說明
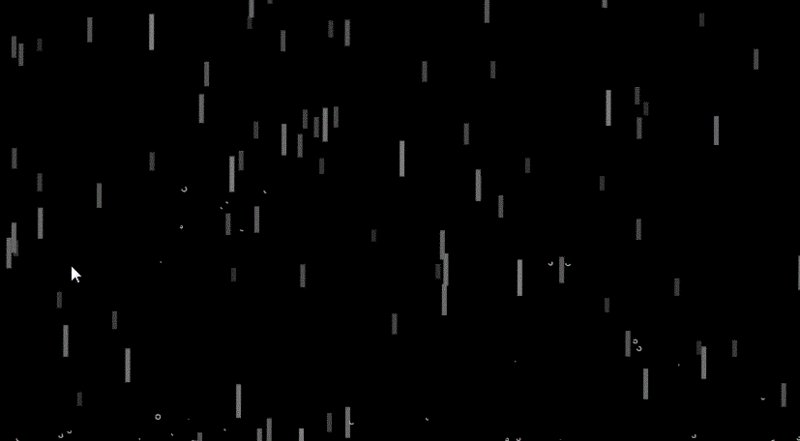
這篇文章說如何用canvas畫出漂亮的下雨效果���,先看看最后實現(xiàn)的效果吧���。
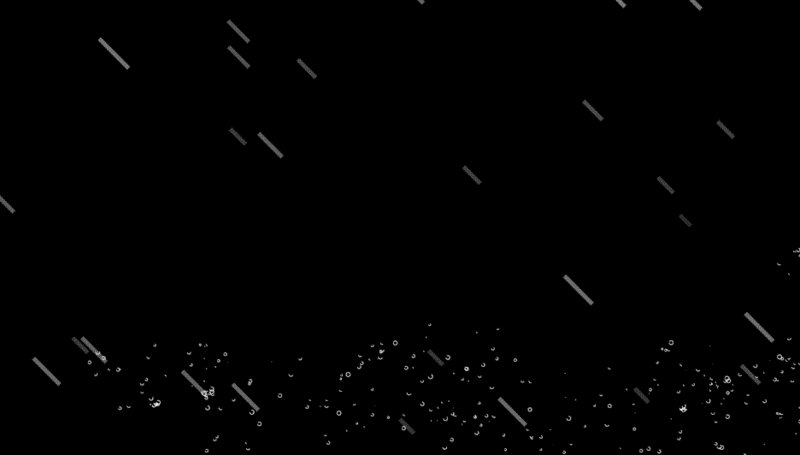
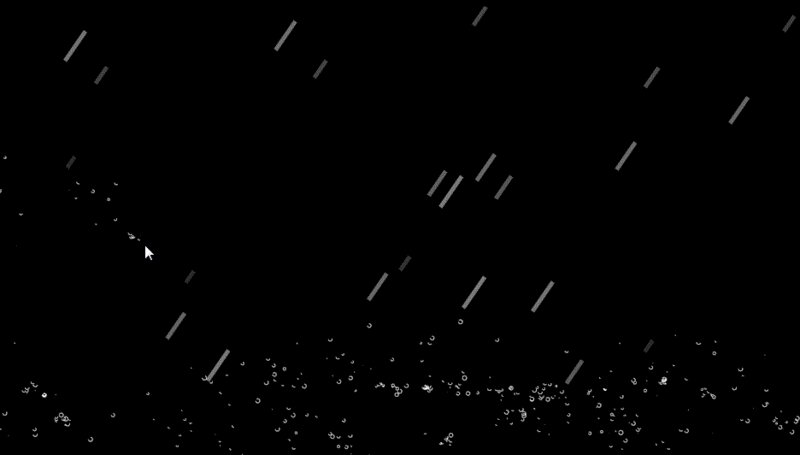
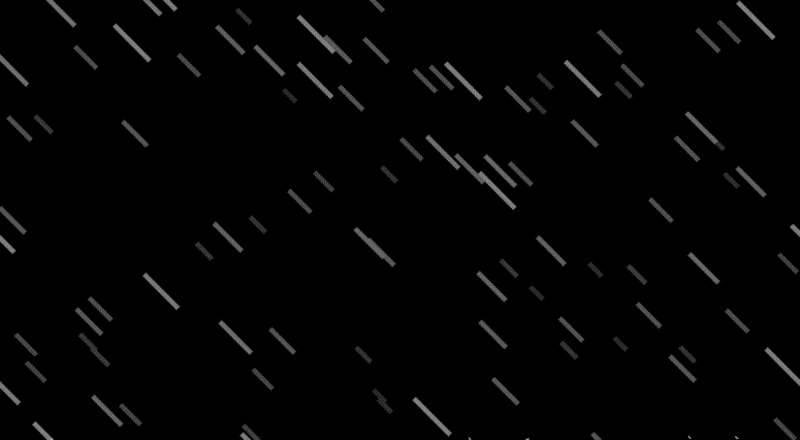
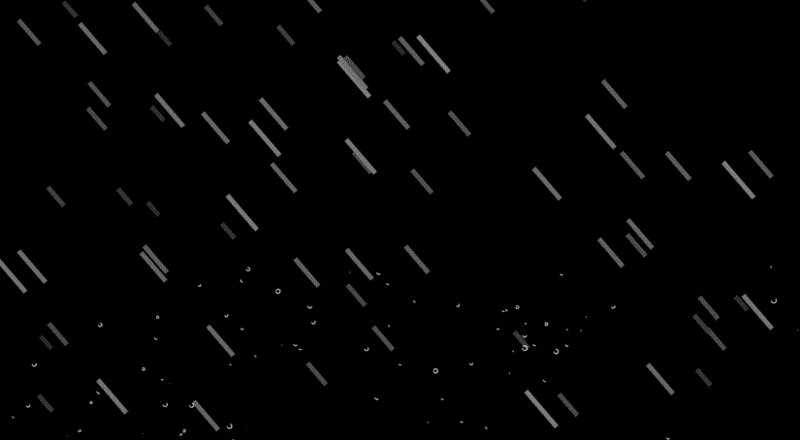
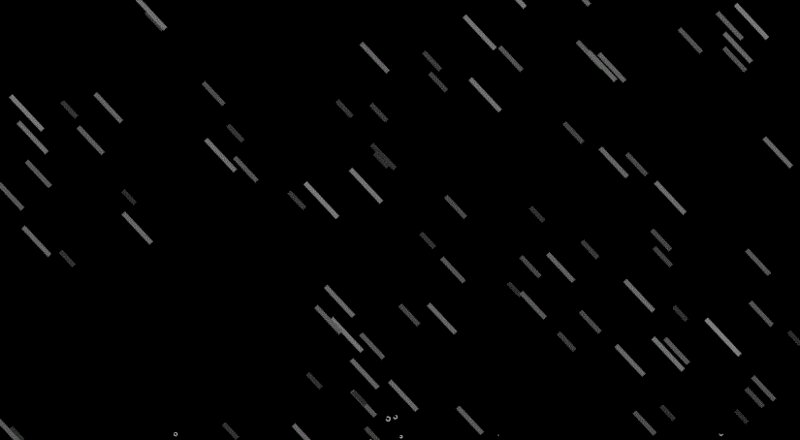
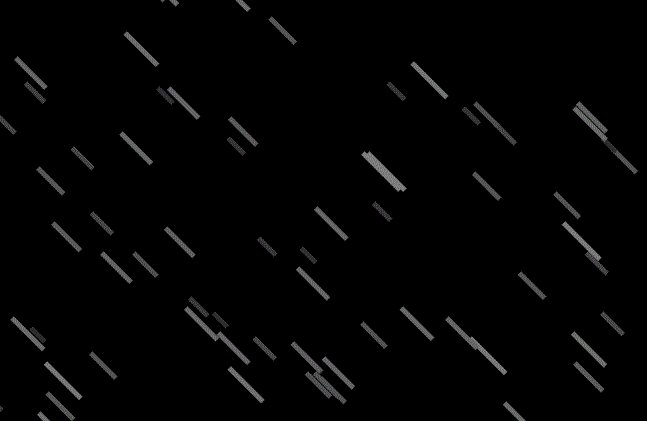
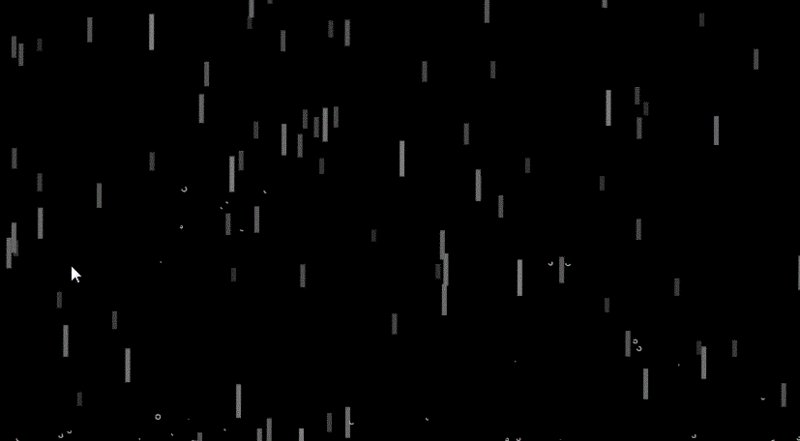
效果圖

解釋
看圖來分析下,我們需要實現(xiàn)哪些效果�。
1、雨滴下落效果����,移動鼠標控制下落方向
2、雨滴下落散成小水珠�,小水珠的移動方向和鼠標移動方向相同
3、雨滴下落到鼠標坐標一定范圍內(nèi)��,散成小水珠�,同樣的,小水珠的移動方向也和鼠標移動方向相同
好的���,我們把整個效果大致拆分成三個效果�,實現(xiàn)這三個效果���,就完成了�����。
我們一步一步來實現(xiàn)。
1����、雨滴下落效果,移動鼠標控制下落方向
實現(xiàn)整個效果的思路就是�����,
初始時
用一個數(shù)組保存雨滴對象����。
一個雨滴對象里面有各個屬性用來表示,雨滴的x坐標���,y坐標�,長度�����,下落速度��,顏色,判斷是否刪除的標志位
更新動畫時
往數(shù)組中添加一定數(shù)量的雨滴對象�����,然后遍歷數(shù)組����,修改每個雨滴對象的x坐標和y坐標,用canvas根據(jù)雨滴對象的坐標����,畫出兩個點,連起來就是一個雨滴了�����。
所以實現(xiàn)效果的重點就在坐標上
初始化一個雨滴的時候
雨滴x坐標:一個隨機數(shù)
雨滴y坐標:-100���,這樣是為了讓雨滴從可視區(qū)域外進來
更新動畫時
雨滴x坐標:原x坐標的值 + speed * speedx
speed 是一個固定的值����,表示雨滴下落速度�����,
speedx 是一個和鼠標移動方向有關(guān)系的變量,speedx = speedx + (maxspeedx - speedx) / 50
而maxspeedx 是根據(jù)鼠標移動方向得到的一個值
maxspeedx = (e.clientX - canvasEl.clientWidth / 2) / (canvasEl.clientWidth / 2)����,
e.clientX:鼠標距離可視區(qū)域左邊的值
canvasEl.clientWidth:整個可視區(qū)域的寬度
