前言
基于H5的頁面調通 企業(yè)微信的API (已調通demo)
一、環(huán)境
企業(yè)微信管理員 添加應用 �,地址指向H5程序的地址。(企業(yè)微信通過內(nèi)部游覽器訪問你自己發(fā)布出來的web端的手機項目����,不做本文重點)
二、使用步驟
1.js引用
https://work.weixin.qq.com/api/doc/90000/90136/92455
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
2.config接口注入權限驗證配置
代碼如下:
wx.config({
beta: true,// 必須這么寫�,否則wx.invoke調用形式的jsapi會有問題
debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數(shù)����,可以在pc端打開,參數(shù)信息會通過log打出���,僅在pc端時才會打印��。
appId: '', // 必填��,企業(yè)微信的corpID
timestamp: , // 必填���,生成簽名的時間戳
nonceStr: '', // 必填����,生成簽名的隨機串
signature: '',// 必填�,簽名,見 附錄-JS-SDK使用權限簽名算法
jsApiList: [] // 必填����,需要使用的JS接口列表,凡是要調用的接口都需要傳進來
});
其中 appId 在企業(yè)微信上獲取�,timestamp 時間戳,nonceStr 一個16位的隨機字符串,signature 這個簽名是最復雜的 (下面有講到配置方法)����。
signature 這個 簽名 需要的如下(官網(wǎng)文檔)
參與簽名的參數(shù)有四個: noncestr(隨機字符串), jsapi_ticket(如何獲取參考“獲取企業(yè)jsapi_ticket”以及“獲取應用的jsapi_ticket接口”), timestamp(時間戳), url(當前網(wǎng)頁的URL, 不包含#及其后面部分)
將這些參數(shù)使用URL鍵值對的格式 (即 key1=value1&key2=value2…)拼接成字符串string1�����。
有兩個注意點:1. 字段值采用原始值�����,不要進行URL轉義;2. 必須嚴格按照如下格式拼接����,不可變動字段順序。
jsapi_ticket=JSAPITICKET&noncestr=NONCESTR×tamp=TIMESTAMP&url=URL
然后對string1作sha1加密即可����。
示例 :
假如有如下參數(shù):
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=1414587457
url=http://mp.weixin.qq.com?params=value
步驟1. 將這些參數(shù)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步驟2. 對string1進行sha1簽名�,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
下面我來一一實現(xiàn)這些參數(shù)
3.生成access_token
請求方式: GET(HTTPS) 請求地址: https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRET (其中 corpid 跟 corpsecret 都是通過企業(yè)微信獲取)
提示:這個get 請求 我一開始寫在前端js中����,用Hbuilder(開發(fā)軟件)開發(fā)測試時,能正常返回信息����,但是到游覽器才意識到有 跨域問題。后來將獲取access_token 的方法放到了 后端獲取 ���,在丟給前臺就可以了�。
//前端
$.ajax("自己的url", {
dataType: 'json', //服務器返回json格式數(shù)據(jù)
type: 'post', //HTTP請求類型
headers: {
'Content-Type': 'application/json'
},
//contentType: "application/json;charset=utf-8",
success: function(data) {
var sad = JSON.parse(data.d);
var token = sad.access_token;
sunc(token);
},
error: function(xhr, type, errorThrown) {
//異常處理���;
alert("進錯誤了");
}
})
//后端
public string test()
{
