項目中需要做一個數(shù)據(jù)展示用的看板���,初接到任務(wù)覺得這個沒有什么難度,做個漂亮的網(wǎng)頁瀏覽器全屏就可以了����?���?墒菍嶋H做的過程中碰見了問題。
第一:瀏覽器不能有橫向和縱向的滾動條,沒有鼠標的滾動操作過程����。
第二:有各類尺寸的屏���,除了在九宮格拼接屏上完美顯示���,還要同時滿足普通用戶的電腦端顯示�����。電腦的客戶分辨率可能是1399*768或1920*1080等各類尺寸的分辨率��。
利用傳統(tǒng)網(wǎng)頁制作從上到小的制作方式已經(jīng)不能滿足需求了�����。例如:
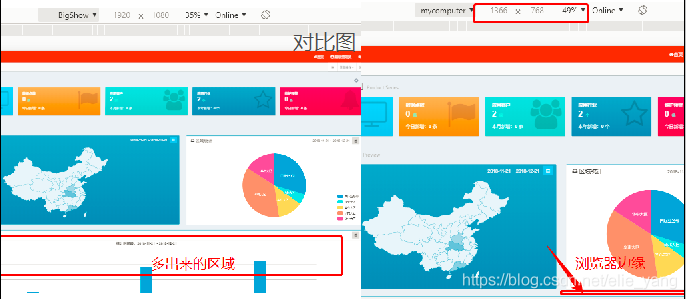
下面的對比圖:一個是1902*1080 ,一個是1366*768的屏幕��,很明顯高分辨率的屏顯示的內(nèi)容多些。

那么如何做到大屏上內(nèi)容動態(tài)調(diào)整適合屏幕展示呢?
響應(yīng)式媒體查詢、rem,js控制尺寸還是其他方法呢����?最開始覺得響應(yīng)式媒體查詢就可以滿足我的需求��,的確是可以精細化控制����,可是時間有限,容不得我花費較長時間��,而且寫多套尺寸的css 我覺得工作量不少�����,界面元素一多����,要照顧的地方也非常多�。js控制也嘗試過,不適合����,要resize調(diào)整的項目多?��?傊?�,糾結(jié)了半天�。
后來買了一個基礎(chǔ)版的DataV����,做了開發(fā),但DataV的可編程型不高�����,要多花費銀子買企業(yè)版!最后問題還是回歸到要H5制作大屏的需求上來���。DataV的適屏做的很好���,何不借鑒下呢,F(xiàn)12查看源碼��,看到了body 的scale css屬性�����,大概就明白了做法��,于是乎開工做����。原理就是用一個基礎(chǔ)尺寸比如1920*1080來做開發(fā)和布局,最后利用客戶端瀏覽器的尺寸�,按一定的計算比例做縮放。
關(guān)鍵的代碼片段:
var ratio = $(window).height() / 1080;
console.log(ratio);
$('body').css({
transform: "scale(" + ratio + ")",
transformOrigin: "left top",
backgroundSize: 100 * (window.screen.width / $(window).width() * ratio) + "%" + ' 100%',
backgroundPosition: ($(window).width() - $('body').width() * ratio) / 2 + "px top",
marginLeft: ($(window).width() - $('body').width() * ratio) / 2
});
利用這個原理順利完成了大屏的開發(fā):效果還不錯���,暫時沒有碰見坑��!
效果如下:把瀏覽器縮到最?���。?/p>

全屏情況下:

到此這篇關(guān)于Html5大屏數(shù)據(jù)可視化開發(fā)的實現(xiàn)的文章就介紹到這了,更多相關(guān)Html5數(shù)據(jù)可視化內(nèi)容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章����,希望大家以后多多支持腳本之家!