HTML5, CSS3 以及其他相關技術例如 Canvas��、WebSocket 等等將 Web 應用開發(fā)帶到了一個新的高度���。該技術通過組合 HTML、CSS 和 JavaScript 可以開發(fā)出桌面應用具有的效果����。盡管 HTML5 承諾很多,但現(xiàn)實中對 HTML5 支持的瀏覽器以及 HTML5 標準本身的完善程度都還沒有到一個很成熟的程度?��,F(xiàn)在完全不擔心瀏覽器支持是不現(xiàn)實的���,還需要時間,因此當我們決定要采用 HTML5 技術開發(fā) Web 應用的時候�����,我們需要對瀏覽器所支持的特性進行檢測����。
而 Modernizr 就可以幫助你完成對瀏覽器所支持 HTML5 特性的檢查����。
下面代碼檢測瀏覽器是否支持 Canvas:
<script>
window.onload = function () {
if (canvasSupported()) {
alert('canvas supported');
}
};
function canvasSupported() {
var canvas = document.createElement('canvas');
return (canvas.getContext && canvas.getContext('2d'));
}
</script>
下面代碼檢測瀏覽器是否支持本地存儲:
<script>
window.onload = function () {
if (localStorageSupported()) {
alert('local storage supported');
}
};
function localStorageSupported() {
try {
return ('localStorage' in window && window['localStorage'] != null);
}
catch(e) {}
return false;
}
</script>
上面的兩個例子中我們可以很直觀的對瀏覽器的特性進行檢查以確保我們在對應的瀏覽器上應用的功能能否正常運作��。
而使用 Modernizr 的好處還在于你不需要這樣一項項去檢查�����,還有更簡單的方法���,下面我們開始:
當我第一次聽到 Moderizr 這個項目時���,我以為這是一個讓一些老的瀏覽器能支持 HTML5 的 JS 庫,事實上不是��,它主要是檢測的功能���。
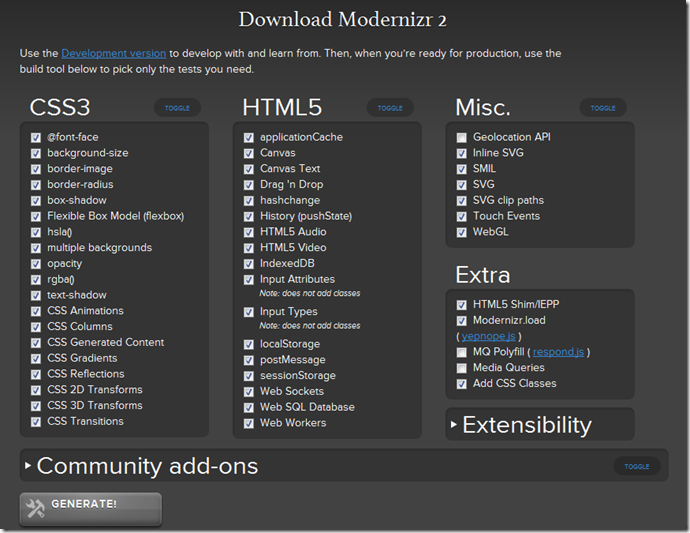
Modernizr 可以通過網(wǎng)址 http://modernizr.com 來訪問�,該網(wǎng)站同時還提供一個定制腳本的功能���,你可以確定你需要檢測什么特性���,并依此來生成相應的 JS 文件�,這樣可以減少不必要的 JS 代碼����。

一旦下載了 Modernizr 的 JS 文件后����,就可以通過 <script> 標簽引入到網(wǎng)頁中。
<script src="Scripts/Modernizr.js" type="text/javascript"></script>
檢測 HTML 元素
一旦我們在頁面上引入了 Modernizr 后就可以立即使用����,我們可以在 <html> 元素中聲明不同的 CSS 類,這些類定義了所需要支持或者不支持的特性����,不支持的特性其類名一般是 no-FeatureName,例如 no-flexbox�����。下面是一個在 chrome 上可運行的例子:
<html class=" js flexbox canvas canvastext webgl no-touch geolocation postmessage
websqldatabase indexeddb hashchange history draganddrop websockets rgba hsla
multiplebgs backgroundsize borderimage borderradius boxshadow textshadow opacity
cssanimations csscolumns cssgradients cssreflections csstransforms csstransforms3d
csstransitions fontface generatedcontent video audio localstorage sessionstorage webworkers
applicationcache svg inlinesvg smil svgclippaths">
還可以這樣來判斷瀏覽器是否啟用了 JavaScript 支持:
<html class="no-js">
