由于工作所需�����,最近花時間研究了html轉(zhuǎn)換為pdf的功能�。html轉(zhuǎn)換為pdf的關(guān)鍵技術(shù)是如何處理網(wǎng)頁中復(fù)雜的css樣式����,通過在網(wǎng)上收集資料���,發(fā)現(xiàn)目前html 轉(zhuǎn)換為pdf的解決方案主要分為三類:
客戶端模式:前后臺調(diào)用客戶端程序�,利用客戶端程序的功能完成pdf文件轉(zhuǎn)換。本次測試工具有:wkhtmltopdf和PhantomJS��。java jar包解析類模式:java代碼解析css樣式,翻譯html文件為pdf文件��。本次測試類有:IText�,F(xiàn)lying Sauser��,PD4ML���。js 前端解析模式:js前端解析html文件為pdf文件�����,本次測試案例有:html2canvas�����。
本次針對網(wǎng)上介紹的方案,結(jié)合實際項目的需求�,做一一測試�,在性能和功能方面做如下分析����。
1.測試頁面介紹
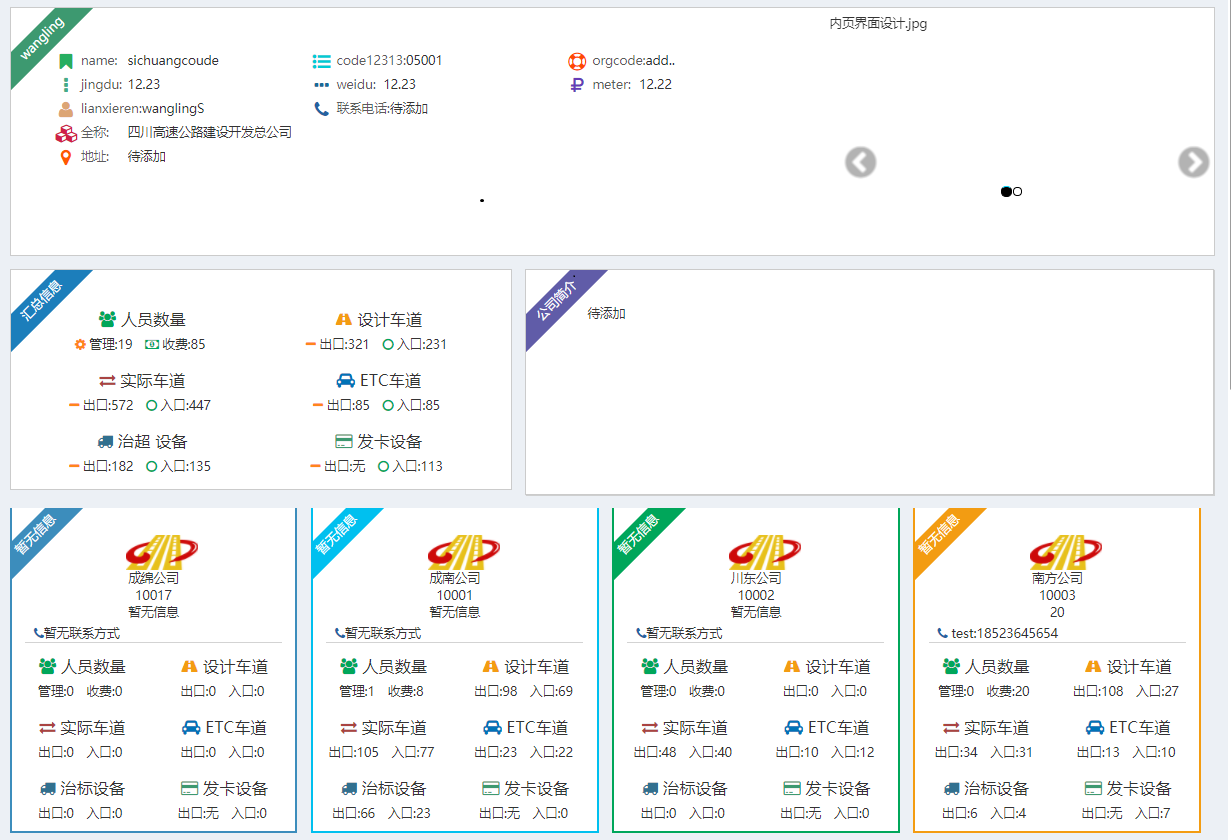
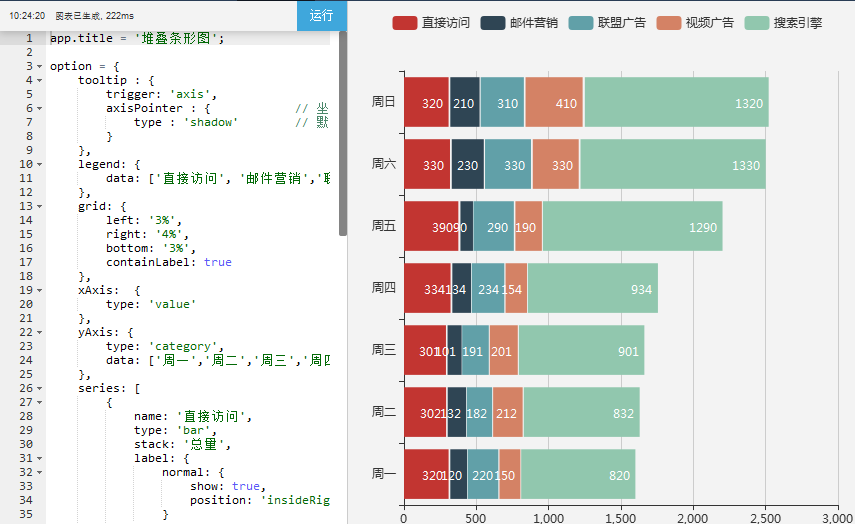
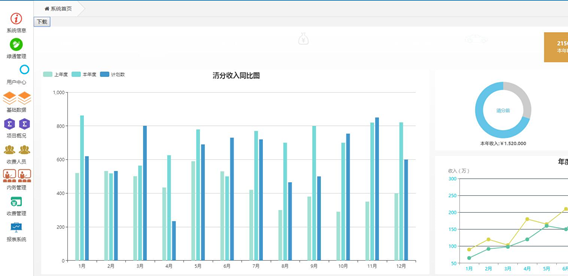
通過查看各個轉(zhuǎn)換案例在網(wǎng)上的介紹��,簡單的html樣式��,一般的表格樣式在做pdf文件轉(zhuǎn)換時�,以上的方案均支持��。但考慮到實際業(yè)務(wù)的需要,本次測試特意用到了bootstrap (v 3.3.6)的css樣式���,同時頁面也應(yīng)用了css3的新特性�。基于這樣的新特性編寫一個靜態(tài)的html頁面�����,html頁面在瀏覽器中的展示效果如下:

