寫在最前
由于原生的Canvas最高只支持到三階貝塞爾曲線��,那么我想添加多個控制點怎么辦呢��?(即便大部分復雜曲線都可以用3階貝塞爾來模擬)與此同時���,關于貝塞爾控制點的位置我們很難非常直觀的清楚到底將控制點設置為多少可以形成我們想要的曲線��。本著解決以上兩個痛點同時社區(qū)內好像并沒有N階的解決方案(js版)故這次作者非常認真的開源了bezierMaker.js�!
bezierMaker.js理論上支持N階貝塞爾曲線的生成,同時提供了試驗場供開發(fā)者可以自行添加并拖拽控制點最終生成一組繪制動畫�。非常直觀的讓開發(fā)者知道不同位置的控制點所對應的不同生成曲線。
如果你喜歡這個作品歡迎Star��,畢竟star來之不易。。
項目地址:這里✨✨✨
為什么需要一個試驗場��?
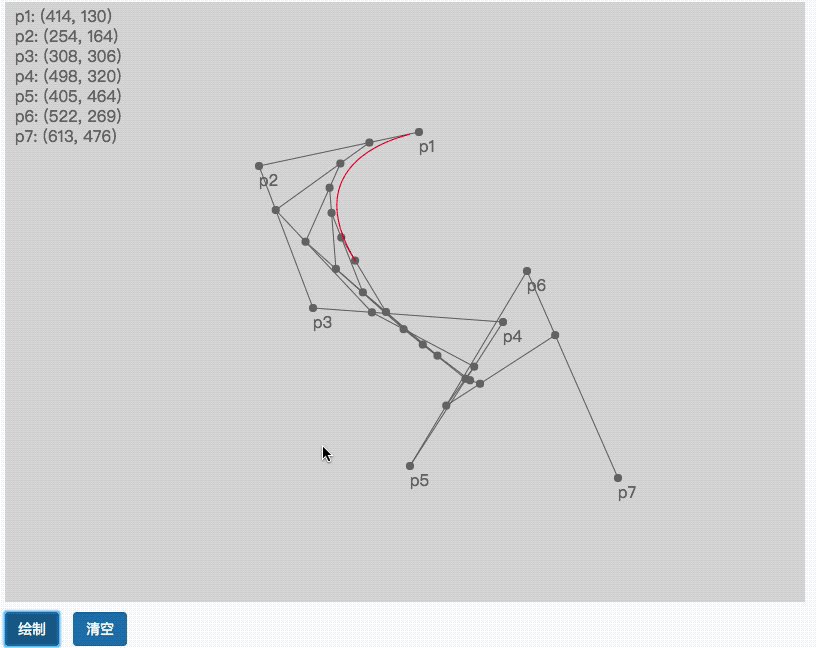
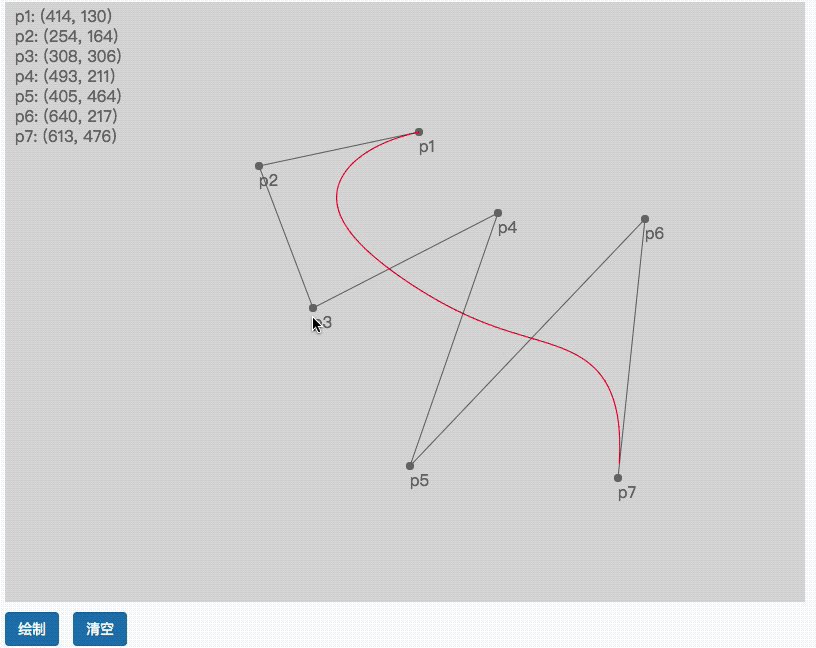
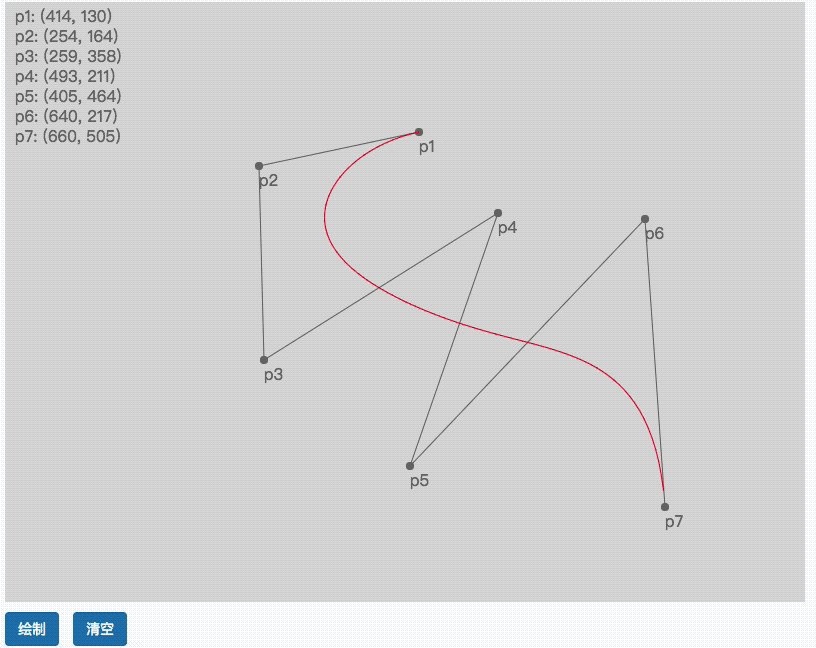
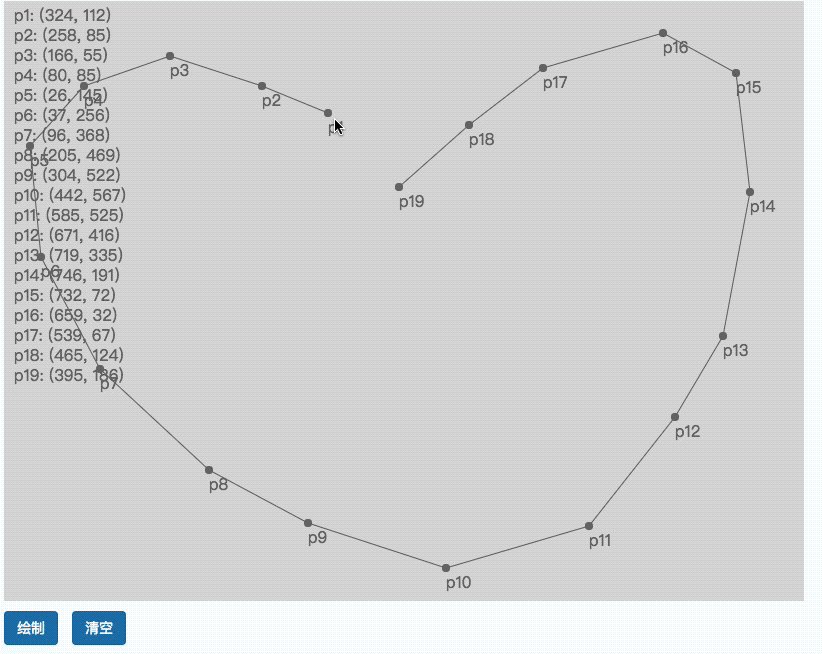
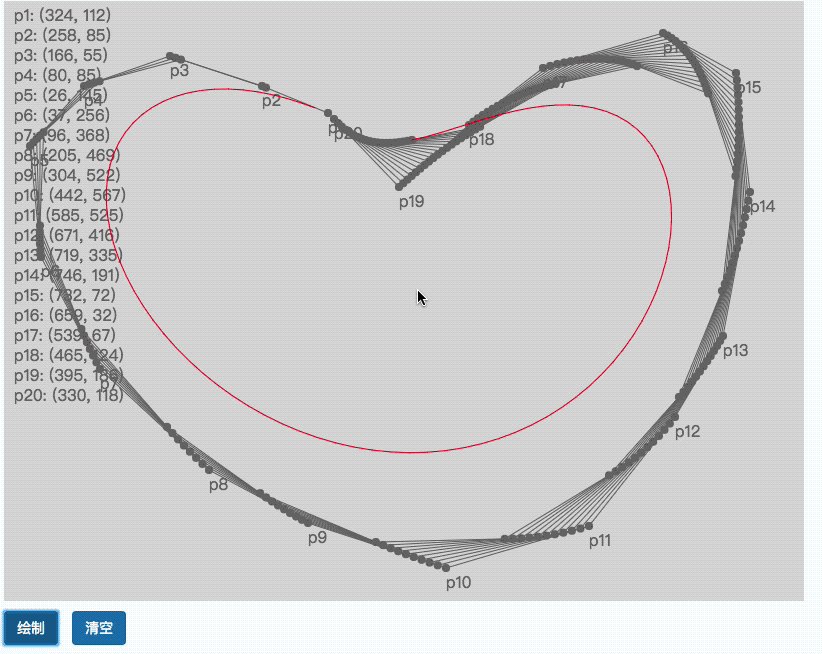
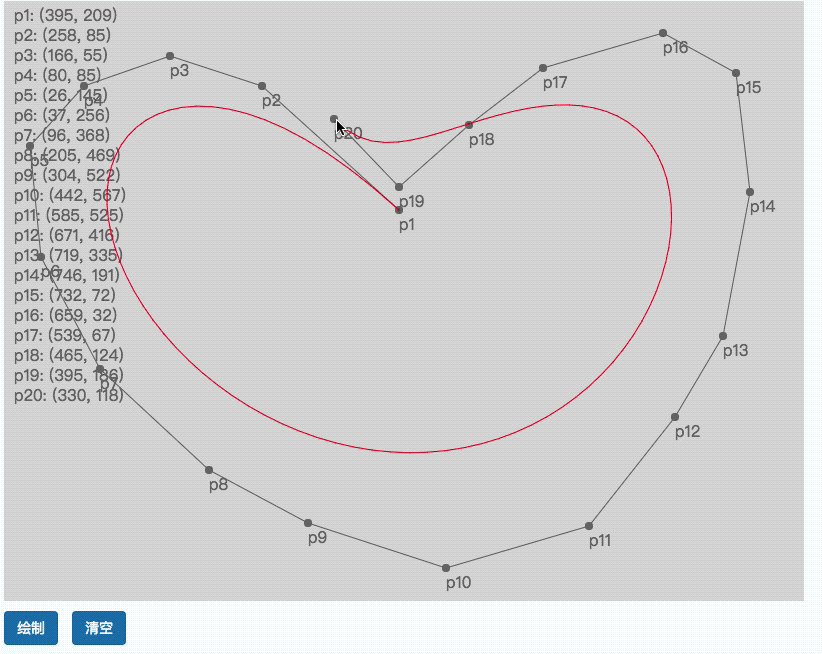
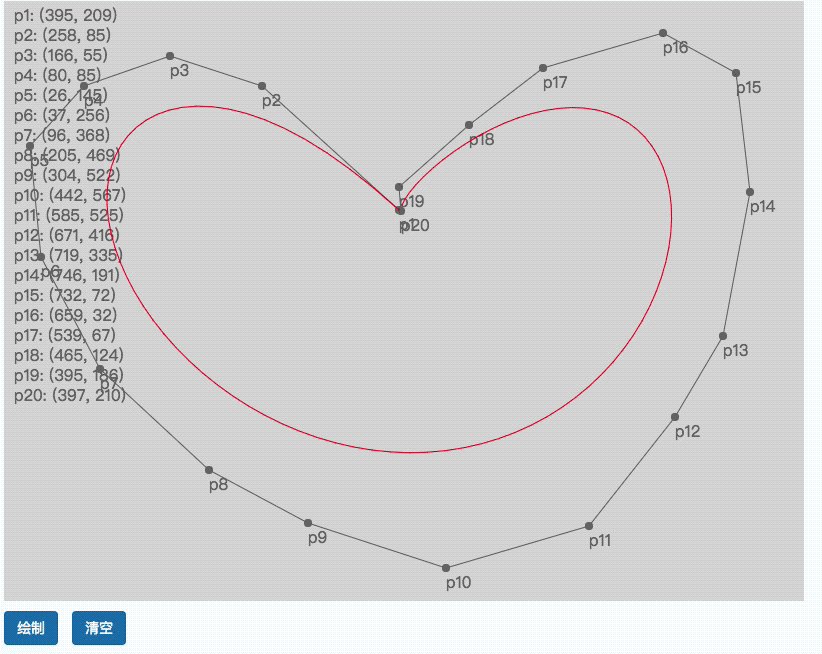
在繪制復雜的高階貝塞爾曲線時無法知道自己需要的曲線的控制點的精確位置�。在試驗場中進行模擬,可以實時得到控制點的坐標值����,將得到的點坐標變?yōu)閷ο髷到M傳遞進BezierMaker類就可以生成目標曲線
效果圖


功能
- [x] 試驗場可添加任意數量控制點
- [x] 試驗場支持展示曲線繪制的形成動畫
- [x] 控制點可自由拖拽