也就是說 speedx 是一個逐漸接近maxspeedx 的值
maxspeedx 的取值范圍是 -1 到 1����,他的值越接近 -1,說明方向越向左���,值越接近1��,說明方向越向右���。
為什么不直接用maxspeedx ?
這是為了讓雨滴變化方向的速度不要那么快��,不要跟隨鼠標變化方向立即改變�����,要有點點的延遲��,看上去更好些��。
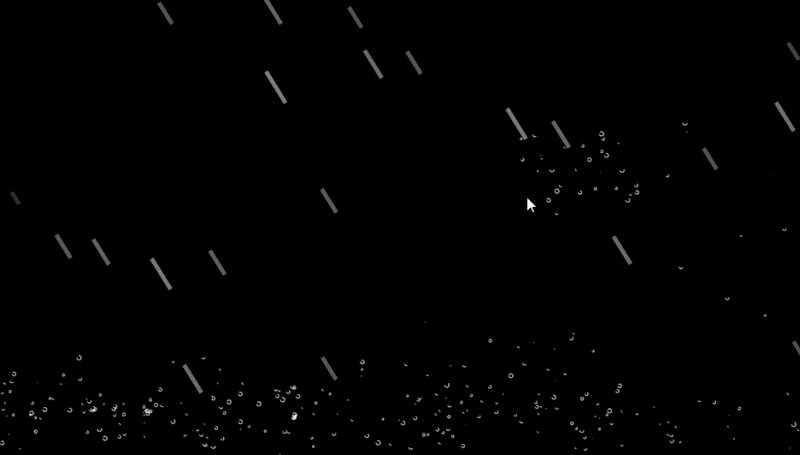
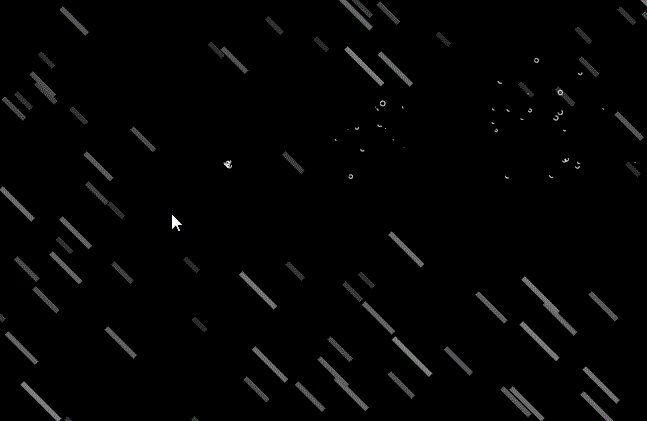
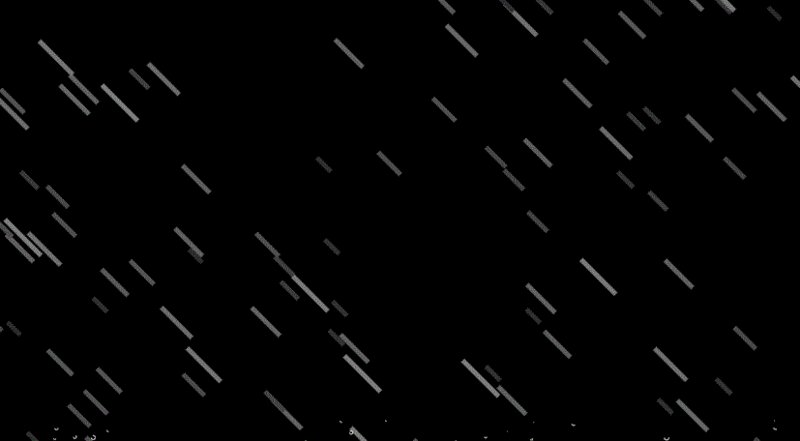
如果用maxspeedx ,是這樣的效果

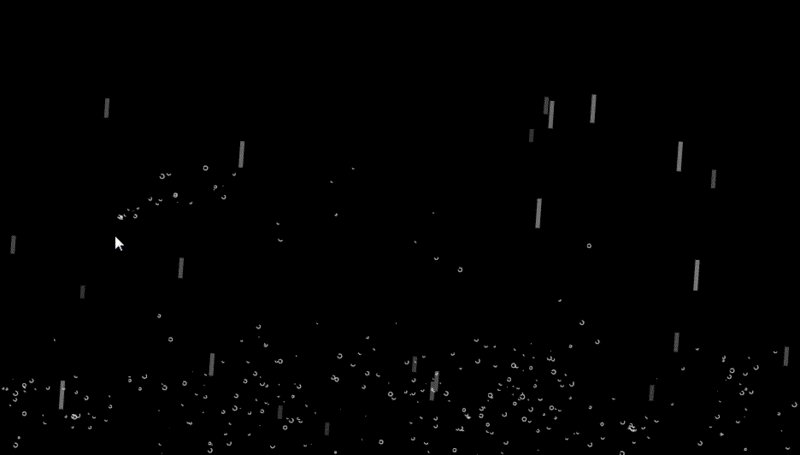
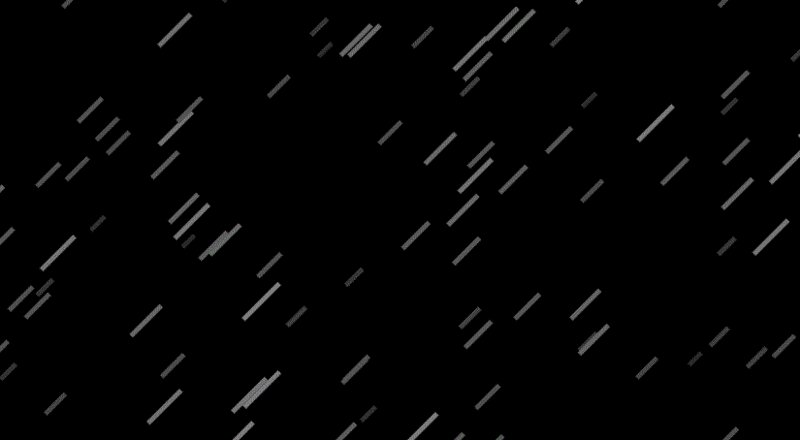
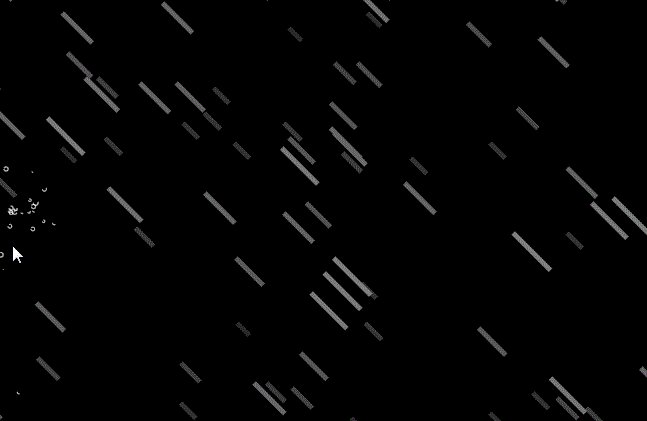
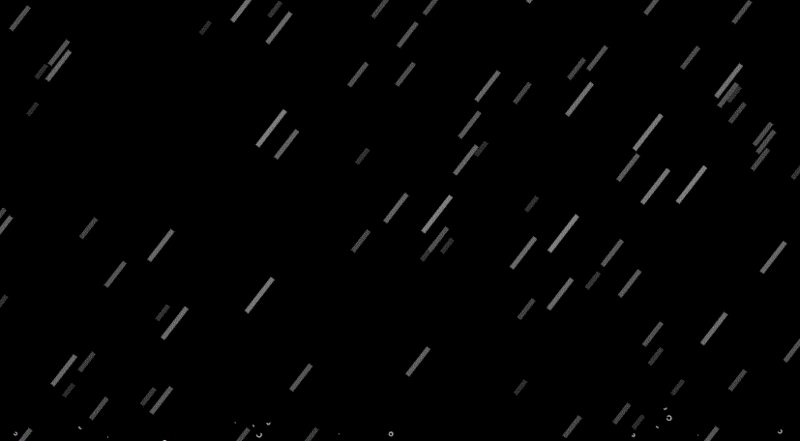
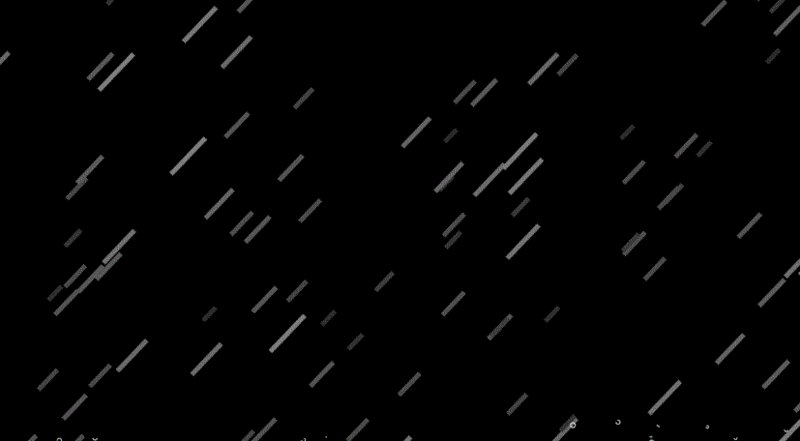
如果用speedx ���,是這樣的效果

雨滴y坐標:原y坐標的值 + speed
speed 和上面x坐標中提到的一樣���,是一個固定值,表示雨滴下落速度�,
好的,最后就是用canvas根據(jù)雨滴對象的坐標����,畫兩個點了,然后連起來�,雨滴就畫出來了
第一個點坐標比較簡單,直接獲取雨滴對象的x坐標和y坐標�����,就是這個點的坐標
第二個點的坐標:
x坐標 = 雨滴x坐標的值 + 雨滴長度 * speedx
y坐標 = 雨滴y坐標的值 + 雨滴長度
最后把這兩個點連起來����,就有一條線了,就是一個雨滴了
當設(shè)置x坐標時�,又用上了變量 speedx,這是為了讓 雨滴方向 和 雨滴下落方向相同�����,
當不用 speedx時,是這樣

當用上speedx時����,是這樣

2��、雨滴下落散成小水珠���,小水珠的移動方向和鼠標移動方向相同
這里的思路其實�,和上面的效果有些相似
初始時
用一個數(shù)組保存小水珠對象���。
一個小水珠����,其實就是畫一個圓弧���。
一個小水珠對象里面有各個屬性用來表示�,小水珠的坐標��,x軸移動速度�,y軸移動速度��,圓的半徑��,判斷是否刪除的標志位���。
更新動畫時
往數(shù)組中添加一定數(shù)量的小水珠對象,然后遍歷數(shù)組�,修改每個小水珠對象的x坐標和y坐標,用canvas根據(jù)小水珠對象的坐標屬性 和 半徑屬性��,畫一個圓弧����。
所以實現(xiàn)效果的重點還在坐標上
初始化一個小水珠的時候
