項目的自動化部署在大公司或獨角獸中用得比較多���,相比來進行手動部署項目來說會更加高效��。那么本文結合之前學習的docker知識點以及nginx來簡單實現(xiàn)VueJs項目的自動部署�����,當然針對其他項目也類似�����。
運行環(huán)境
首先需要在服務器上進行docker����、nginx、node等的安裝��。便于進行后續(xù)的操作�。
通過docker拉取nginx鏡像,命令docker pull nginx
通過vue-cli初始化一個項目
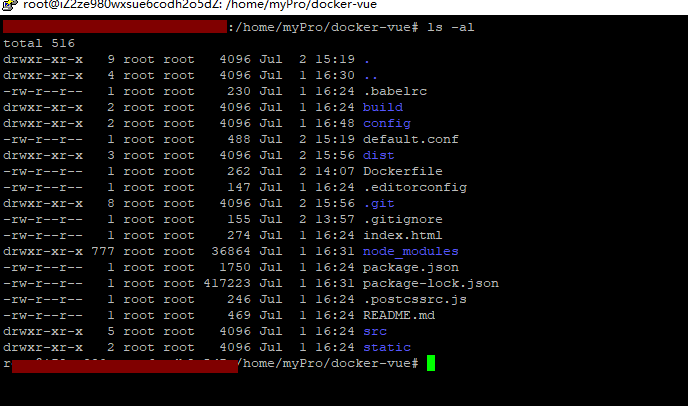
可以通過vue init webpack 項目名稱初始化一個項目�����,這里假設項目名稱是docker-vue�����,然后在該項目的根目錄新建一個Dockerfile文件���,大致內容如下:
FROM nginx:latest
#把當前打包工程的html復制到虛擬地址
COPY dist/ /usr/share/nginx/html/
#使用自定義nginx.conf配置端口和監(jiān)聽
RUN rm /etc/nginx/conf.d/default.conf
ADD default.conf /etc/nginx/conf.d/
RUN /bin/bash -c 'echo init ok!!!'
并新建一個default.conf文件���,內容如下:
server {
# 項目中定義的端口號
listen 8080;
server_name localhost;
#charset koi8-r;
#access_log /var/log/nginx/log/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}

自此,基本工作已完成��,接下來就是對于daocloud.io的基本配置操作了
daocloud.io基本配置操作
若無賬號���,可以先進行注冊daocloud.io�����。
接下來的操作分為:
- 創(chuàng)建項目
- 集群管理
- 創(chuàng)建鏡像倉庫
創(chuàng)建項目

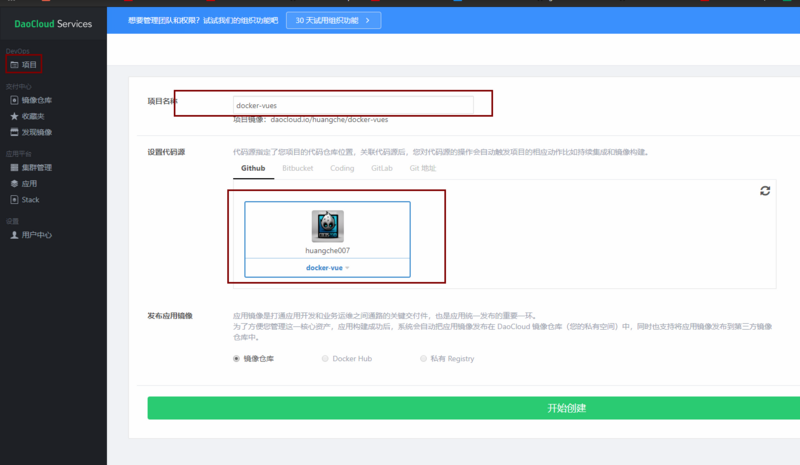
這里需要添加項目名稱�����,設置代碼源(可以是github���、gitlab)等,然后選擇你所需要構建的項目,我這里選擇了我自己的github倉庫docker-vue�,然后點擊開始創(chuàng)建就行。

