給大家整理下如何多站點(diǎn)二級(jí)域名綁定

描述:附件二
圖片:

描述:附件三
圖片:

描述:附件四
圖片:

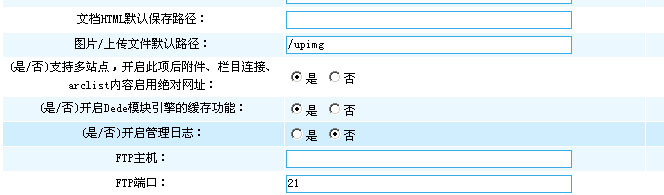
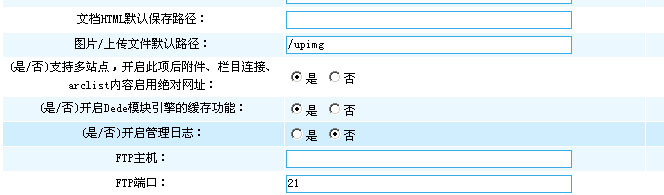
1.后臺(tái)系統(tǒng)設(shè)置處,起用多站點(diǎn)綁定,附件一
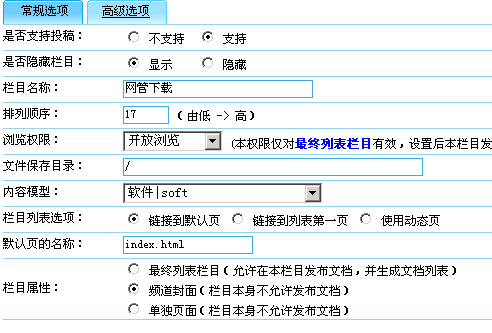
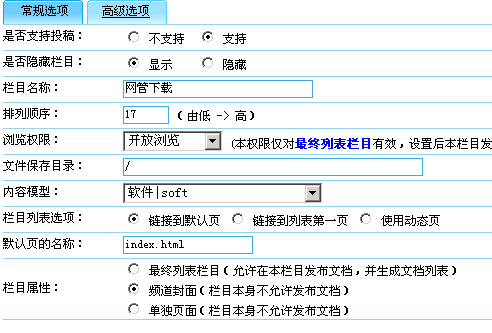
2.后臺(tái)頻道管理處,文件保存目錄填寫(xiě)"/",附件二
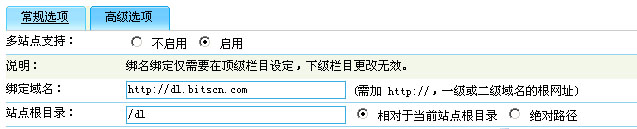
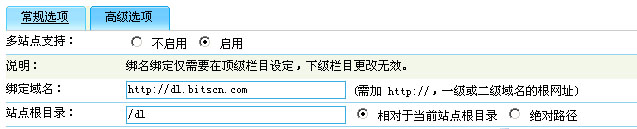
3.后臺(tái)頻道管理處,高級(jí)選項(xiàng),多站點(diǎn)起用,填寫(xiě)待綁定的域名,站點(diǎn)根目錄,附件三
案例說(shuō)明:www.bitscn.com/dl是下載欄目,目標(biāo)域名dl.bitscn.com
具體情況根據(jù)你的目錄架構(gòu)來(lái)設(shè)置.
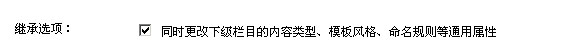
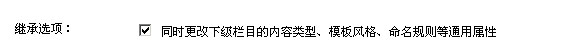
3.1注意事項(xiàng),繼承選項(xiàng)這個(gè)地方請(qǐng)打勾,附件四
案例說(shuō)明:不打勾你的下級(jí)子欄的多域名將不會(huì)實(shí)現(xiàn),我開(kāi)始時(shí)沒(méi)打勾,因?yàn)槲铱吹胶笈_(tái)子欄里也同時(shí)同步了上級(jí)欄目多站點(diǎn)的設(shè)定,但在實(shí)際測(cè)試中下級(jí)子欄目卻不生效,后發(fā)現(xiàn)數(shù)據(jù)庫(kù)中沒(méi)有同步上級(jí)欄目的設(shè)置,所以必須打勾...此處看不懂的不用看,我羅索的,你直接打勾就是了.
4.圖片等資源路徑不能顯示的修改,請(qǐng)修改你的模板文件.
案例說(shuō)明:圖片路徑默認(rèn)是這樣的/upimg/data/圖片文件名.jpg或.swf或等等
你需要模板該相關(guān)處前,添加你的域名,如<img src="http://www.bitscn.com[field:picname /]"
具體情況視自已而定,我是這樣解決這個(gè)問(wèn)題的.
5.結(jié)合第4點(diǎn),為支持二級(jí)域名綁定后圖片路徑的錯(cuò)誤問(wèn)題,修改下面兩個(gè)文件.
include/inc_arclist_view.php 594行
include/inc/inc_fun_spgetarclist.php 195行
$row['litpic'] = $row['siteurl'].$row['litpic'];替換這一行為
$row['litpic'] = $row['litpic'];
說(shuō)明:你會(huì)發(fā)現(xiàn)不修改的圖片路徑為http://dl.bitscn.com/你的圖片路徑.結(jié)合第4點(diǎn)修改后就是:
http://www.bitscn.com/你的圖片路徑 這樣你的圖片就能正常顯示了.
實(shí)際了做完第1點(diǎn)后,BLT已同步了相關(guān)這些標(biāo)簽的多域名(地圖片BLT未同步),這里不知為啥同步后會(huì)使圖片顯示不出來(lái),我是這樣解決的.