HTML5足夠強大實現(xiàn)很多功能���,畫一個時鐘只是一個小玩意。圖片指針用ctx的drawImage可以實現(xiàn)��。至于兼容性問題�,網(wǎng)上的解決方案已經(jīng)很多了。這個東東是用來玩的��,不是用來做應用的�����,學習下canvas API����。
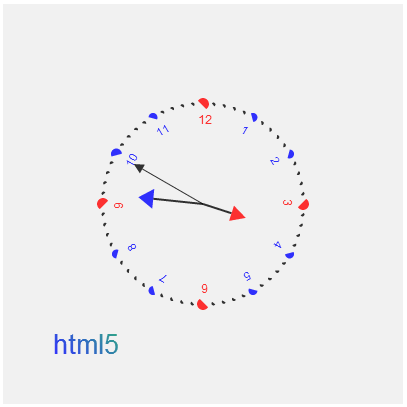
先給大家展示效果圖

實現(xiàn)代碼
<script type="text/javascript">
// <![CDATA[
var time = new Date();
var h = time.getHours();
var m = time.getMinutes();
var s = time.getSeconds();
var weekday={:'星期日',:'星期一',:'星期二',:'星期三',:'星期四',:'星期五',:'星期六'};
h=h>?(h-)*+parseInt(m/):h*+parseInt(m/); //時針 初始位置
//=====================================
var x=,y=,sAngle=; //x y 原點 秒針角度變量
function draw()
{
var c=document.getElementById("myCanvas");
var ctx=c.getContext("d");
ctx.clearRect(,,c.width,c.height);
s++;//秒針
//背景
ctx.fillStyle = '#eee' // Make changes to the settings
ctx.globalAlpha = .;
ctx.fillRect(,,c.width,c.height); // Draw a rectangle with new settings
//===填充(表明)原點===
ctx.beginPath();
ctx.arc(x,y,,,true);
ctx.fill();
ctx.closePath();
var grd=ctx.createLinearGradient(x,y,,);
grd.addColorStop(,"#FF");
grd.addColorStop(.,"#FF");
grd.addColorStop(,"#FF");
ctx.fillStyle=grd;
ctx.font = "pt Arial";
ctx.fillText("html",,);
ctx.save();
// 時間刻度
for(var i=;i<;i++)
{
var angle=(Math.PI*)/;
ctx.beginPath();
var b=i==||i==||i==||i==
if(i%==){
if(b){
ctx.fillStyle="red";
radius=;
}
else{
ctx.fillStyle="blue";
radius=.;
}
ctx.font="px Arial";
ctx.fillText(i/==?:i/,x-,y-); //x大-右 小-左 y大小 數(shù)字刻度
}
else
{
ctx.fillStyle="#";
radius=;
}
if(s==i)radius=radius+;
ctx.arc(x,y-,radius,,true);
ctx.fill();
transform(ctx,x,y,angle,true);
}
ctx.restore();
//==========================
sAngle=(Math.PI*)/*s; //秒度
ctx.save(); //時針
ctx.fillStyle="red";
// ctx.strokeStyle="red";
ctx.lineWidth=;
transform(ctx,x,y,(Math.PI*)/*h,true);
sj(ctx,x,y,x-,y-,x+,y-);
ctx.restore();
ctx.save();//分針轉動
ctx.fillStyle="blue";
ctx.lineWidth=;
transform(ctx,x,y,(Math.PI*)/*m,true);
sj(ctx,x,y,x-,y-,x+,y-);
ctx.restore();
//秒針轉動
ctx.save();
ctx.fillStyle="#";
transform(ctx,x,y,sAngle,true);
sj(ctx,x,y,x-,y-,x+,y-);
ctx.restore();
//數(shù)據(jù)整理
if(s%==){
sAngle=,s=,m++;
if(m==){ //每十二分 時針旋轉一次
if(m!=)h++;
if(m%==)m=;
}
if(h%==)h=;
};
//*注:如果是放到外面 判斷分針或時針轉動 則滿足條件時 都重復會運行 原因 每執(zhí)行一遍 只有秒針 在時刻變動 *//
var dateString=time.getFullYear()+"年"+(time.getMonth()+)+"月"+time.getDate()+"日 "+weekday[time.getDay()]+" h:"+time.getHours()+" m:"+m+" s:"+s;
document.getElementById("d").innerHTML=dateString;
}
//指針三角!
function sj(ctx,x,y,x,y,x,y){
//====例====
// ctx.beginPath();
// ctx.moveTo(x,y);
// ctx.lineTo(x,y-);
// ctx.stroke();
// ctx.beginPath();
//
// ctx.moveTo(x-,y-);
// ctx.lineTo(x+,y-);
// ctx.lineTo(x,y--);
// ctx.fill();
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x,y);
ctx.stroke();
ctx.beginPath();
ctx.moveTo(x,y);
ctx.lineTo(x,y);
ctx.lineTo(x,y);
ctx.fill();
}
//據(jù)坐標旋轉
function transform(ctx,x,y,angle,b){
if(b){// 順時針
ctx.transform(Math.cos(angle), Math.sin(angle),
-Math.sin(angle), Math.cos(angle),
x*(-Math.cos(angle)) + x*Math.sin(angle),
y*(-Math.cos(angle)) - y*Math.sin(angle))
}
}
//=====每秒執(zhí)行============(執(zhí)行事件自選)
window.setInterval(function(){draw()},);
// window.onload=function(){ //效果同上
// setInterval("draw()",);
// };
// ]]>
</script>