小水珠是雨滴消失的時候出現(xiàn)的,所以小水珠的坐標也是根據(jù)雨滴的坐標來的���,刪除一個雨滴�,就出現(xiàn)一些小水珠���,而且小水珠的移動方向也是和雨滴下落方向���,鼠標移動方向一樣,所以還是會需要上面提到的變量 speedx���,
小水珠x坐標: 刪除的雨滴x坐標 + 刪除的雨滴長度 * speedx
小水珠y坐標:刪除的雨滴y坐標 + 刪除的雨滴長度
更新動畫時
這里要用到小水珠對象的兩個屬性 vx(x軸的值 的變化速度) 和vy(y軸的值 的變化速度)��,
小水珠的x坐標
vx = vx + speedx / 2
小水珠的x坐標 =原x坐標 + vx����,
speedx:上面提到的和鼠標移動方向相關(guān)的一個變量,這里的作用就是用來控制小水珠的移動方向和其他方向相同
speedx / 2�����,除2是為了使 讓小水珠 在x軸的移動距離短一點���,看上去更真實點
小水珠的y坐標
vy = vy + gravity
小水珠的y坐標 = 原y坐標 + vy;,
vy:一個負數(shù)
gravity:重力���,一個正數(shù)���,完整代碼里設(shè)置的是0.5
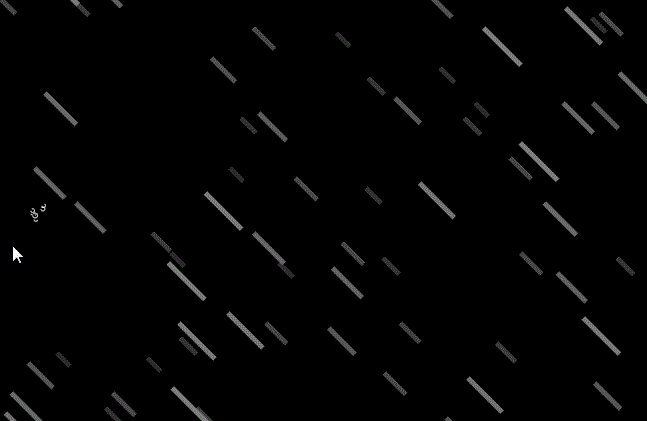
因為 原y坐標 是一個正數(shù),這樣小水珠y坐標的值�����,就會先減小后增大�,這是為了實現(xiàn)小水珠會先上升后下降的效果�����,看圖

最后就是用canvas根據(jù)小水珠的坐標屬性和半徑屬性畫圓弧就可以了���,弧度是隨機的
3、雨滴下落到鼠標坐標一定范圍內(nèi)��,散成小水珠���,同樣的�,小水珠的移動方向也和鼠標移動方向相同

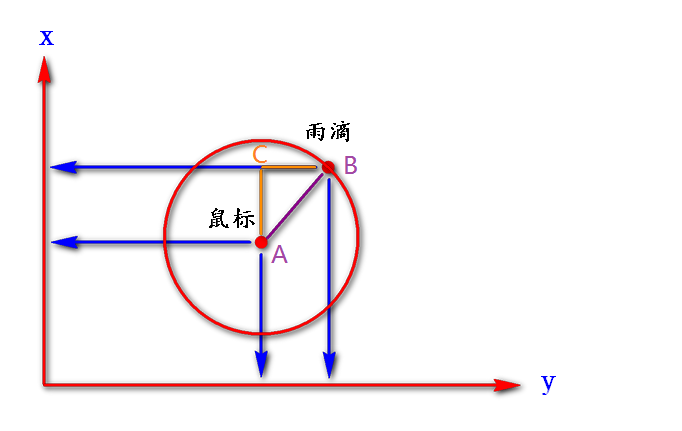
確定圖中圓的大小容易�����,假設(shè)圓的半徑是35��,我們能獲取到鼠標的坐標���,以鼠標的坐標為圓心�����,35為半徑���,就確定了圓的大小�。
重點在于如何判斷��,雨滴是不是進入了這個范圍�,這就要用勾股定理了,看圖����。

因為雨滴是兩個點連起來的一條線,要看雨滴是不是進入了這個范圍內(nèi)�����, 就是看雨滴靠下邊的點的坐標�����,到鼠標的直線距離是多少�,就是圖中AB線段的長度��。
勾股定理:直角三角形的兩條直角邊的平方和等于斜邊的平方����。
AB = Math.sqrt(BCBC + AC AC)
BC = 雨滴x坐標 - 鼠標x坐標
AC = 雨滴y坐標 - 鼠標y坐標
Math.sqrt()方法用來計算一個數(shù)的平方根
我們知道雨滴到鼠標的直線距離后�����,和圓的半徑比較下���,大于半徑就不在范圍內(nèi),否則就是在了����。
如果在范圍內(nèi),就刪除雨滴���,畫一些小水珠�。
總結(jié)
