1、什么是語義化��?
必應網(wǎng)典的解釋
語義化是指用合理HTML標記以及其特有的屬性去格式化文檔內(nèi)容����。通俗地講,語義化就是對數(shù)據(jù)和信息進行處理,使得機器可以理解. 語義化的(X)HTML文檔有助于提升你的網(wǎng)站對訪客的易用性,比如使用PDA��、文字瀏覽器以及殘障人士將從中受益�����。對于搜索引擎或者爬蟲軟件來說����,則有助于它們建立索引,并可能給予一個較高的權(quán)值����。 事實上SEO最有效的一種辦法��,就是對網(wǎng)頁的HTML結(jié)構(gòu)進行重構(gòu)�,實質(zhì)上就是語義化。
簡單來說,就是根據(jù)內(nèi)容的結(jié)構(gòu)化(內(nèi)容語義化)�����,選擇合適的標簽(代碼語義化)便于開發(fā)者閱讀和寫出更優(yōu)雅的代碼的同時讓瀏覽器的爬蟲和機器很好地解析����,什么樣的內(nèi)容就用什么樣的標簽。
2��、語義化的好處�����?
在css文件沒有成功加載的時候頁面也能呈現(xiàn)好的內(nèi)容結(jié)構(gòu)�����;利于SEO���,讓搜索引擎和爬蟲軟件抓取更多有用的信息���,建立索引,獲取較高的權(quán)值��;方便其他設(shè)備解析(如屏幕閱讀器、盲人閱讀器�����、移動設(shè)備)以意義的方式來渲染網(wǎng)頁�;
3、HTML5的語義化
最新的HTML5就網(wǎng)頁結(jié)構(gòu)化增加了一系統(tǒng)的結(jié)構(gòu)化標簽

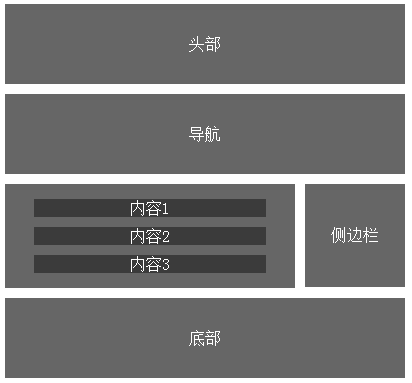
結(jié)構(gòu):
XML/HTML Code復制內(nèi)容到剪貼板
- <header>頭部</header>
- <nav>導航</nav>
- <article>
- <section>內(nèi)容1</section>
- <section>內(nèi)容2</section>
- <section>內(nèi)容3</section>
- </article>
- <aside>側(cè)邊欄</aside>
- <footer>底部</footer>
4�、寫HTML需要注意的點
標簽閉合</>,/>;
正確使用標簽嵌套�����,避免行內(nèi)元素包圍塊元素�;
合理使用標簽,盡量少使用無語義的標簽div���,span�����,在css文件沒有成功加載的時候頁面也能呈現(xiàn)好的內(nèi)容結(jié)構(gòu)���;
使用<h1>、<h2>�����、<h3>�、<h4>、<h5>���、<h6>,作為標題使用����,并且依據(jù)重要性遞減���,<h1>是最高的等級����;
使用<p>區(qū)分段落�����,避免使用<br />換行�;
不要使用純樣式的標簽,b���,font�����,u等���,改為css設(shè)置�;
使用表格時�����,使用<thead>��,<tbody>����,<tfoot>包圍頭部,主體內(nèi)容�����,表格��;
5�����、關(guān)于SEO優(yōu)化,HTML需要做些什么����?
文檔類型統(tǒng)一使用HTML5 doctype <!DOCTYPE HTML>��;
meta標簽優(yōu)化��,主要有title��、description���、keywords三個地方���,結(jié)束不要使用“ />”,應該直接寫“>”�;
css文件最好使用一個,放在頭部<head>標簽里面�;
js文件最好放在底部,避免因加載js文件阻塞HTML的渲染�;
使用外聯(lián)文件,避免在HTML直接寫css和js的代碼�;
引入文件時使用絕對地址,絕對地址包括了網(wǎng)站的域名�����;
img標簽加上alt關(guān)鍵字,利于SEO優(yōu)化����,盡量不要使用“的”、“上”�����、“好”����、“等等”等,搜索引擎數(shù)據(jù)庫默認不收錄的字�����;
logo處加h1標簽�����,搜索引擎默認h1標簽這個標題是網(wǎng)頁中最重要的信息����,所以我們把最重要信息入在<H1>標簽內(nèi)�;
關(guān)于html網(wǎng)頁是否符合標準��,可以在這個網(wǎng)頁檢查���,直接輸入鏈接即可查看檢查結(jié)果
https://validator.w3.org/nu/
以上就是小編為大家?guī)淼臏\談HTML的語義化和一些簡單優(yōu)化全部內(nèi)容了���,希望大家多多支持腳本之家~