2.wkhtmltopdf測試
wkhtmltopdf是一個使用webkit網(wǎng)頁渲染引擎開發(fā)的用來將html轉(zhuǎn)成 pdf的工具�,可以跟多種腳本語言進行集成來轉(zhuǎn)換文檔�。官網(wǎng)地址http://wkhtmltopdf.org/
技術(shù)特點:Wkhtmltopdf可以直接把瀏覽器中瀏覽的網(wǎng)頁轉(zhuǎn)換成一個pdf��,他是一個把html頁面轉(zhuǎn)換成pdf的軟件(需要安裝在服務(wù)器上)�。使用時可通過java代碼調(diào)用cmd指令完成網(wǎng)頁轉(zhuǎn)換為pdf的功能��。
功能測試:直接在cmd里輸入測試指令�,可查看處理進度��。

第一個參數(shù):wkhtmltopdf.exe所在的路徑
第二個參數(shù):需要轉(zhuǎn)換為pdf的html頁面
第三個參數(shù):pdf文件路徑及文件名
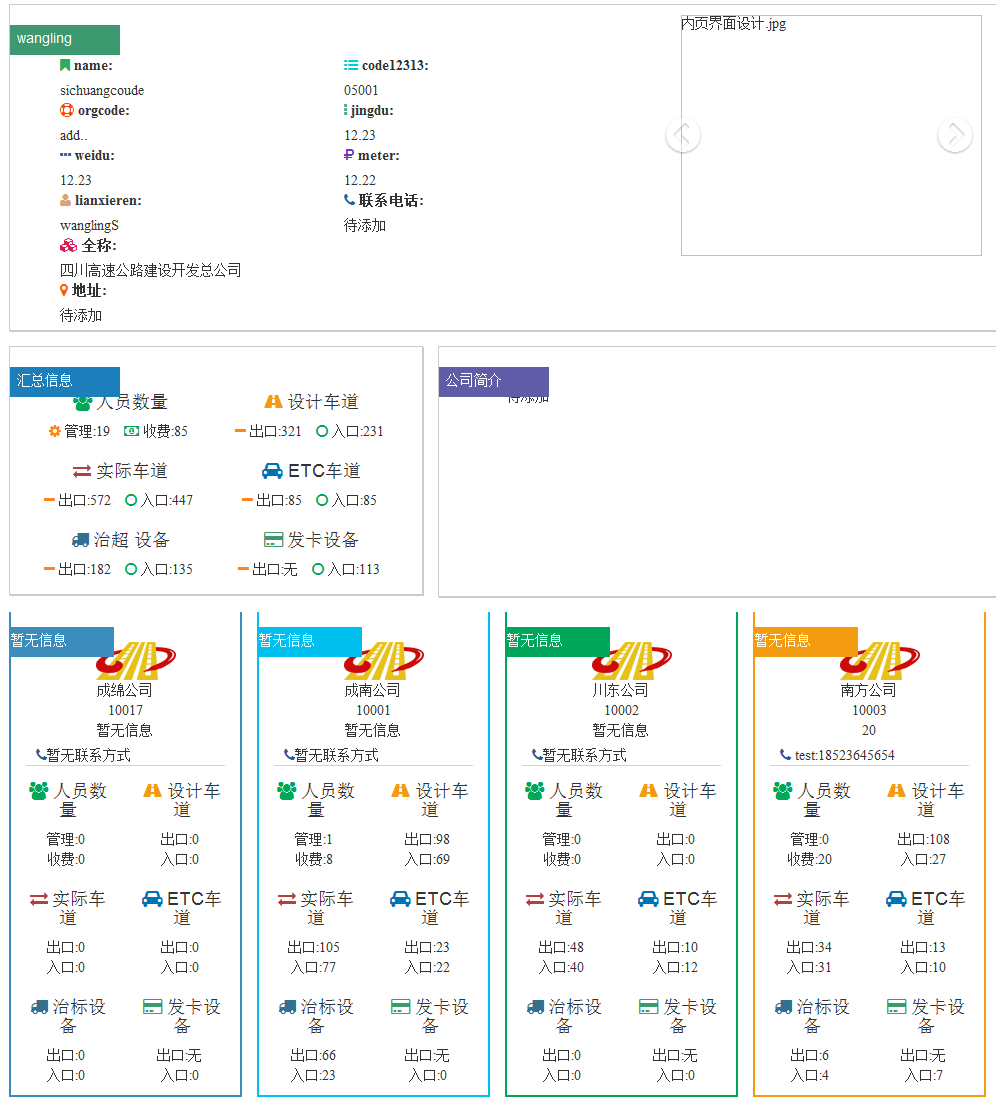
頁面導(dǎo)出效果如下:

測試說明:
通過測試發(fā)現(xiàn),wkhtmltopdf對bootstap的CSS樣式整體支持較好�����。對css3的新特性如圓形圖片樣式支持行不好。部分頁面樣式會失效����。對于圖表展示���,eachart圖表導(dǎo)出程序會報錯,不支持�。不過echart有圖表轉(zhuǎn)換為圖片的接口���,可通過獲取圖片地址的方式導(dǎo)出到pdf中。
3.PhantomJS測試
PhantomJS是一個基于webkit內(nèi)核的無頭瀏覽器�����,即沒有UI界面��,即它是一個瀏覽器,只是其內(nèi)的點擊����、翻頁等人為相關(guān)操作需要程序設(shè)計實現(xiàn)��。它提供javaScript API接口,即通過編寫JS程序可以直接與webkit內(nèi)核交互��,在此之上可以結(jié)合java語言等,通過java調(diào)用js等相關(guān)操作�����,從而解決了以前c/c++才能比較好的基于webkit開發(fā)優(yōu)質(zhì)采集器的限制�����。它同時提供windows、linux�、mac等不同os的安裝使用包�����,也就是說可以在不同平臺上二次開發(fā)采集項目或是自動項目測試等工作���。官網(wǎng)地址http://phantomjs.org/
PhantomJS可做網(wǎng)頁分析�,功能很多��,本次僅調(diào)用網(wǎng)頁的截圖功能����。在cmd中的測試如下:

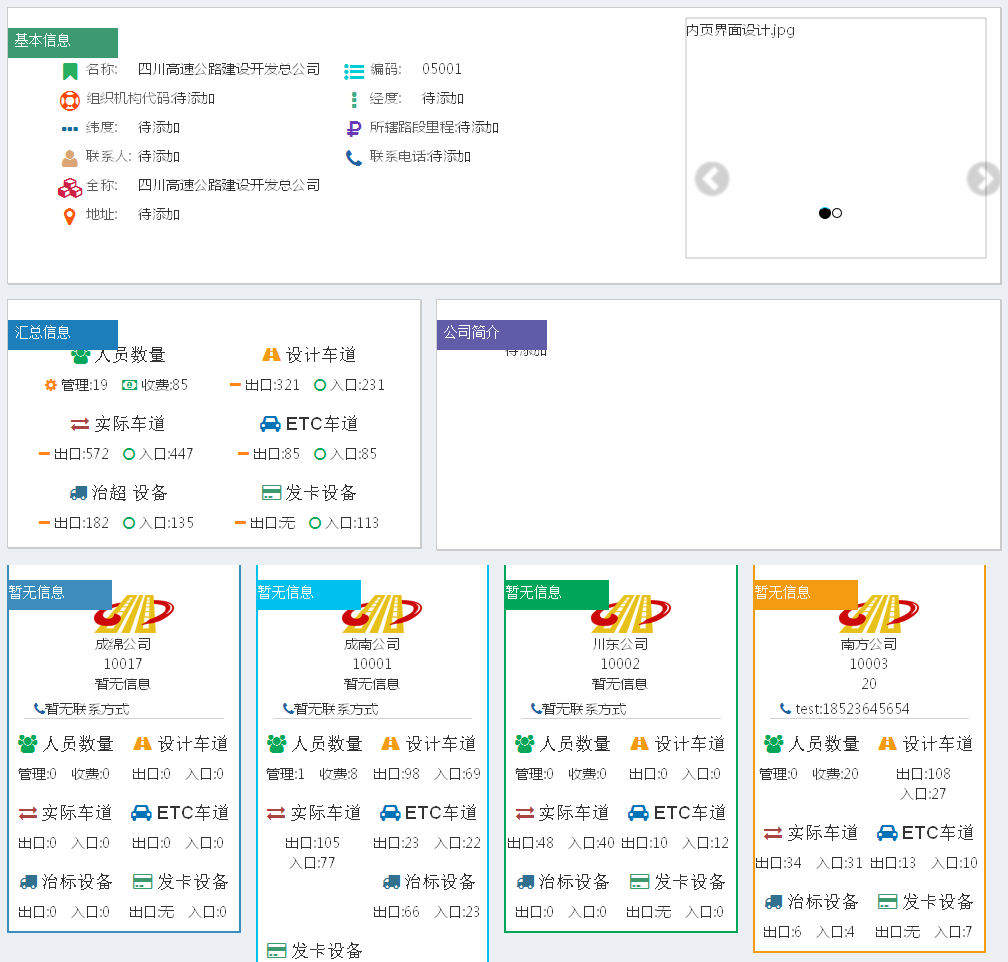
測試頁面導(dǎo)出效果如下:

測試說明:
通過測試發(fā)現(xiàn)�,PhantomJS對bootstap的樣式支持較好���。對css3的新特性如圓形圖片樣式支持行不好。部分頁面樣式會失效�。對于echart圖表展示,也可直接導(dǎo)出��。效果如下:

3.IText和Flying Sauser
IText實現(xiàn)html2pdf,速度快�����,糾錯能力差�����,支持中文(要求HTML使用unicode編碼),但中支持一種中文字體�����,開源。Flying Sauser實現(xiàn)html2pdf���,糾錯能力差,支持多種中文字體(部分樣式不能識別)��,開源。
技術(shù)特點:基于java編程將html的css樣式做解析處理�����,目前僅對較簡單的頁面和樣式支持�。對于css3的樣式和關(guān)聯(lián)復(fù)雜的css樣式兼容性極差��。當頁面內(nèi)容較長時,處理時間慢���。參考地址:https://code.google.com/archive/p/flying-saucer/
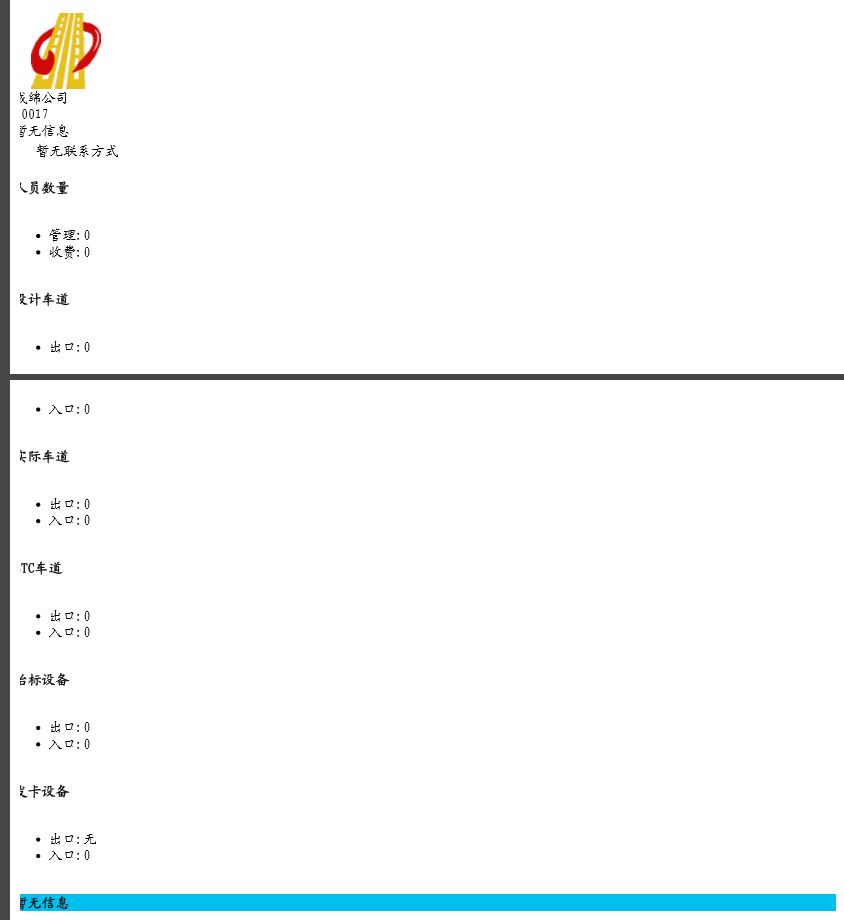
測試結(jié)果:本實驗的測試頁面無法出來���,普通的測試頁面效果如下:

測試說明:
通過測試發(fā)現(xiàn)����,IText和Flying Sauser這兩個開源項目對css3的兼容性基本不行��,通過查閱資料,發(fā)現(xiàn)這種技術(shù)比較陳舊�����,這個開源項目現(xiàn)在也沒有更新和維護了。對于簡單表格����,統(tǒng)計數(shù)據(jù)的導(dǎo)出���,更新的技術(shù)有bootstrap table,easyui datagrid表格導(dǎo)出。網(wǎng)上介紹的這種方案不建議使用���。
4.PD4ML測試
PD4ML是純Java的類庫����,使用HTML���、CSS作為頁面布局和內(nèi)容定義格式來生成PDF文檔的強大工具�����,可以簡化最終用戶生成PDF的工作。參考網(wǎng)站:http://www.pd4ml.com
該軟件的優(yōu)點是:
支持的HTML標簽���、CSS屬性較全,轉(zhuǎn)換失真比較小���,可以使用HTML+CSS實現(xiàn)精確的布局控制����。對網(wǎng)頁文件標簽�����、CSS語法錯誤的容錯性比較好�。對不用額外的控制�����,就支持圖片的轉(zhuǎn)化輸出�。
該軟件的缺點是:
不開源�����,最新的demo版本,下載測試以后�,發(fā)現(xiàn)不支持中文轉(zhuǎn)換��。必須購買商業(yè)版本才可以。(這里很坑���,測試亂碼問題通不過,后面發(fā)現(xiàn)是本來就不支持)���。破解后的一些舊版本可以解決亂碼問題,但是支持的css樣式?jīng)]有新版本的全����。
測試結(jié)果:

測試說明:
新版本的中文亂碼,但是支持部分css樣式�。老版本的破譯后���,界面的樣式兼容性差,對bootsrtap的支持性低�����,就基本的可以出一個數(shù)據(jù),展示圖片沒有問題�??紤]到是收費軟件����,并且性能也不夠完善�,對于普通頁面可采用模板導(dǎo)出或其他的工具導(dǎo)出���,不建議使用。
5.html2canvas測試
html2canvas是一個相當不錯的JavaScript類庫����,它使用了html5和css3的一些新功能特性�����,實現(xiàn)了在客戶端對網(wǎng)頁進行截圖的功 能。html2canvas通過獲取頁面的DOM和元素的樣式信息��,并將其渲染成canvas圖片,從而實現(xiàn)給頁面截圖的功能����。它不需要來自服務(wù)器任何渲染,整張圖片都是在客戶端瀏覽器創(chuàng)建�����。當瀏覽器不支持Canvas時,將采用Flashcanvas或 ExplorerCanvas技術(shù)代替實現(xiàn)�。以下瀏覽器能夠很好的支持該腳本:Firefox 3.5+, Google Chrome, Opera新的版本, IE9以上的瀏覽器��。因為每個瀏覽器渲染頁面的方式都不盡相同�,所以生成的圖片也不太一樣�。雖然它目前還是處理開發(fā)階段��,但還是很值得期待的����。這個插件依賴于jQuery插件�,建議使用最新版的��。
不支持跨域圖片不能在瀏覽器插件中使用部分瀏覽器上不支持SVG圖片不支持Flash不支持ifream(可修改js原始代碼�,支持ifream)
本次使用html2canvas做測試時,發(fā)現(xiàn)很多項目頁面可正常截圖���,包括echart圖表。僅對少量css3的新特性不支持��。在截圖效果上面較好。但是在測試應(yīng)用時����,發(fā)現(xiàn)了一個致命的問題�,當頁面模塊調(diào)用html2canvas截圖后��,發(fā)現(xiàn)原來頁面的部分css突然失效。跟蹤分析后�,發(fā)現(xiàn)是html2canvas的js函數(shù)處理它不能識別的css樣式���。特別是對隱藏和顯示的模塊,支持不友好���。

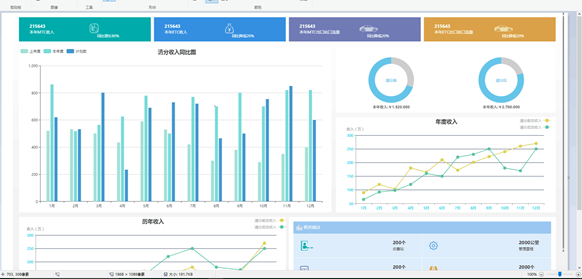
頁面截圖效果如下:

但是原有頁面的css失效����,頁面出現(xiàn)異常����,隱藏的部分樣式�,顯示的樣式展示混亂���。

測試說明:
通過測試發(fā)現(xiàn)���,html2canvas對bootstap的樣式支持較好。對css3的新特性如圓形圖片樣式支持行不好�����。它的主要優(yōu)點是輕前端,對于改變原有頁面的樣式問題���,可先導(dǎo)出圖片后,重新刷新一次頁面��。
6.總結(jié)
通過對以上案例的測試,網(wǎng)上介紹的常用html轉(zhuǎn)換為pdf的方法��,大多數(shù)就是簡單的html轉(zhuǎn)換可用���,但是在實際應(yīng)用中�,還是存在諸多問題���,難以應(yīng)用。通過對這些方法的實現(xiàn)原理分析�����,可得出以下結(jié)論:
html網(wǎng)頁完整轉(zhuǎn)換為pdf�,所有的方案均有不足。若只是部分表單頁面�����,html樣式盡量不采用css3的屬性����,可用客戶端模式和html2canvas處理��。html前端樣式發(fā)展快,css3新特性效果好���,css定義了新的規(guī)則,語法�����。IText和Flying Sauser這樣的java轉(zhuǎn)換類根本兼容不了這些變化��,因為無法及時寫出轉(zhuǎn)換的函數(shù)��,并且這些開源項目是較老的技術(shù)�,后期的開源團隊已經(jīng)停止維護和更新了���。PD4ML本質(zhì)也是java處理css的樣式轉(zhuǎn)換��,他是商業(yè)軟件,在兼容css3方面有團隊支持����,相對IText和Flying Sauser在性能和功能方面都更強大�。但對少部分css樣式也支持不好。并且中文亂碼問題解決也不便���。針對客戶端瀏覽器內(nèi)核模式����,PhantomJS和wkhtmltopdf比較而言����,PhantomJS更強大���,截圖僅僅只是其中的一個小功能,通過它還可以做網(wǎng)頁分析���,建議使用PhantomJS��。html2canvas的截圖模式靈活����,是輕量級的前端截圖工具����。目前來說,部分功能不全�,但整體效果還不錯,針對部分截圖影響原頁面的問題��,可先截圖保存成功后���,在刷新一次頁面��,達到截圖導(dǎo)出到pdf的效果�。
以上就是這篇文章的全部內(nèi)容了�����,希望本文的內(nèi)容對大家的學(xué)習(xí)或者工作能帶來一定的幫助~如果有疑問大家可以留言交流���,謝謝大家對腳本之家的支持!