要實現(xiàn)這個效果�,麻煩的地方在于方向,雨滴方向����,雨滴下落方向,小水珠移動方向��,而這些都和鼠標移動方向相關(guān)���,確定各種方向后���,根據(jù)距離����,用canvas不斷的畫線����,畫圓弧就行了。
完整代碼
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
* {
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<canvas id="canvas" style="position: absolute; height: 100%; width:100%;"></canvas>
<script>
window.onload = main;
function main() {
// 獲取canvas元素
var canvasEl = document.getElementById('canvas');
var ctx = canvasEl.getContext('2d');
// canvas畫布的 背景顏色
var backgroundColor = '#000';
// canvas畫布的寬 等于 可視區(qū)域的寬
canvasEl.width = canvasEl.clientWidth;
// canvas畫布的高 等于 可視區(qū)域的高
canvasEl.height = canvasEl.clientHeight;
// 保存小水珠的數(shù)組
// 雨滴下落后散成小水珠�,小水珠就是一些圓弧
var dropList = [];
// 重力
// 雨滴下落后散成小水珠,小水珠會先上升后下降����,主要是因為 gravity 這個變量的緣故
var gravity = 0.5;
// 保存雨滴的數(shù)組
// 每個雨滴 都是 畫的一條線
var linelist = [];
// 保存鼠標的坐標
// mousePos[0] 代表x軸的值,mousePos[1] 代表y軸的值
var mousePos = [0, 0];
// 跟隨鼠標���, mouseDis 大小區(qū)域內(nèi)的雨滴會消失�,形成散落效果
// 以mousePos為圓心���,mouseDis為半徑,這個范圍內(nèi)的雨滴 都會散開����,形成許多小水珠
var mouseDis = 35;
// 更新一次動畫���,畫lineNum 條雨滴,lineNum 值越大��,下雨就越密集
var lineNum = 3;
// 跟隨鼠標方向 變化下雨方向的 速度
// 鼠標移動后�,下雨的方向 會慢慢改變,主要靠speedx 這個變量
var speedx = 0;
// maxspeedx 為 speedx 可以取的最大值
// 當 speedx = maxspeedx時����,下雨方向 會 隨鼠標移動方向立即改變
var maxspeedx = 0;
