圖片上傳之前也有寫過,不過是單張上傳的�,最近有個業(yè)務需求是需要多張上傳的,于是乎從新改寫了一下
HTML結構:
XML/HTML Code復制內容到剪貼板
- <div class="container">
- <label>請選擇一個圖像文件:</label>
- <input type="file" id="file_input" multiple/>
- </div>
順便說下這個上傳的主要邏輯:
·用input標簽并選擇type=file���,記得帶上multiple��,不然就只能單選圖片了
·綁定好input的change時間,
·重點就是如何處理這個change事件了�����,使用H5新的FileReader接口讀取文件并打成base64編碼��,之后的事就是與后端同學交互著玩啦
JS代碼:
JavaScript Code復制內容到剪貼板
- window.onload = function(){
- var input = document.getElementById("file_input");
- var result,div;
-
- if(typeof FileReader==='undefined'){
- result.innerHTML = "抱歉���,你的瀏覽器不支持 FileReader";
- input.setAttribute('disabled','disabled');
- }else{
- input.addEventListener('change',readFile,false);
- }<br>
- function readFile(){
- for(var i=0;i<this.files.length;i++){
- if (!input['value'].match(/.jpg|.gif|.png|.bmp/i)){
- return alert("上傳的圖片格式不正確��,請重新選擇")<br> }
- var reader = new FileReader();
- reader.readAsDataURL(this.files[i]);
- reader.onload = function(e){
- result = '<div id="result"><img src="'+this.result+'" alt=""/></div>';
- div = document.createElement('div');
- div.innerHTML = result;
- document.getElementById('body').appendChild(div);
- }
- }
- }
上傳多張圖片難道就這樣實現(xiàn)了嗎0.0
然而并沒有����,這樣只是將圖片轉換成base64編碼后再前端顯示�����,一刷新什么都沒有
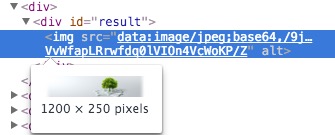
插入圖片后,打開開發(fā)者工具看html結構是這樣的

現(xiàn)實的做法是�����,我們在處理函數(shù)里將文件隊列里的文件發(fā)送到后端���,后端同學呢返回文件對應的MD5加密過文件和路徑給前端���,前端就拿著這個路徑渲染到頁面上。
之后再把MD5文件傳回給后端����,因為上傳完后前端一般有刪除圖片的操作,回傳目的就是告訴后端確認那些圖片是我們想要的�����,后端存入數(shù)據(jù)庫里���。
說下用jquery如何交互吧
JavaScript Code復制內容到剪貼板
- function readFile(){
- var fd = new FormData();
- for(var i=0;i<this.files.length;i++){
- var reader = new FileReader();
- reader.readAsDataURL(this.files[i]);
- fd.append(i,this.files[i]);<br> }
- $.ajax({
- url : '',
- type : 'post',
- data : fd,
- success : function(data){
- console.log(data)
- }
- })
- }
FormData也是H5的新接口�,用來模擬表單控件的提交�����,最大的好處呢就是可以提交二進制文件
然后success的回調里面我們拿回了想要的數(shù)據(jù)后呢,就可以將圖片插進去頁面啦�����,類似之前的做法~
上個效果圖:

以上就是本文的全部內容�����,希望對大家的學習有所幫助��。
原文:http://www.cnblogs.com/weapon-x/p/5237064.html