最近幾天更新了 vsCode 的版本�,目前所用的版本號為:1.43。其實每次更新 vsCode 版本號并沒有感受到有什么明顯的變化,只是日常順手更新而已����。而這一次 vsCode 真的是幫了我一個“大忙”。
眾所周知我們寫 html 頁面經常會在元素上綁定很多屬性或者是事件什么的��,如果不換行就比較難看,所以我的日常做法是每個屬性單獨一行�����,就像這樣:
<nz-pagination
[nzPageIndex]="2"
[nzTotal]="500"
nzShowSizeChanger
nzShowQuickJumper></nz-pagination>
可是這次更新后我只要保存html就會自動格式化��,而且是將所有屬性全都移到了一行���,就像是這樣:
<label (click)="changeItem('code')" [ngClass]="{'active': activeItem == 'code'}">Hello World</label>
一開始我是容忍的,可是隨著一個元素上綁定的屬性越來越多我真的崩潰了。我以為是裝的某個插件搞得鬼,可是我找了一遍,安裝的插件里好像也沒有明確是針對html進行格式化的���。于是我一易怒之前將我的26個插件全都刪除了����!
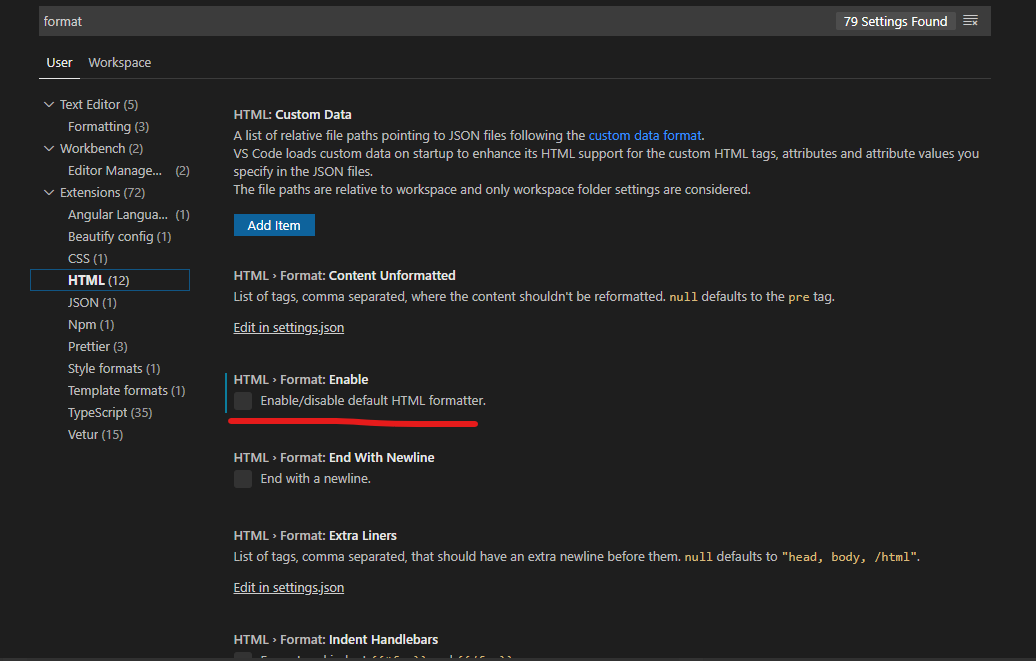
可是問題并沒有解決���。于是我將焦點集中到了vscode自帶插件上面,原來上次版本更新后vsCode自動在這個選項上給我打了個勾。。�����。

希望大家以后遇到這類問題先查看一下這個地方�����,免得和我一樣��。不說了�,裝插件去了。。�����。
總結
到此這篇關于解決vscode 中保存后html自動格式化的問題的文章就介紹到這了,更多相關vscode html 格式化內容請搜索腳本之家以前的文章或繼續(xù)瀏覽下面的相關文章���,希望大家以后多多支持腳本之家�!