// 頁面大小發(fā)生變化時,重置canvas畫布大小
window.onresize = function () {
canvasEl.width = canvasEl.clientWidth;
canvasEl.height = canvasEl.clientHeight;
}
//移動鼠標觸發(fā)事件
window.onmousemove = function (e) {
// 設(shè)置mousePos 等于 鼠標坐標
// e.clientX 為距離 瀏覽器窗口可視區(qū)域 左邊的距離
// e.clientY 為距離 瀏覽器窗口可視區(qū)域 上邊的距離
mousePos[0] = e.clientX;
mousePos[1] = e.clientY;
// 通過鼠標位置���,設(shè)置 maxspeedx的值�����,取值范圍是 -1 到 1
// maxspeedx的值�,關(guān)系到
// 1����、雨滴的方向
// 2、雨滴下落的方向
// 3��、雨滴下落方向 跟隨 鼠標移動方向變化的速度
// 4、小水珠的移動方向
// 值越接近1����,表示方向越向右
// 值越接近-1�,表示方向越向左
maxspeedx = (e.clientX - canvasEl.clientWidth / 2) / (canvasEl.clientWidth / 2);
}
// 根據(jù)參數(shù),返回一個rgb顏色,用于給雨滴設(shè)置顏色
function getRgb(r, g, b) {
return "rgb(" + r + "," + g + "," + b + ")";
}
// 畫 一滴雨(一條線)
function createLine(e) {
// 隨機生成 雨滴的長度
var temp = 0.25 * (50 + Math.random() * 100);
// 一個 line 對象,代表一個雨滴
var line = {
// 雨滴下落速度
speed: 5.5 * (Math.random() * 6 + 3),
// 判斷是否刪除�����,值為true就刪除
die: false,
// 雨滴x坐標
posx: e,
// 雨滴y坐標
posy: -50,
// 雨滴的長度
h: temp,
// 雨滴的顏色
color: getRgb(Math.floor(temp * 255 / 75), Math.floor(temp * 255 / 75), Math.floor(temp * 255 / 75))
};
// 把創(chuàng)建好的line(雨滴)對象���,添加到保存雨滴的數(shù)組
linelist.push(line);
}
// 畫一個小水珠(雨滴散開后的小水珠就是一個個的圓弧)
function createDrop(x, y) {
// 一個 drop 對象�����,代表一個圓弧