你可以在 HTML5 Boilerplate (http://html5boilerplate.com) 或者是 Initializr (http://initializr.com) 看到一些入門的例子�����,根據(jù)上面的步驟,增加 no-js 類可以判斷瀏覽器是否啟用了 JavaScript 支持�。
使用 HTML5 和 CSS3 特性
你為 <html> 標簽增加的 CSS 屬性,可以直接在 CSS 中定義所需要的樣式��,例如:
.boxshadow #MyContainer {
border: none;
-webkit-box-shadow: #666 1px 1px 1px;
-moz-box-shadow: #666 1px 1px 1px;
}
.no-boxshadow #MyContainer {
border: 2px solid black;
}
如果瀏覽器支持 box-shadows 的話���,將會為 <html> 元素增加 boxshadow 這個 CSS 類���,否則的話就使用 no-boxshadow 這個類。這樣假設瀏覽器不支持 box-shadow 的話�,我們可以使用其他的樣式來進行定義。
另外我們也可以使用 Modernizr 的對象來操作這個行為����,例如下面的代碼用來檢測瀏覽器是否支持 Canvas 和 本地存儲:
$(document).ready(function () {
if (Modernizr.canvas) {
//Add canvas code
}
if (Modernizr.localstorage) {
//Add local storage code
}
});
全局的 Modernizr 對象同樣可用于測試 CSS3 特性是否支持:
$(document).ready(function () {
if (Modernizr.borderradius) {
$('#MyDiv').addClass('borderRadiusStyle');
}
if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
使用Modernizr加載腳本
在出現(xiàn)了瀏覽器不支持某些功能的的情況下,你不僅可以提供一個不錯的備用方案,還可以加載shim/polyfill腳本在適當情況下填補缺失的功能 (想了解更多關于shims/polyfills的信息,請查看 https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills). Modernizr擁有一個內置的腳本加載器,可以用來測試一個功能,并在功能無效的時候加載另一個腳本. 腳本加載器是內置在Modernizr中的,并且是有效的獨立yepnope(http://yepnopejs.com)腳本. 腳本加載器非常容易上手,它根據(jù)特定瀏覽器功能的可用性,真的會簡化加載腳本的過程.
你可以使用Modernizr的load()方法來動態(tài)加載腳本,該方法接受定義被測功能的屬性(test屬性), 如測試成功后要加載的腳本(yep屬性), 如測試失敗后要加載的腳本(nope屬性), 和無論測試成功還是失敗都要加載的腳本(both屬性). 使用load()及其屬性的示例如下:
Modernizr.load({
test: Modernizr.canvas,
yep: 'html5CanvasAvailable.js’,
nope: 'excanvas.js’,
both: 'myCustomScript.js'
});
在這個例子中Modernizr在加載腳本時還會測試是否支持canvas功能 . 如果目標瀏覽器支持HTML5 canvas就會加載html5CanvasAvailable.js腳本及 myCustomScript.js腳本 (在這個例子中使用yep屬性有點牽強 – 這只是為了演示load()方法中的屬性如何使用 ). 否則的話, 就會加載 excanvas.js這個 polyfill腳本來為IE9之前版本的瀏覽器添加功能支持 . 一旦excanvas.js被加載,myCustomScript.js也會接著被加載.
由于Modernizr會處理加載腳本, 所以你可以用它來做些別的事情. 比如, 在Google或微軟提供的第三方CDN不管用的時候,你可以用Modernizr來加載本地的腳本. Modernizr文檔中提供了在CDN掛掉后提供本地jQuery后備過程的示例:
代碼會先嘗試從Google CND加載jQuery. 一旦腳本下載完成(或者下載失敗)就會調用某個方法. 這個方法會檢查jQuery對象是否有效,如果無效就加載本地的jQuery腳本. 并在其后加載一個名為needs-jQuery.js的腳本.
最后想說的是��,如果你打算開發(fā)基于 HTML5 和 CSS3 的 Web 應用的話����,那 Modernizr 就是你必不可少的工具,除非�,除非你確認你所有客戶所使用的瀏覽器支持你所寫的代碼。