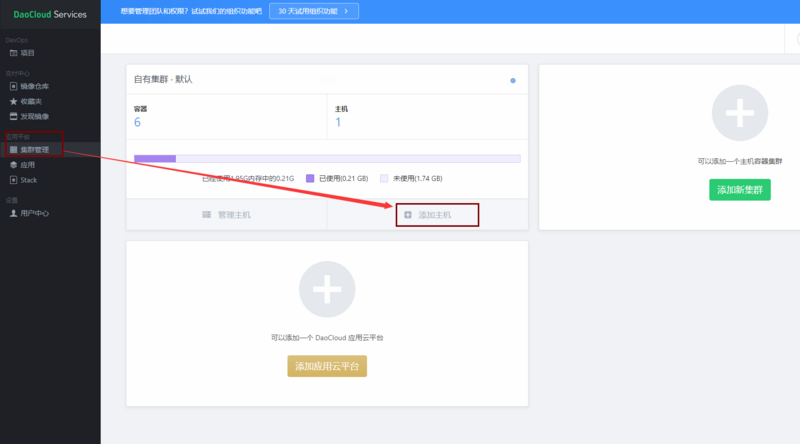
集群管理
集群管理的主要目的是為了鏈接遠程服務器�����,并通過命令進行daocloud.io鏡像的創(chuàng)建����。

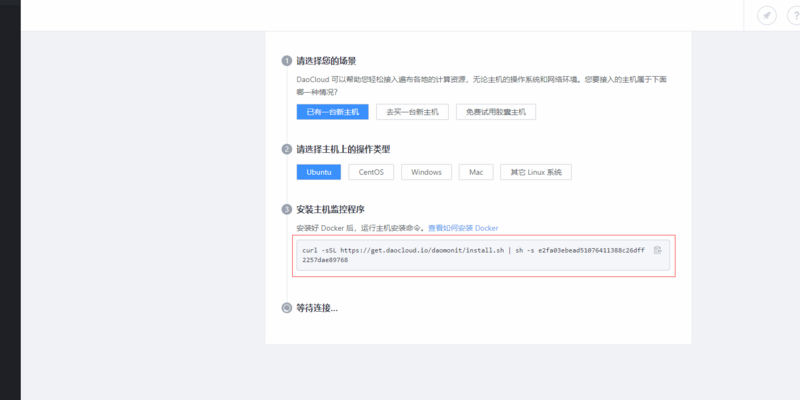
選擇新建主機

由于我自己是購買了阿里云服務器了,系統(tǒng)是ubuntu的��,所以就選擇了這樣的配置����,然后在服務器上運行:
curl -sSL https://get.daocloud.io/daomonit/install.sh | sh -s e2fa03ebead51076411388c26dff2257dae89768
來構建一個docker鏡像,如:

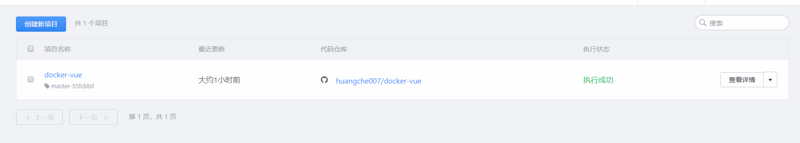
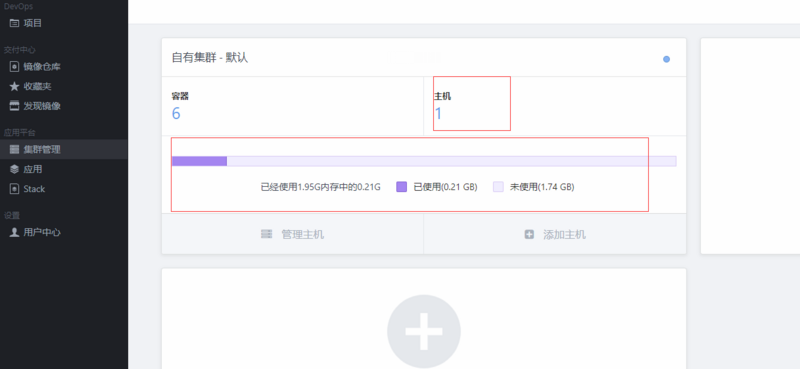
主機創(chuàng)建成功�����,如下圖所示:

創(chuàng)建鏡像倉庫
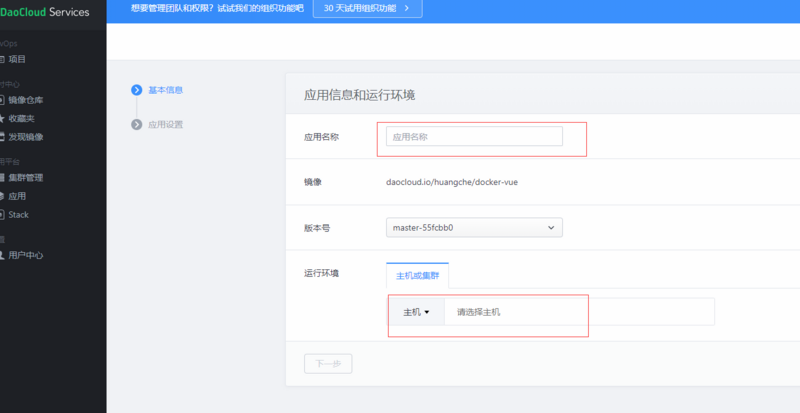
進入【鏡像倉庫】選擇剛才手動構建出來的鏡像�,并部署最新版本到自由主機或者云端測試環(huán)境


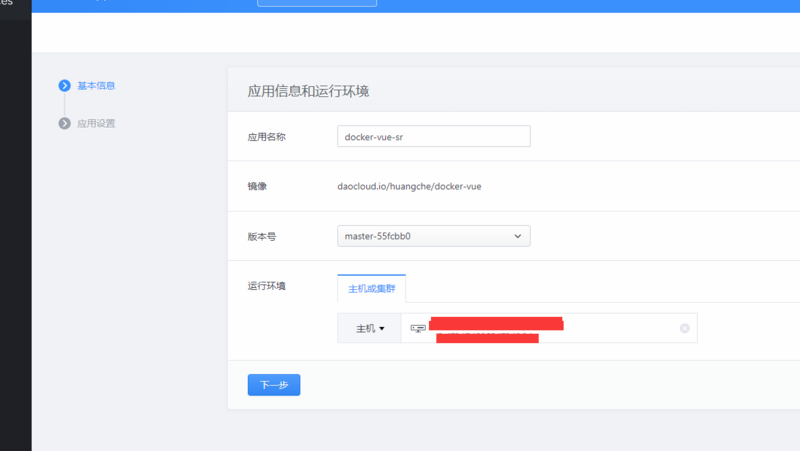
然后在進行下面的應用設置:


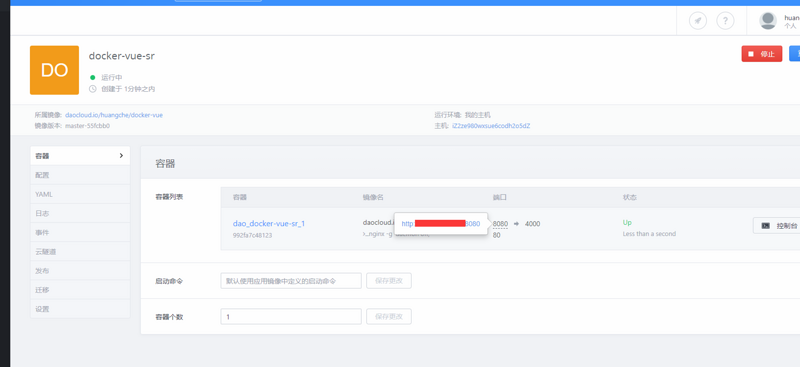
部署完成后,可通過服務器ip+剛才設置的容器端口號進行訪問了��。

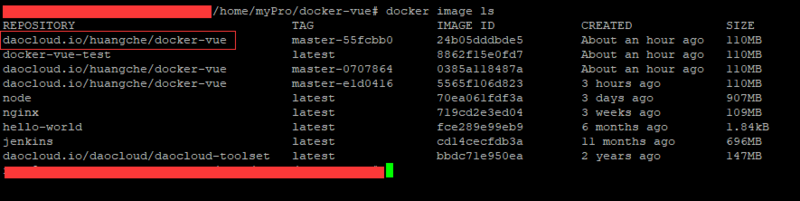
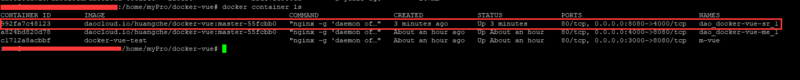
這樣我們就完成了大部分的操作了�����,可以通過查看下docker的容器�,就可以看到我們剛才創(chuàng)建鏡像倉庫成功后,就自動創(chuàng)建了一個容器了:

以上就是本文的全部內容�,希望對大家的學習有所幫助,也希望大家多多支持腳本之家����。