Html5 的local storage 是通過瀏覽器在本地存儲的數(shù)據(jù)。
基本使用方法如下:
JavaScript Code復制內容到剪貼板
- <script type="text/javascript">
- localStorage.firstName = "Tom";
- alert(localStorage.firstName);
- </script>
這樣的話��,就將數(shù)據(jù)保存到本地了�����,但是本地數(shù)據(jù)是以什么形式進行保存的呢��,經(jīng)過跟蹤����,發(fā)現(xiàn)在Chrome瀏覽器中,數(shù)據(jù)是以sqlite的數(shù)據(jù)庫文件形式存儲的���。
在windows下,是保存在C:\Documents and Settings\User Name\Local Settings\Application Data\Google\Chrome\User Data\Default\Local Storage 路徑(其中User Name是指當前的用戶名)下的;
在Mac下�,是保存在/Users/User Name/Library/Application Support/Google/Chrome/Default/Local Storage路徑(其中User Name是指當前的用戶名)路徑下的
雖然后綴名是.localstorege 但是實際上就是sqlite的數(shù)據(jù)庫文件,可以用sqlite打開��,并看到其中的數(shù)據(jù)�。(可以使用firefox的SQLite Manager附加組件打開)
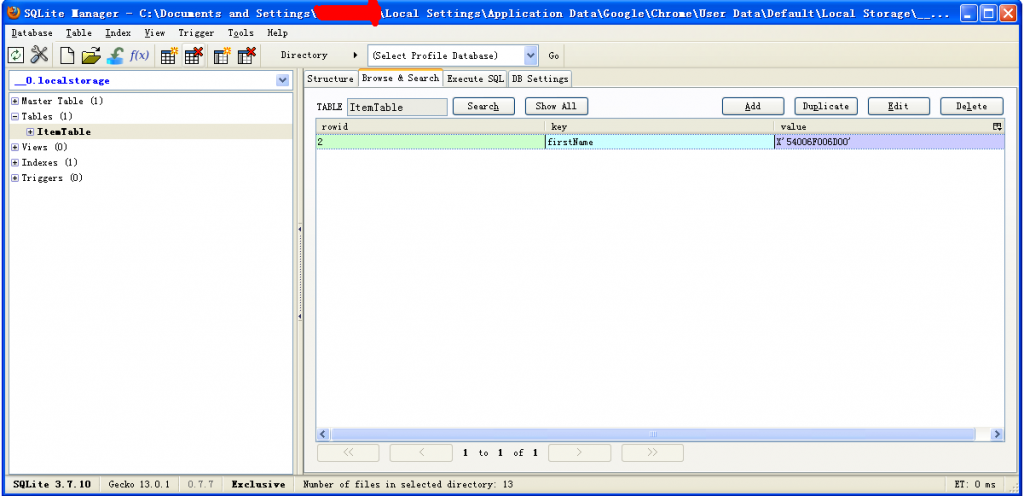
安裝組件步驟和安裝firebug類似,選擇菜單工具-->附件組件��,打開附件組件設置頁���,搜索"SQLite Manager"關鍵字,安裝"SQLite Manager"插件后重啟firefox��,就可以在工具中看到"SQLite Manager"附加組件了��,如下圖所示:
下圖是查看剛剛保存的本地數(shù)據(jù)文件

下面是幾個常用的localStorage方法:
1����、添加localStorage
XML/HTML Code復制內容到剪貼板
- localStorage.setItem(“key”,”value”); //以“key”為名稱存儲一個值“value”
2�����、獲取localStorage
XML/HTML Code復制內容到剪貼板
- localStorage.getItem(“key”); //獲取名稱為“key”的值
3��、刪除localStorage
XML/HTML Code復制內容到剪貼板
- localStorage.removeItem(“key”); //刪除名稱為“key”的信息
4��、清空localStorage
XML/HTML Code復制內容到剪貼板
- localStorage.clear(); //清空localStorage中所有信息
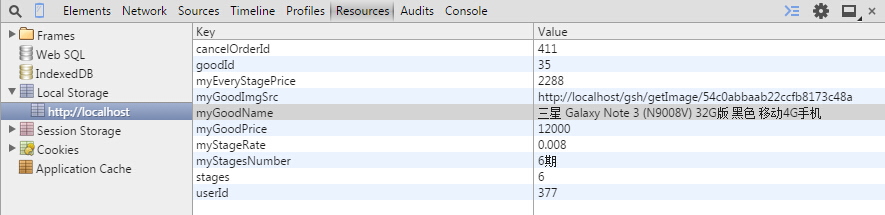
5��、查看已經(jīng)保存的localStorage
可通過chrome瀏覽器的控制臺工具Resource–Local Storage里查看