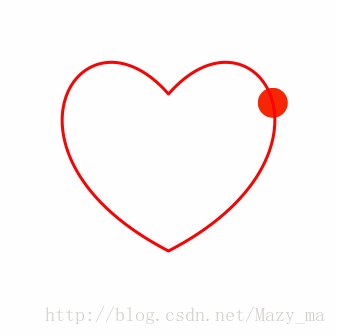
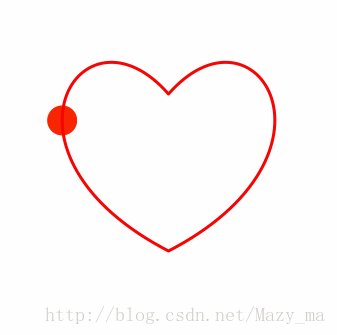
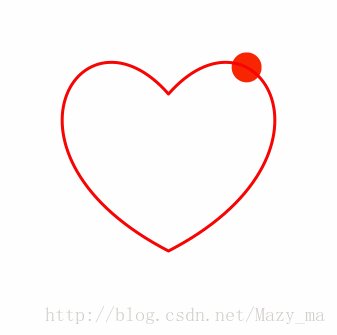
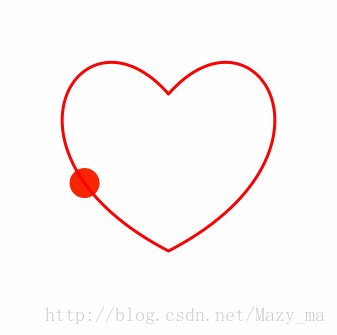
在最近的項目中筆者需要做一個新需求:在canvas中實現(xiàn)自定義的路徑動畫�。這里所謂的自定義路徑不單單包括一條直線,也許是多條直線的運動組合,甚至還包含了貝塞爾曲線��,因此�����,這個動畫也許是下面這個樣子的:

那么如何才能在canvas中實現(xiàn)這種動畫效果呢����?其實很簡單,對于路徑的處理svg非常在行����,因此在canvas中實現(xiàn)自定義路徑動畫,我們需要借助svg的力量��。
創(chuàng)建Path
制作動畫前��,先要拿到動畫的路徑����,對此我們可以直接使用svg的path定義規(guī)則��,比如我們定義了一條較為復雜的路徑(它到底長什么樣大家可以自己試試���,這里就不展示了)���,然后��,我們需要將定義好的路徑導入進一個新生成的path元素中(我們只是借助svg的api��,因此并不需要將其插到頁面內(nèi))
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z';
const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path");
pathElement.setAttributeNS(null, 'd', path);
getTotalLength與getPointAtLength
SVGPathElement提供的這兩個api很關鍵�,可以說它是實現(xiàn)路徑動畫的最為核心的地方(在svg內(nèi)實現(xiàn)自定義路徑動畫一般也是通過這兩個api去解決)詳情請戳:SVGPathElement MDN
getTotalLength方法可以獲取SVGPathElement的總長度
getPointAtLength方法����,傳入一個長度x,將返回距離SVGPathElement起點的長度為x的終點坐標����。
利用這兩個api,通過循環(huán)的方式不斷去更新canvas內(nèi)所繪制的圖形坐標����,即可實現(xiàn)路徑動畫:
const length = pathElement.getTotalLength();
const duration = 1000; // 動畫總時長
const interval = length / duration;
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
move(x, y); // 更新canvas所繪制圖形的坐標
step++;
} else {
clearInterval(timer)
}
}, interval);
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}
最后,我們把它封裝一下�,即可實現(xiàn)一個在canvas中實現(xiàn)自定義動畫的簡易函數(shù)啦:
function customizePath(path, func) {
const pathElement = document.createElementNS('http://www.w3.org/2000/svg',"path");
pathElement.setAttributeNS(null, 'd', path);
const length = pathElement.getTotalLength();
const duration = 1000;
const interval = length / duration;
let time = 0, step = 0;
const timer = setInterval(function() {
if (time <= duration) {
const x = parseInt(pathElement.getPointAtLength(step).x);
const y = parseInt(pathElement.getPointAtLength(step).y);
func(x, y);
step++;
} else {
clearInterval(timer)
}
}, interval);
}
const path = 'M0,0 C8,33.90861 25.90861,16 48,16 C70.09139,16 88,33.90861 88,56 C88,78.09139 105.90861,92 128,92 C150.09139,92 160,72 160,56 C160,40 148,24 128,24 C108,24 96,40 96,56 C96,72 105.90861,92 128,92 C154,93 168,78 168,56 C168,33.90861 185.90861,16 208,16 C230.09139,16 248,33.90861 248,56 C248,78.09139 230.09139,96 208,96 L48,96 C25.90861,96 8,78.09139 8,56 Z';
const canvas = document.querySelector('canvas');
const context = canvas.getContext('2d');
function move(x, y) {
context.clearRect(0, 0, canvas.width, canvas.height);
context.beginPath();
context.arc(x, y, 25, 0, Math.PI*2, true);
context.fillStyle = '#f0f';
context.fill();
context.closePath();
}
customizePath(path, move);
實現(xiàn)思路大致如上所述,然而這并不是最終成果�。當我們決定要在canvas制作自定義路徑動畫時,我們不僅要考慮如何實現(xiàn)�,更要考慮性能優(yōu)化,比如在這個實現(xiàn)思路中,我們是否可以減少不必要的渲染次數(shù)����?幀率如何控制達到最優(yōu)?等等�。
雖然它們并不在這篇文章的討論范圍中,當也應當值得我們思考��。
以上就是本文的全部內(nèi)容���,希望對大家的學習有所幫助��,也希望大家多多支持腳本之家����。