var drop = {
// 判斷是否刪除�,值為true就刪除
die: false,
// 圓弧圓心的x坐標
posx: x,
// 圓弧圓心的y坐標
posy: y,
// vx 表示 x軸的值 變化的速度
vx: (Math.random() - 0.5) * 8,
// vy 表示 y軸的值 變化的速度 取值范圍:-3 到 -9
vy: Math.random() * (-6) - 3,
// 圓弧的半徑
radius: Math.random() * 1.5 + 1
};
return drop;
}
// 畫一定數(shù)量的小水珠
function madedrops(x, y) {
// 隨機生成一個數(shù) maxi
// maxi 代表要畫小水珠的數(shù)量
var maxi = Math.floor(Math.random() * 5 + 5);
for (var i = 0; i < maxi; i++) {
dropList.push(createDrop(x, y));
}
}
// 開始調(diào)用update函數(shù)��,更新動畫
window.requestAnimationFrame(update);
// 更新動畫
function update() {
// 如果保存小水珠的數(shù)組有內(nèi)容
if (dropList.length > 0) {
// 遍歷保存小水珠的數(shù)組
dropList.forEach(function (e) {
//設(shè)置e.vx�����,vx表示x坐標變化的速度
// (speedx)/2 是為了����,讓小水珠 在x軸的移動距離短一點,看上去更真實點
// 也使 小水珠的移動方向 和 雨滴方向��,雨滴下落方向����,鼠標移動方向相同
e.vx = e.vx + (speedx / 2);
e.posx = e.posx + e.vx;
//設(shè)置e.vy,vy表示y坐標變化的速度
// e.vy的范圍是-3 到 -9�����,而這時e.posy(y坐標)一定是正值�,所以 e.posy的值會先減小后增大
// 也就是實現(xiàn) 雨滴散成小水珠,小水珠會先上升后下降的效果
e.vy = e.vy + gravity;
e.posy = e.posy + e.vy;
// 如果 小水珠y坐標 大于 可視區(qū)域的高度�����,設(shè)置die屬性為true
// 小水珠如果超出可視區(qū)域就刪除掉
if (e.posy > canvasEl.clientHeight) {
e.die = true;
}
});
}
// 刪除 die屬性為ture 的數(shù)組成員
// 可視區(qū)域外的小水珠刪除掉
for (var i = dropList.length - 1; i >= 0; i--) {