- [x] 支持顯示貝塞爾曲線形成過程的切線
- [x] 3階及以下貝塞爾曲線的繪制采用原生API
引入
<script src="./bezierMaker.js"></script>
繪制
上面的效果圖為試驗場的使用,當你通過試驗場獲得控制點的準確坐標之后�,就可以調用bezierMaker.js進行曲線的直接繪制。
/**
* canvas canvas的dom對象
* bezierCtrlNodesArr 控制點數組����,包含x,y坐標
* color 曲線顏色
*/
var canvas = document.getElementById('canvas')
//3階之前采用原生方法實現(xiàn)
var arr0 = [{x:70,y:25},{x:24,y:51}]
var arr1 = [{x:233,y:225},{x:170,y:279},{x:240,y:51}]
var arr2 = [{x:23,y:225},{x:70,y:79},{x:40,y:51},{x:300, y:44}]
var arr3 = [{x:333,y:15},{x:70,y:79},{x:40,y:551},{x:170,y:279},{x:17,y:239}]
var arr4 = [{x:53,y:85},{x:170,y:279},{x:240,y:551},{x:70,y:79},{x:40,y:551},{x:170,y:279}]
var bezier0 = new BezierMaker(canvas, arr0, 'black')
var bezier1 = new BezierMaker(canvas, arr1, 'red')
var bezier2 = new BezierMaker(canvas, arr2, 'blue')