HttpWebRequest request = (HttpWebRequest)WebRequest.Create("https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=自己的corpid&corpsecret=自己的corpsecret");
request.Method = "GET";
request.ContentType = "text/html;charset=UTF-8";
//接受返回來的數(shù)據(jù)
HttpWebResponse response = (HttpWebResponse)request.GetResponse();
Stream stream = response.GetResponseStream();
StreamReader streamReader = new StreamReader(stream, Encoding.GetEncoding("utf-8"));
string retString = streamReader.ReadToEnd();
streamReader.Close();
stream.Close();
response.Close();
return retString;
}
就實現(xiàn)了GET 請求獲取 access_token
4.生成jsapi_ticket
請求方式:GET(HTTPS)
請求URL:https://qyapi.weixin.qq.com/cgi-bin/ticket/get?access_token=ACCESS_TOKEN
與獲取access_token 相同 要放在后臺獲取 參數(shù)就是
access_token
5.生成noncestr 隨機字符串 (len隨機字符串長度)(方法是復制過來的)
//隨機字符串
function randomString(len) {
len = len || 32;
var $chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默認去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
var maxPos = $chars.length;
var pwd = '';
for (i = 0; i < len; i++) {
pwd += $chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
5.生成timestamp時間戳
var timestamp = Date.parse(new Date());
6.生成signature 簽名
var timestamp = Date.parse(new Date());
// noncestr 隨機 字符串
var noncestr = randomString(16);
var qiname = getSignature(resyltt, noncestr, timestamp);
//獲取簽名
function getSignature(ticket, noncestr, timestamp) {
var url = window.location.href.split("#")[0];
var jsapi_ticket = "jsapi_ticket=" + ticket + "&noncestr=" + noncestr + "×tamp=" + timestamp +
"&url=" + url;
return sha1(jsapi_ticket);
}
// 字符串加密成 hex 字符串
function sha1(s) {
var data = new Uint8Array(encodeUTF8(s))
var i, j, t;
var l = ((data.length + 8) >>> 6 << 4) + 16,
s = new Uint8Array(l << 2);
s.set(new Uint8Array(data.buffer)), s = new Uint32Array(s.buffer);
for (t = new DataView(s.buffer), i = 0; i < l; i++) s[i] = t.getUint32(i << 2);
s[data.length >> 2] |= 0x80 << (24 - (data.length & 3) * 8);
s[l - 1] = data.length << 3;
var w = [],
f = [
function() {
return m[1] & m[2] | ~m[1] & m[3];
},
function() {
return m[1] ^ m[2] ^ m[3];
},
function() {
return m[1] & m[2] | m[1] & m[3] | m[2] & m[3];
},
function() {