if (dropList[i].die) {
dropList.splice(i, 1);
}
}
// 設(shè)置下雨方向變換的速度�����,取值范圍: -1 到 1
// 當 speedx = maxspeedx時�,下雨方向 會 隨鼠標移動方向立即改變
speedx = speedx + (maxspeedx - speedx) / 50;
// 根據(jù)lineNum的值�����,畫一定數(shù)量雨滴
for (var i = 0; i < lineNum; i++) {
// 調(diào)用createLine 函數(shù),參數(shù)是雨滴x坐標
createLine(Math.random() * 2 * canvasEl.width - (0.5 * canvasEl.width));
}
// 設(shè)置結(jié)束線�����,也就是雨滴散開 形成許多小水珠的位置
var endLine = canvasEl.clientHeight - Math.random() * canvasEl.clientHeight / 5;
// 遍歷保存雨滴的數(shù)組
linelist.forEach(function (e) {
// 利用勾股定理 確定一個范圍����,在這個范圍內(nèi)雨滴會散開形成小水珠
// e.posx + speedx * e.h 是雨滴x坐標
// e.posy + e.h 是雨滴y坐標
var dis = Math.sqrt(((e.posx + speedx * e.h) - mousePos[0]) * ((e.posx + speedx * e.h) - mousePos[0]) + (e.posy + e.h - mousePos[1]) * (e.posy + e.h - mousePos[1]));
// 如果在mouseDis區(qū)域內(nèi)�����,就刪除雨滴�����,畫一些小水珠(圓?。?
// 實現(xiàn)鼠標碰到雨滴,雨滴散成小水珠的效果
if (dis < mouseDis) {
// 刪除 雨滴
e.die = true;
// 畫一些小水珠(圓弧)
madedrops(e.posx + speedx * e.h, e.posy + e.h);
}
// 如果雨滴超過 結(jié)束線�����,刪除雨滴�,畫一些小水珠(圓弧)
if ((e.posy + e.h) > endLine) {
e.die = true;
madedrops(e.posx + speedx * e.h, e.posy + e.h);
}
// 如果 雨滴 y坐標 大于 可視區(qū)域的高度,設(shè)置die屬性為true
// 如果 雨滴 超出可視區(qū)域就刪除掉
if (e.posy >= canvasEl.clientHeight) {
