、vh
vw、vh是新的一種相對單位是把可視區(qū)域分的寬高為100份類似于百分比布局�����,這種方案它不用去寫js�,不過兼容性有點差
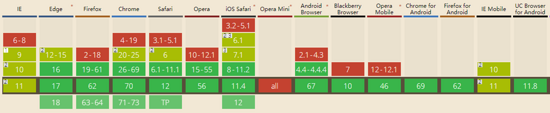
下面附上vw、vh兼容性的表

每篇一省 rem是相對于根元素的fontSize���,所以所有努力就是設置根元素的fontSize與設備寬度成正比
以上就是本文的全部內容���,希望對大家的學習有所幫助��,也希望大家多多支持腳本之家�。