return m[1] ^ m[2] ^ m[3];
}
],
rol = function(n, c) {
return n << c | n >>> (32 - c);
},
k = [1518500249, 1859775393, -1894007588, -899497514],
m = [1732584193, -271733879, null, null, -1009589776];
m[2] = ~m[0], m[3] = ~m[1];
for (i = 0; i < s.length; i += 16) {
var o = m.slice(0);
for (j = 0; j < 80; j++)
w[j] = j < 16 ? s[i + j] : rol(w[j - 3] ^ w[j - 8] ^ w[j - 14] ^ w[j - 16], 1),
t = rol(m[0], 5) + f[j / 20 | 0]() + m[4] + w[j] + k[j / 20 | 0] | 0,
m[1] = rol(m[1], 30), m.pop(), m.unshift(t);
for (j = 0; j < 5; j++) m[j] = m[j] + o[j] | 0;
};
t = new DataView(new Uint32Array(m).buffer);
for (var i = 0; i < 5; i++) m[i] = t.getUint32(i << 2);
var hex = Array.prototype.map.call(new Uint8Array(new Uint32Array(m).buffer), function(e) {
return (e < 16 ? "0" : "") + e.toString(16);
}).join("");
return hex;
}
function encodeUTF8(s) {
var i, r = [],
c, x;
for (i = 0; i < s.length; i++)
if ((c = s.charCodeAt(i)) < 0x80) r.push(c);
else if (c < 0x800) r.push(0xC0 + (c >> 6 & 0x1F), 0x80 + (c & 0x3F));
else {
if ((x = c ^ 0xD800) >> 10 == 0) //對四字節(jié)UTF-16轉換為Unicode
c = (x << 10) + (s.charCodeAt(++i) ^ 0xDC00) + 0x10000,
r.push(0xF0 + (c >> 18 & 0x7), 0x80 + (c >> 12 & 0x3F));
else r.push(0xE0 + (c >> 12 & 0xF));
r.push(0x80 + (c >> 6 & 0x3F), 0x80 + (c & 0x3F));
};
return r;
}
6.信息填入config
wx.config({
beta: true, // 必須這么寫���,否則wx.invoke調用形式的jsapi會有問題
debug: true, // 開啟調試模式,調用的所有api的返回值會在客戶端alert出來,若要查看傳入的參數(shù)��,可以在pc端打開�,參數(shù)信息會通過log打出,僅在pc端時才會打印�����。
appId: 'appId', // 必填,企業(yè)微信的corpID
timestamp: timestamp, // 必填����,生成簽名的時間戳
nonceStr: noncestr, // 必填,生成簽名的隨機串
signature: qiname, // 必填��,簽名�����,見 附錄-JS-SDK使用權限簽名算法
jsApiList: ['chooseImage'] // 必填,需要使用的JS接口列表����,凡是要調用的接口都需要傳進來
});
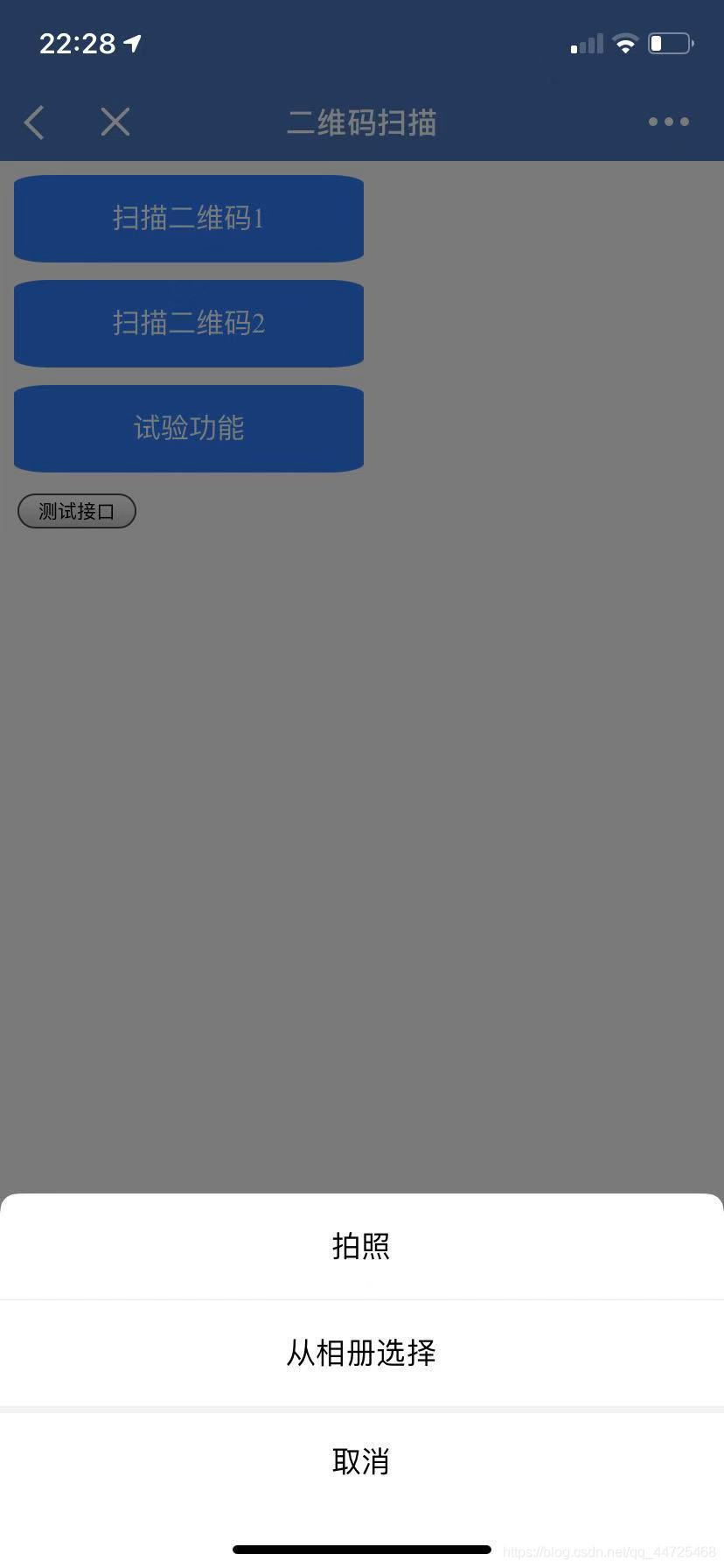
到這里config 就配置完成(下面就是寫的一個簡單的 彈出手機的相冊跟拍照功能)(已測試正常調用OK)��。
//測試API 接口使用
function hreftestce() {
alert("開始執(zhí)行");
wx.chooseImage({
success: function(res) {
images.localId = res.localIds;
alert('已選擇 ' + res.localIds.length + ' 張圖片');
}
});
}

到此這篇關于Html5調用企業(yè)微信的實現(xiàn)的文章就介紹到這了,更多相關Html5調用企業(yè)微信內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章�����,希望大家以后多多支持腳本之家����!