var bezier3 = new BezierMaker(canvas, arr3, 'yellow')
var bezier4 = new BezierMaker(canvas, arr4, 'green')
bezier0.drawBezier()
bezier1.drawBezier()
bezier2.drawBezier()
bezier3.drawBezier()
bezier4.drawBezier()
繪制結果

當控制點少于3個時�����,會適配使用原生的API接口�����。當控制點多于2個后�����,由我們自己實現(xiàn)的函數進行描點繪制��。
核心原理
繪制貝塞爾曲線
繪制貝塞爾曲線的核心點在于貝塞爾公式的運用:

這個公式中的P0-Pn代表了從起點到各個控制點再到終點的各點與占比t的各種冪運算���。
BezierMaker.prototype.bezier = function(t) { //貝塞爾公式調用
var x = 0,
y = 0,
bezierCtrlNodesArr = this.bezierCtrlNodesArr,
//控制點數組
n = bezierCtrlNodesArr.length - 1,
self = this
bezierCtrlNodesArr.forEach(function(item, index) {
if(!index) {
x += item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
} else {
//factorial為階乘函數
x += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.x * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
y += self.factorial(n) / self.factorial(index) / self.factorial(n - index) * item.y * Math.pow(( 1 - t ), n - index) * Math.pow(t, index)
}
})
return {
x: x,
y: y
}
}
對所有點進行遍歷同時根據當前占比t的值(0<=t<=1)����,計算出當前在貝塞爾曲線上的點坐標x,y�����。t的取值作者分成了1000份�,即每次運算t+=0.01。此時算出的x,y即所求的貝塞爾曲線分成了1000份之后的某一點���。當t值從0~1遍歷1000次后生成1000個x,y對應坐標�����,依次描點畫線即可模擬出高階貝塞爾曲線����。
對于貝塞爾公式的推導作者會在之后的文章中專門說明,現(xiàn)在你只需要知道我們通過貝塞爾公式計算出實際貝塞爾曲線被等分成了1000份的各點�����,用直線連接各點后即可模擬出類曲線����。
對于模擬場貝塞爾曲線生成動畫的實現(xiàn)
這個部分相關代碼可以參考這里
整體思路是用遞歸的方式來將每個一層控制點當做1階貝塞爾函數來計算下一層控制點并對應連線。具體邏輯作者會留到深入講解貝塞爾曲線公式原理的時候一起梳理一下試驗場的動畫生成原理~
小結
作者一直想開源一些東西(但是菜�����,也沒啥能寫的)��,然而平時會用到的都被人寫了��,再造輪子也沒別人寫得好��。這次也算是發(fā)現(xiàn)了一個貌似空白一些的區(qū)域����。所以非常鄭重的決定開源。貝塞爾的高級運用在gayhub中大多是安卓的實現(xiàn)���,前端領域中還有很多地方可以更多的展開��,歡迎討論~ 多多批評�!
最后
項目地址:這里✨✨
試驗場地址:一定進來玩✨✨✨
以上就是本文的全部內容���,希望對大家的學習有所幫助�,也希望大家多多支持腳本之家�����。