e.die = true;
} else {
// 逐漸增加 雨滴 y坐標的值
e.posy = e.posy + e.speed;
// 變化雨滴 x坐標
// * speedx 用來控制雨滴 下落 方向
// 使 雨滴下落方向 和 鼠標移動方向相同
e.posx = e.posx + e.speed * speedx;
}
});
// 刪除 die屬性為ture 的數(shù)組成員
// 鼠標區(qū)域內(nèi)的,超過結(jié)束線的���,可視區(qū)域外的雨滴刪除掉
for (var i = linelist.length - 1; i >= 0; i--) {
if (linelist[i].die) {
linelist.splice(i, 1);
}
}
// 渲染
render();
// 遞歸調(diào)用 update���,實現(xiàn)動畫效果
window.requestAnimationFrame(update);
}
// 渲染
function render() {
// 畫一個和可視區(qū)域一樣大的矩形
ctx.fillStyle = backgroundColor;
ctx.fillRect(0, 0, canvasEl.width, canvasEl.height);
// 畫雨滴效果
ctx.lineWidth = 5;
linelist.forEach(function (line) {
ctx.strokeStyle = line.color;
ctx.beginPath();
ctx.moveTo(line.posx, line.posy);
// * speedx 用來控制雨滴方向
// 使 雨滴方向 和 鼠標移動方向相同
ctx.lineTo(line.posx + line.h * speedx, line.posy + line.h);
ctx.stroke();
});
// 畫雨滴散開形成小水珠效果
ctx.lineWidth = 1;
ctx.strokeStyle = "#fff";
dropList.forEach(function (e) {
ctx.beginPath();
ctx.arc(e.posx, e.posy, e.radius, Math.random() * Math.PI * 2, 1 * Math.PI);
ctx.stroke();
});
// 解開注釋,可看見鼠標范圍
/*
ctx.beginPath();
ctx.arc(mousePos[0], mousePos[1], mouseDis, 0, 2 * Math.PI);
ctx.stroke();
*/
}
}
</script>
</body>
</html>
以上就是本文的全部內(nèi)容��,希望對大家的學習有所幫助�,也希望大家多多支持腳本之家。