HTML5中的Blob對象和MYSQL中的BLOB類型在概念上是有點區(qū)別的����。MYSQL中的BLOB類型就只是個二進制數(shù)據(jù)容器。而HTML5中的Blob對象除了存放二進制數(shù)據(jù)外還可以設置這個數(shù)據(jù)的MINE類型�,這相當于對文件的儲存,其它很多二進制對象也是從這個對象繼承的�����。
在稍低版本的現(xiàn)代瀏覽器中�,這個Blob對象還沒規(guī)范化�����,因此需要BlobBuilder之類的方式來創(chuàng)建。但是現(xiàn)在Blob已經規(guī)范到可以直接new它的構造器Blob來創(chuàng)建了�,而且瀏覽器幾乎都已經支持了這個方式,所以對于舊標準咱就沒必要糾結了����。
CSS Code復制內容到剪貼板
- var data='<b style="font-size:32px;color:red;">次碳酸鈷</b>';
- var blob=new Blob([data],{"type":"text/html"});
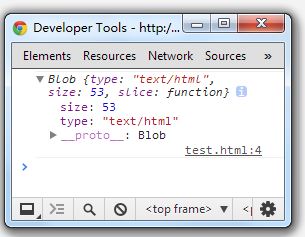
- console.log(blob);

這樣我們就創(chuàng)建了一個Blob對象,注意Blob這個構造器的參數(shù)比較詭異�,第一個參數(shù)是一組數(shù)據(jù),所以必須是數(shù)組�����,即使像上面的例子一樣只有一個字符串也必須用數(shù)組裝起來�。第二個參數(shù)是對這一Blob對象的配置屬性,目前也只有一個type也就是相關的MIME需要設置�,使用key-value的方式也許是為了今后的擴展。
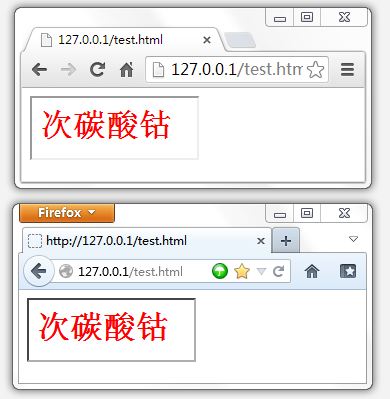
那么�,把數(shù)據(jù)做成Blob有什么用呢?對于Blob對象�,我們可以創(chuàng)建出一個URL來訪問它。使用URL對象的createObjectURL方法���。
CSS Code復制內容到剪貼板
- var data='<b style="font-size:32px;color:red;">次碳酸鈷</b>';
- var blob=new Blob([data],{"type":"text/html"});
- onload=function(){
- var iframe=document.createElement("iframe");
- iframe.src=URL.createObjectURL(blob);
- document.body.appendChild(iframe);
- };

不僅是上面例子中的text/html�,任何瀏覽器支持的類型都可以這么用�����。而且這個Blob-URL的生存周期是從創(chuàng)建到文檔釋放,不會造成資源的浪費��。
Blob是一個HTML5中很基本的二進制數(shù)據(jù)對象�����,很多方法的操作參數(shù)都支持使用Blob��,這個我一下也列舉不出�。總之����,幾乎所有參數(shù)類型是二進制數(shù)據(jù)的方法都支持使用Blob作為參數(shù)就對了。所以把數(shù)據(jù)做成Blob可以讓之后的一些列操作變得更方便���。
方法
slice()
返回一個新的Blob對象,包含了源Blob對象中指定范圍內的數(shù)據(jù).
CSS Code復制內容到剪貼板
- Blob slice(
- optional long long start,
- optional long long end,
- optional DOMString contentType
- };
參數(shù)
start 可選
開始索引,可以為負數(shù),語法類似于數(shù)組的slice方法.默認值為0.
end 可選
結束索引,可以為負數(shù),語法類似于數(shù)組的slice方法.默認值為最后一個索引.
contentType 可選
新的Blob對象的MIME類型,這個值將會成為新的Blob對象的type屬性的值,默認為一個空字符串.
返回值
一個新的Blob對象,包含了源Blob對象中指定范圍內的數(shù)據(jù).
注意
如果start參數(shù)的值比源Blob對象的size屬性的值還大,則返回的Blob對象的size值為0,也就是不包含任何數(shù)據(jù).
BlobPropertyBag
一個包含有兩個屬性type和endings的對象.
type
設置該Blob對象的type屬性.
endings(已廢棄)
對應于BlobBuilder.append()方法的endings參數(shù).該參數(shù)的值可以是"transparent"或者"native".
Blob構造函數(shù)用法舉例
下面的代碼:
CSS Code復制內容到剪貼板
- var aFileParts = ["<a id=\&;a\&;><b id=\&;b\&;>hey!<\/b><\/a>"];
- var oMyBlob = new Blob(aFileParts, { "type" : "text\/xml" }); // the blob
等價于:
CSS Code復制內容到剪貼板
- var oBuilder = new BlobBuilder();
- var aFileParts = ["<a id=\&;a\&;><b id=\&;b\&;>hey!<\/b><\/a>"];
- oBuilder.append(aFileParts[0]);
- var oMyBlob = oBuilder.getBlob("text\/xml"); // the blob
BlobBuilder接口提供了另外一種創(chuàng)建Blob對象的方式,但該方式現(xiàn)在已經廢棄,所以不應該再使用了.
例子:使用類型數(shù)組和Blob對象創(chuàng)建一個對象URL
CSS Code復制內容到剪貼板
- var typedArray = GetTheTypedArraySomehow();
- var blob = new Blob([typedArray], {type: "application/octet-binary"}); // 傳入一個合適的MIME類型
- var url = URL.createObjectURL(blob);
- // 會產生一個類似blob:d3958f5c-0777-0845-9dcf-2cb28783acaf這樣的URL字符串
- // 你可以像使用一個普通URL那樣使用它,比如用在img.src上.